
JavaScript: проверка формы HTML - проверка всех номеров
Проверка на все номера
Иногда возникают ситуации (введите номер телефона, почтовый индекс или номер кредитной карты), когда пользователь должен заполнить одно или несколько полей числами (0-9) в форме HTML. Вы можете написать сценарии JavaScript для проверки следующих проверок.
- Чтобы проверить все номера в поле.
- Целое число с необязательным начальным знаком плюс (+) или минус (-).
Следующие блоки кода содержат действительные коды для указанных проверок. Мы сохранили общую часть кода CSS для всех проверок.
CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Чтобы проверить все числа в поле
Чтобы получить строку, содержащую только цифры (0-9), мы используем регулярное выражение (/ ^ [0-9] + $ /), которое допускает только цифры. Затем метод match () строкового объекта используется для сопоставления указанного регулярного выражения с входным значением. Вот полный веб-документ.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking all numbers</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input your registration number and submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li class="rq">*Enter numbers only.</li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="allnumeric(document.form1.text1)" /></li>
<li> </li>
</ul>
</form>
</div>
<script src="all-numbers.js"></script>
</body>
</html>
Код JavaScript
function allnumeric(inputtxt)
{
var numbers = /^[0-9]+$/;
if(inputtxt.value.match(numbers))
{
alert('Your Registration number has accepted....');
document.form1.text1.focus();
return true;
}
else
{
alert('Please input numeric characters only');
document.form1.text1.focus();
return false;
}
}
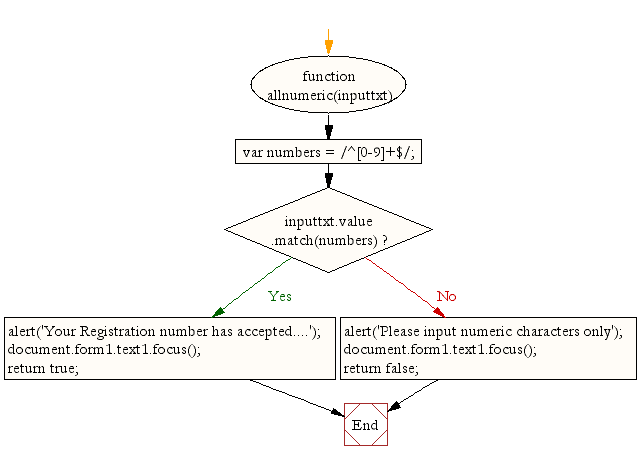
Блок - схема:

Целое число с необязательным начальным знаком плюс (+) или минус (-)
Чтобы получить строку, содержащую только числа (0-9) с необязательным знаком + или - (например, +1223, -4567, 1223, 4567), мы используем регулярное выражение (/ ^ [- +]? [0-9] + $ /). Затем метод match () строкового объекта используется для сопоставления указанного регулярного выражения с входным значением. Вот полный веб-документ.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - An integer with an optional leading plus(+) or minus(-) sign</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input your registration number and submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li class="rq">*Enter numbers only.</li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="allnumericplusminus(document.form1.text1)" /></li>
<li> </li>
</ul>
</form>
</div>
<script src="all-numbers-with-plus-minus.js"></script>
</body>
</html>
Код JavaScript
function allnumericplusminus(inputtxt)
{
var numbers = /^[-+]?[0-9]+$/;
if(inputtxt.value.match(numbers))
{
alert('Correct...Try another');
document.form1.text1.focus();
return true;
}
else
{
alert('Please input correct format');
document.form1.text1.focus();
return false;
}
}
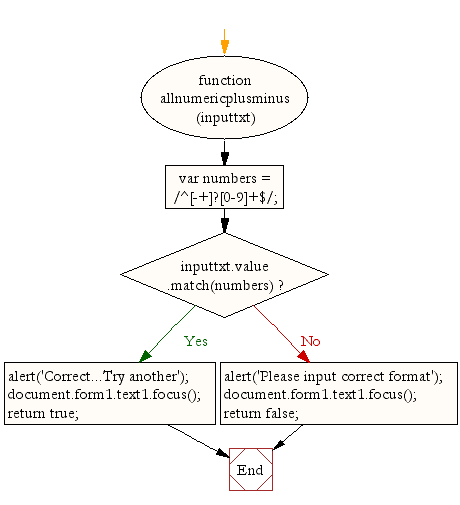
Блок - схема:

file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: проверка формы HTML - проверка всех букв
Далее: JavaScript: проверка формы HTML - проверка чисел с плавающей точкой
Новый контент: Composer: менеджер зависимостей для PHP , R программирования