
JavaScript: проверка формы HTML - проверка всех букв
Проверка на все буквы
Иногда возникают ситуации, когда пользователь должен заполнить одно или несколько полей алфавитными символами (AZ или az) в форме HTML. Вы можете написать скрипт проверки формы JavaScript, чтобы проверить, содержат ли обязательные поля в форме HTML только буквы.
video_library Посмотрите видеоурок по проверке формы JavaScript.
Функция Javascript для проверки всех букв в поле
function allLetter(inputtxt)
{
var letters = /^[A-Za-z]+$/;
if(inputtxt.value.match(letters))
{
return true;
}
else
{
alert("message");
return false;
}
}
Чтобы получить строку, содержащую только буквы (как заглавные, так и строчные), мы используем регулярное выражение (/ ^ [A-Za-z] + $ /), которое допускает только буквы. Затем метод match () строкового объекта используется для сопоставления указанного регулярного выражения с входным значением. Вот полный веб-документ.
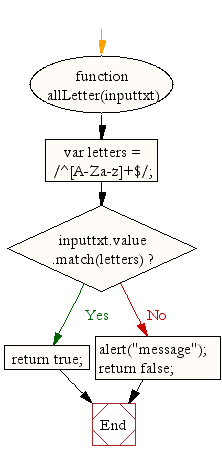
Блок - схема:

HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>JavaScript form validation - checking all letters</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Enter your Name and Submit</h2>
<form name="form1" action="#">
<ul>
<li>Code:</li>
<li><input type='text' name='text1'/></li>
<li class="rq">*Enter alphabets only.</li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="allLetter(document.form1.text1)" /></li>
<li> </li>
</ul>
</form>
</div>
<script src="all-letter.js"> </script>
</body>
</html>
Код JavaScript
function allLetter(inputtxt)
{
var letters = /^[A-Za-z]+$/;
if(inputtxt.value.match(letters))
{
alert('Your name have accepted : you can try another');
return true;
}
else
{
alert('Please input alphabet characters only');
return false;
}
}
CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px solid silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Практикуйте пример онлайн
См. Pen- all-letters-field-1 от w3resource ( @ w3resource ) на CodePen .
file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: HTML Form - проверка на наличие не пустых полей
Далее: JavaScript: проверка формы HTML - проверка всех номеров
Новый контент: Composer: менеджер зависимостей для PHP , R программирования