
Проверка формы JavaScript с использованием образца регистрационной формы
Проверка формы
В этом документе мы обсудили валидацию JavaScript-формы с использованием примера регистрационной формы. В учебнике рассматривается проверка JavaScript при отправке с подробным объяснением.
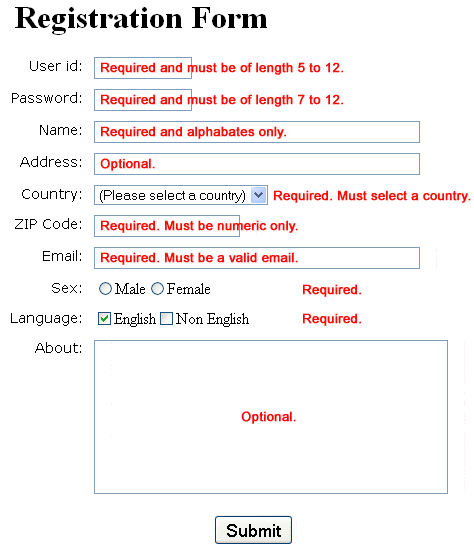
На следующем рисунке показано, в какое поле, какую проверку мы хотим наложить.

Как бы мы установили эти проверки
Мы создадим функции JavaScript (по одной для каждого поля ввода, значение которого должно проверяться), которые проверяют, проходит ли значение, представленное пользователем, проверку.
Все эти функции вызываются из другой функции.
Он устанавливает фокус на поле ввода, пока пользователь не введет правильное значение.
Когда пользователь делает это, он может продолжить и может предоставить значение для следующего доступного поля.
Позже созданная функция JavaScript вызывается для события onsubmit формы.
HTML-код образца регистрационной формы
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>JavaScript Form Validation using a sample registration form</title>
<meta name="keywords" content="example, JavaScript Form Validation, Sample registration form" />
<meta name="description" content="This document is an example of JavaScript Form Validation using a sample registration form. " />
<link rel='stylesheet' href='js-form-validation.css' type='text/css' />
<script src="sample-registration-form-validation.js"></script>
</head>
<body onload="document.registration.userid.focus();">
<h1>Registration Form</h1>
Use tab keys to move from one input field to the next.
<form name='registration' onSubmit="return formValidation();">
<ul>
<li><label for="userid">User id:</label></li>
<li><input type="text" name="userid" size="12" /></li>
<li><label for="passid">Password:</label></li>
<li><input type="password" name="passid" size="12" /></li>
<li><label for="username">Name:</label></li>
<li><input type="text" name="username" size="50" /></li>
<li><label for="address">Address:</label></li>
<li><input type="text" name="address" size="50" /></li>
<li><label for="country">Country:</label></li>
<li><select name="country">
<option selected="" value="Default">(Please select a country)</option>
<option value="AF">Australia</option>
<option value="AL">Canada</option>
<option value="DZ">India</option>
<option value="AS">Russia</option>
<option value="AD">USA</option>
</select></li>
<li><label for="zip">ZIP Code:</label></li>
<li><input type="text" name="zip" /></li>
<li><label for="email">Email:</label></li>
<li><input type="text" name="email" size="50" /></li>
<li><label id="gender">Sex:</label></li>
<li><input type="radio" name="msex" value="Male" /><span>Male</span></li>
<li><input type="radio" name="fsex" value="Female" /><span>Female</span></li>
<li><label>Language:</label></li>
<li><input type="checkbox" name="en" value="en" checked /><span>English</span></li>
<li><input type="checkbox" name="nonen" value="noen" /><span>Non English</span></li>
<li><label for="desc">About:</label></li>
<li><textarea name="desc" id="desc"></textarea></li>
<li><input type="submit" name="submit" value="Submit" /></li>
</ul>
</form>
</body>
</html>
sample-registration-form-validation.js - это внешний файл JavaScript, который содержит код JavaScript, используемый для проверки формы. js-form-validation.css - это таблица стилей, содержащая стили для формы. Обратите внимание, что для проверки функция JavaScript, содержащая проверяемый код, вызывается в событии onSubmit формы.
Для демонстрации мы взяли только пять стран. Вы можете добавить любое количество стран в список.
CSS-код образца регистрационной формы
h1 {
margin-left: 70px;
}
form li {
list-style: none;
margin-bottom: 5px;
}
form ul li label{
float: left;
clear: left;
width: 100px;
text-align: right;
margin-right: 10px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
}
form ul li input, select, span {
float: left;
margin-bottom: 10px;
}
form textarea {
float: left;
width: 350px;
height: 150px;
}
[type="submit"] {
clear: left;
margin: 20px 0 0 230px;
font-size:18px
}
p {
margin-left: 70px;
font-weight: bold;
}
JavaScript-код для проверки
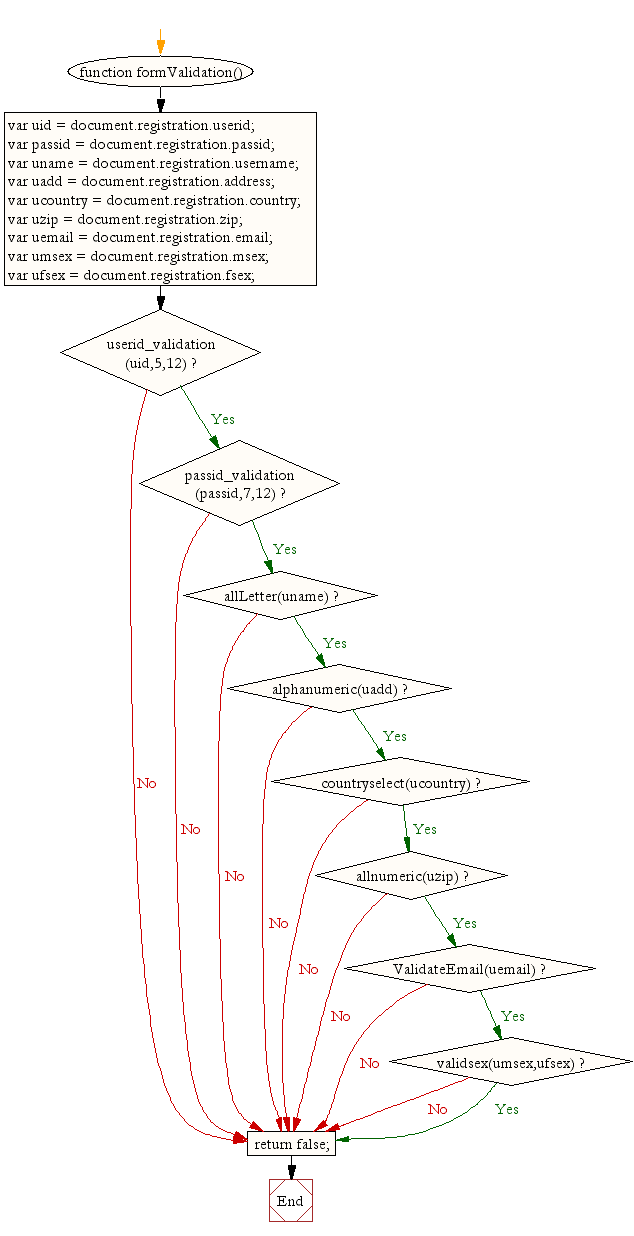
Функция JavaScript, которая вызывается onSubmit
Эта функция вызывает все другие функции, используемые для проверки.
function formValidation()
{
var uid = document.registration.userid;
var passid = document.registration.passid;
var uname = document.registration.username;
var uadd = document.registration.address;
var ucountry = document.registration.country;
var uzip = document.registration.zip;
var uemail = document.registration.email;
var umsex = document.registration.msex;
var ufsex = document.registration.fsex; if(userid_validation(uid,5,12))
{
if(passid_validation(passid,7,12))
{
if(allLetter(uname))
{
if(alphanumeric(uadd))
{
if(countryselect(ucountry))
{
if(allnumeric(uzip))
{
if(ValidateEmail(uemail))
{
if(validsex(umsex,ufsex))
{
}
}
}
}
}
}
}
}
return false;
}
Функция JavaScript для проверки идентификатора пользователя
function userid_validation(uid,mx,my)
{
var uid_len = uid.value.length;
if (uid_len == 0 || uid_len >= my || uid_len < mx)
{
alert("User Id should not be empty / length be between "+mx+" to "+my);
uid.focus();
return false;
}
return true;
}
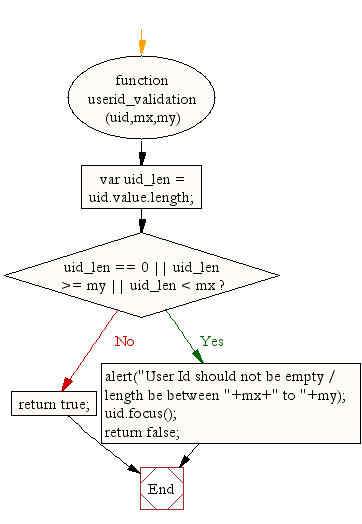
Приведенный выше код проверяет, содержит ли поле ввода ИД пользователя строку длиной от 5 до 12 символов. Если нет, отображается предупреждение.
Блок - схема:

функция avaScript для проверки пароля
function passid_validation(passid,mx,my)
{
var passid_len = passid.value.length;
if (passid_len == 0 ||passid_len >= my || passid_len < mx)
{
alert("Password should not be empty / length be between "+mx+" to "+my);
passid.focus();
return false;
}
return true;
}
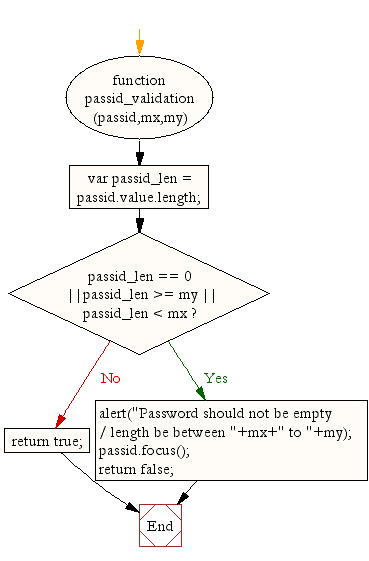
Приведенный выше код используется для проверки пароля (он должен быть длиной от 7 до 12 символов). Если нет, отображается предупреждение.
Блок - схема:

Код JavaScript для проверки имени пользователя
function allLetter(uname)
{
var letters = /^[A-Za-z]+$/;
if(uname.value.match(letters))
{
return true;
}
else
{
alert('Username must have alphabet characters only');
uname.focus();
return false;
}
}
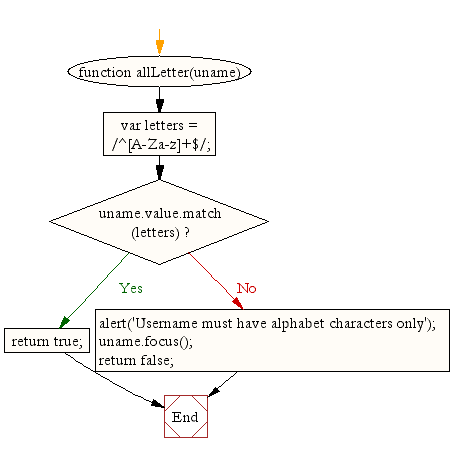
Приведенный выше код проверяет, содержит ли поле ввода имени пользователя буквы алфавита. Если нет, отображается предупреждение.
Блок - схема:

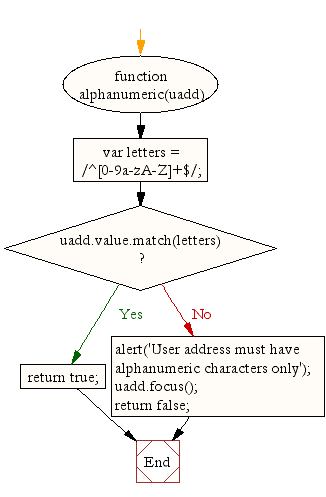
Код JavaScript для проверки адреса пользователя
function alphanumeric(uadd)
{
var letters = /^[0-9a-zA-Z]+$/;
if(uadd.value.match(letters))
{
return true;
}
else
{
alert('User address must have alphanumeric characters only');
uadd.focus();
return false;
}
}
Приведенный выше код проверяет, содержит ли поле ввода адреса пользователя буквенно-цифровые символы. Если нет, отображается предупреждение.
Блок - схема:

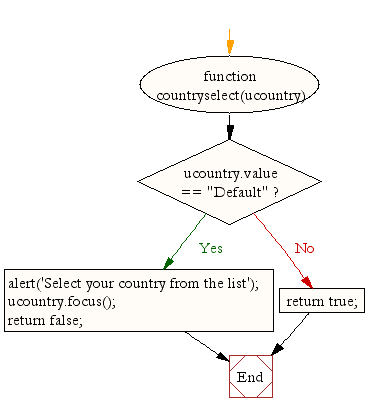
Код JavaScript для проверки страны
function countryselect(ucountry)
{
if(ucountry.value =="Default")
{
alert('Select your country from the list');
ucountry.focus();
return false;
}
else
{
return true;
}
}
Приведенный выше код проверяет, выбрана ли страна из данного списка. Если нет, то отображается предупреждение.
Блок - схема:

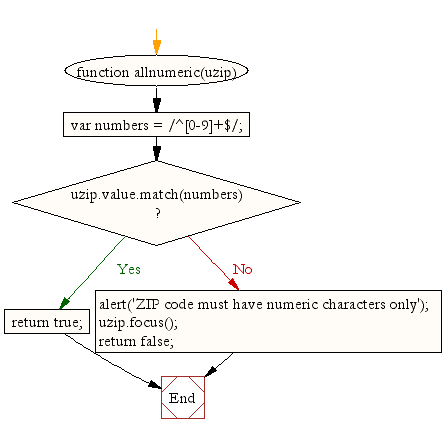
Код JavaScript для проверки почтового индекса
function allnumeric(uzip)
{
var numbers = /^[0-9]+$/;
if(uzip.value.match(numbers))
{
return true;
}
else
{
alert('ZIP code must have numeric characters only');
uzip.focus();
return false;
}
}
Код выше проверяет, является ли почтовый индекс числовым значением. Если нет, отображается предупреждение.
Блок - схема:

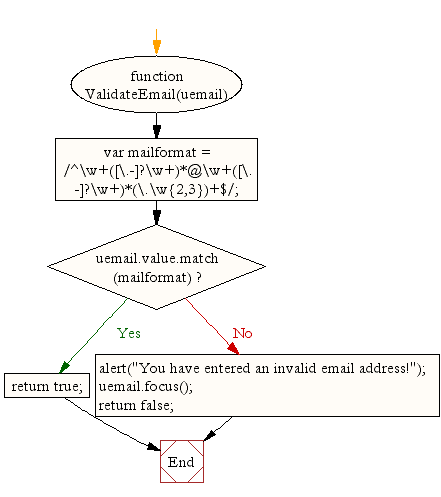
Код JavaScript для проверки формата электронной почты
function ValidateEmail(uemail)
{
var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if(uemail.value.match(mailformat))
{
return true;
}
else
{
alert("You have entered an invalid email address!");
uemail.focus();
return false;
}
}
Приведенный выше код проверяет, указан ли правильный формат электронной почты. Если нет, отображается предупреждение.
Блок - схема:

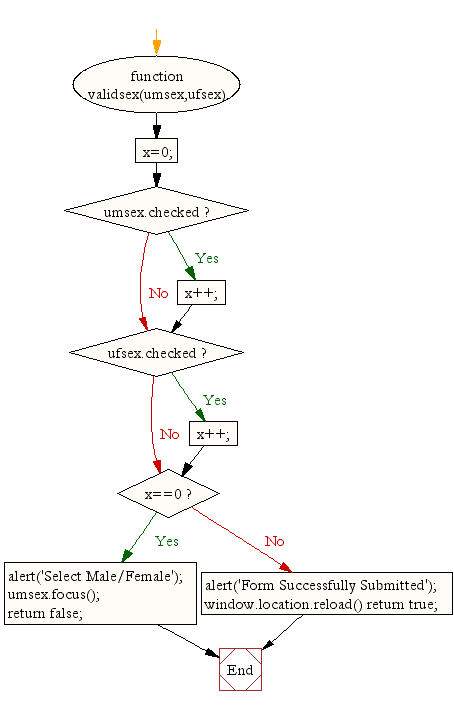
JavaScript-код для проверки пола
function validsex(umsex,ufsex)
{
x=0;
if(umsex.checked)
{
x++;
} if(ufsex.checked)
{
x++;
}
if(x==0)
{
alert('Select Male/Female');
umsex.focus();
return false;
}
else
{
alert('Form Successfully Submitted');
window.location.reload()
return true;}
}
Код выше проверяет, выбран ли пол. Если нет, отображается предупреждение. Если выбран Мужской или Женский, генерируется предупреждение о том, что форма успешно отправлена, и он перезагружает форму.
Блок - схема:

Вот весь JavaScript, используемый для проверки формы.
function formValidation()
{
var uid = document.registration.userid;
var passid = document.registration.passid;
var uname = document.registration.username;
var uadd = document.registration.address;
var ucountry = document.registration.country;
var uzip = document.registration.zip;
var uemail = document.registration.email;
var umsex = document.registration.msex;
var ufsex = document.registration.fsex; if(userid_validation(uid,5,12))
{
if(passid_validation(passid,7,12))
{
if(allLetter(uname))
{
if(alphanumeric(uadd))
{
if(countryselect(ucountry))
{
if(allnumeric(uzip))
{
if(ValidateEmail(uemail))
{
if(validsex(umsex,ufsex))
{
}
}
}
}
}
}
}
}
return false;
} function userid_validation(uid,mx,my)
{
var uid_len = uid.value.length;
if (uid_len == 0 || uid_len >= my || uid_len < mx)
{
alert("User Id should not be empty / length be between "+mx+" to "+my);
uid.focus();
return false;
}
return true;
}
function passid_validation(passid,mx,my)
{
var passid_len = passid.value.length;
if (passid_len == 0 ||passid_len >= my || passid_len < mx)
{
alert("Password should not be empty / length be between "+mx+" to "+my);
passid.focus();
return false;
}
return true;
}
function allLetter(uname)
{
var letters = /^[A-Za-z]+$/;
if(uname.value.match(letters))
{
return true;
}
else
{
alert('Username must have alphabet characters only');
uname.focus();
return false;
}
}
function alphanumeric(uadd)
{
var letters = /^[0-9a-zA-Z]+$/;
if(uadd.value.match(letters))
{
return true;
}
else
{
alert('User address must have alphanumeric characters only');
uadd.focus();
return false;
}
}
function countryselect(ucountry)
{
if(ucountry.value =="Default")
{
alert('Select your country from the list');
ucountry.focus();
return false;
}
else
{
return true;
}
}
function allnumeric(uzip)
{
var numbers = /^[0-9]+$/;
if(uzip.value.match(numbers))
{
return true;
}
else
{
alert('ZIP code must have numeric characters only');
uzip.focus();
return false;
}
}
function ValidateEmail(uemail)
{
var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if(uemail.value.match(mailformat))
{
return true;
}
else
{
alert("You have entered an invalid email address!");
uemail.focus();
return false;
}
} function validsex(umsex,ufsex)
{
x=0;
if(umsex.checked)
{
x++;
} if(ufsex.checked)
{
x++;
}
if(x==0)
{
alert('Select Male/Female');
umsex.focus();
return false;
}
else
{
alert('Form Succesfully Submitted');
window.location.reload()
return true;
}
}
Блок - схема:

file_download Загрузите код проверки отсюда.
Вы можете просмотреть этот пример регистрации JavaScript из примера проверки в отдельном окне браузера и проверить, как работает проверка.
Мы хотели бы услышать от вас относительно этого документа. И мы приветствуем любые конструктивные предложения по улучшению этого примера.
Теперь, когда вы закончили изучать, как проверять пример регистрационной формы с помощью JavaScript, давайте перейдем к другому способу сделать то же самое. Но в этот раз вместо отправки формы проверки выполняются на уровне поля , т. Е. При каждом переходе от одного поля к другому. Уверен, что будет очень интересно учиться и делиться.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: HTML-форма - Проверка даты
Далее: Проверка формы на уровне поля JavaScript с помощью регистрационной формы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования