
JavaScript: HTML Form - проверка не пустого поля
Проверка не пустого поля
Часто возникают ситуации, когда пользователь должен заполнить одно или несколько полей в форме HTML, прежде чем они отправят его. Вы можете написать сценарий проверки формы JavaScript, чтобы проверить, являются ли обязательные поля в форме HTML пустыми или нет.
video_library Посмотрите видеоурок по проверке формы JavaScript.
Следующая функция может использоваться, чтобы проверить, ввел ли пользователь что-либо в данное поле. Пустые поля указывают на два вида значений. Строка нулевой длины или значение NULL.
Функция Javascript для проверки, является ли поле пустым или нет
// If the length of the element's string is 0 then display helper message
function required(inputtx)
{
if (inputtx.value.length == 0)
{
alert("message");
return false;
}
return true;
}
Сначала функция required () примет входное значение HTML через параметр inputtx. После этого свойства length строки, object используется для получения длины указанного параметра. Если длина value.inputtx равна 0, он возвращает false, в противном случае - true. Вот полный веб-документ.
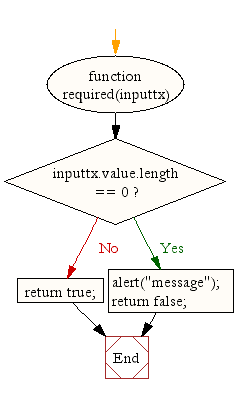
Блок - схема:

HTML-код
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body>
<div class="mail">
<h2>Input your Name and Submit</h2>
<form name="form1" action="#" onsubmit="required()">
<ul>
<li><input type='text' name ='text1'/></li>
<li class="rq">*Required Field</li>
<li><input type="submit" name="submit" value="Submit" /></li>
</ul>
</form>
</div>
<script src="non-empty.js"></script>
</body>
</html>
Код JavaScript
function required()
{
var empt = document.forms["form1"]["text1"].value;
if (empt == "")
{
alert("Please input a Value");
return false;
}
else
{
alert('Code has accepted : you can try another');
return true;
}
}
CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Практикуйте пример онлайн
См. Pen непустое поле-1 от w3resource ( @ w3resource ) на CodePen .
Еще одна функция для проверки, является ли поле пустым
function Emptyvalidation(inputtxt)
{
if (inputtxt.value.length == 0)
{
document.inputtxt.style.background = 'Yellow';
}
else
{
document.inputtxt.style.background ='White';
}
return error;
}
В приведенной выше функции цвет фона поля ввода будет желтым, если пользователь введет пустое поле, в противном случае цвет фона будет белым.
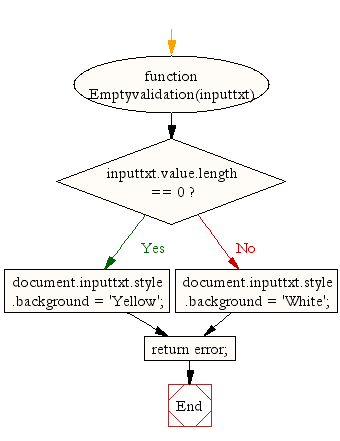
Блок - схема:

file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: проверка формы HTML
Далее: JavaScript: проверка формы HTML - проверка всех букв
Новый контент: Composer: менеджер зависимостей для PHP , R программирования