
Проверка формы на уровне поля JavaScript с использованием регистрационной формы
Описание
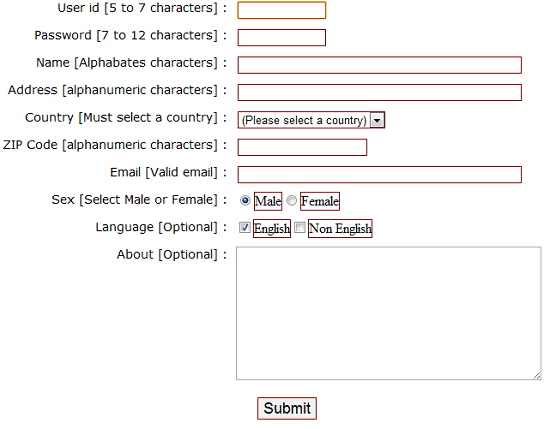
В этом документе мы обсудили валидацию формы на уровне полей JavaScript в образце регистрационной формы. На следующем рисунке показано, в каком поле, какую проверку мы хотим применить.

Как бы мы установили эти проверки
Мы создали функции JavaScript (по одной для каждого поля ввода, значение которого должно проверяться), которые проверяют, проходит ли значение, представленное пользователем, проверку.
Он устанавливает и сохраняет фокус на поле ввода, пока пользователь не введет правильное значение.
Когда пользователь делает это, он может продолжить и может предоставить значение для следующего доступного поля.
Позже созданная функция JavaScript вызывается при событии onsubmit формы.
HTML-код образца регистрационной формы
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>JavaScript Field Label Form Validation using a registration form</title>
<meta name="keywords" content="example, JavaScript Form Validation, Sample registration form" />
<meta name="description" content="This document is an example of JavaScript Field label form validation using a sample registration form. " />
<link rel='stylesheet' href='js-field-level-form-validation.css' type='text/css' />
<script src="field-level-sample-registration-form-validation.js"></script>
</head>
<body onload="firstfocus();">
<h1>JavaScript Field Label Form Validation using a registration form</h1>
<h2>Use tab key or mouse to go next field</h2>
<form name='registration'">
<ul>
<li><label for="userid">User id [5 to 12 characters] :</label></li>
<li><input type="text" name="userid" size="12" onblur="userid_validation(5,12)"/></li>
<li><label for="passid">Password [7 to 12 characters] :</label></li>
<li><input type="password" name="passid" size="12" onblur="passid_validation(7,12)"/></li>
<li><label for="username">Name [Alphabates characters] :</label></li>
<li><input type="text" name="username" size="50" onblur="allLetter()"/></li>
<li><label for="address">Address [alphanumeric characters] :</label></li>
<li><input type="text" name="address" size="50" onblur="alphanumeric()"/></li>
<li><label for="country">Country [Must select a country] :</label></li>
<li><select name="country" onblur="countryselect()">
<option selected="" value="Default">(Please select a country)</option>
<option value="AF">Australia</option>
<option value="AL">Canada</option>
<option value="DZ">India</option>
<option value="AS">Russia</option>
<option value="AD">USA</option>
</select></li>
<li><label for="zip">ZIP Code [numeric characters] :</label></li>
<li><input type="text" name="zip" onblur="allnumeric()"/></li>
<li><label for="email">Email [Valid email] :</label></li>
<li><input type="text" name="email" size="50" onblur="ValidateEmail()" /></li>
<li><label id="gender">Sex [Select Male or Female] :</label></li>
<li><input type="radio" name="sex" value="Male" checked /><span>Male</span></li>
<li><input type="radio" name="sex" value="Female" /><span>Female</span></li>
<li><label>Language [Optional] :</label></li>
<li><input type="checkbox" name="en" value="en" checked /><span>English</span></li>
<li><input type="checkbox" name="nonen" value="noen" /><span>Non English</span></li>
<li><label for="desc">About [Optional] :</label></li>
<li><textarea name="desc" id="desc"></textarea></li>
<li><input type="submit" name="submit" value="Submit" onclick="alert('Form submitted successfully')" /></li>
</ul>
</form>
</body>
</html>
field-level-sample-registration-form-validation.js - это внешний файл JavaScript, который содержит код JavaScript, используемый для проверки формы. js-field-level-form-validation.css - это таблица стилей, содержащая стили для формы.
Для демонстрации мы взяли только пять стран. Вы можете добавить любое количество стран в список.
CSS-код образца регистрационной формы
h1{
margin-left: 50px;
color: navy;
}
h2{
margin-left: 50px;
color: navy;
margin-top: -20px;
}
form li{
list-style: none;
margin-bottom: 5px;
}
form ul li label
{
float: left;
clear: left;
width: 265px;
text-align: right;
margin-right: 10px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
}
form ul li input, select, span
{
float: left;
margin-bottom: 10px;
border: 1px solid maroon;
}
form textarea
{
float: left;
width: 350px;
height: 150px;
}
[type="submit"]
{
clear: left;
margin: 20px 0 0 300px;
font-size:18px
}
Код JavaScript для проверки .
Функции JavaScript вызывают события onblur каждого из рассматриваемых входов
// After form loads focus will go to User id field.
function firstfocus()
{
var uid = document.registration.userid.focus();
return true;
}
// This function will validate User id.
function userid_validation(mx,my)
{
var uid = document.registration.userid;
var uid_len = uid.value.length;
if (uid_len == 0 || uid_len >= my || uid_len < mx)
{
alert("User Id should not be empty / length be between "+mx+" to "+my);
uid.focus();
return false;
}
// Focus goes to next field i.e. Password.
document.registration.passid.focus();
return true;
}
// This function will validate Password.
function passid_validation(mx,my)
{
var passid = document.registration.passid;
var passid_len = passid.value.length;
if (passid_len == 0 ||passid_len >= my || passid_len < mx)
{
alert("Password should not be empty / length be between "+mx+" to "+my);
passid.focus();
return false;
}
// Focus goes to next field i.e. Name.
document.registration.username.focus();
return true;
}
// This function will validate Name.
function allLetter()
{
var uname = document.registration.username;
var letters = /^[A-Za-z]+$/;
if(uname.value.match(letters))
{
// Focus goes to next field i.e. Address.
document.registration.address.focus();
return true;
}
else
{
alert('Username must have alphabet characters only');
uname.focus();
return false;
}
}
// This function will validate Address.
function alphanumeric()
{
var uadd = document.registration.address;
var letters = /^[0-9a-zA-Z]+$/;
if(uadd.value.match(letters))
{
// Focus goes to next field i.e. Country.
document.registration.country.focus();
return true;
}
else
{
alert('User address must have alphanumeric characters only');
uadd.focus();
return false;
}
}
// This function will select country name.
function countryselect()
{
var ucountry = document.registration.country;
if(ucountry.value == "Default")
{
alert('Select your country from the list');
ucountry.focus();
return false;
}
else
{
// Focus goes to next field i.e. ZIP Code.
document.registration.zip.focus();
return true;
}
}
// This function will validate ZIP Code.
function allnumeric()
{
var uzip = document.registration.zip;
var numbers = /^[0-9]+$/;
if(uzip.value.match(numbers))
{
// Focus goes to next field i.e. email.
document.registration.email.focus();
return true;
}
else
{
alert('ZIP code must have numeric characters only');
uzip.focus();
return false;
}
}
// This function will validate Email.
function ValidateEmail()
{
var uemail = document.registration.email;
var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if(uemail.value.match(mailformat))
{
document.registration.desc.focus();
return true;
}
else
{
alert("You have entered an invalid email address!");
uemail.focus();
return false;
}
}
Вы можете просмотреть этот образец JavaScript-регистрации на уровне поля из примера проверки в отдельном окне браузера и проверить, как работает проверка.
file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: Проверка формы JavaScript с использованием образца формы регистрации
Далее: JavaScript: HTML-форма - проверка номера телефона
Новый контент: Composer: менеджер зависимостей для PHP , R программирования