
JavaScript: HTML-форма - проверка номера кредитной карты
Проверка номера кредитной карты
Проверка кредитной карты является важным моментом при получении платежа через форму HTML. На этой странице мы обсудили, как проверить номер кредитной карты (в другом формате) с помощью JavaScript. На финансовом рынке существуют различные компании, предлагающие кредитные карты. Но в системе нумерации кредитных карт нет единого формата, он варьируется от компании к компании. Мы не уверены, что все форматы, которые мы здесь обсуждали, являются правильными, потому что время от времени компания может менять формат нумерации. Вы можете легко изменить формат, просто изменив регулярное выражение, которое мы использовали для различных карт. Вот некоторые форматы некоторых известных кредитных карт.
- American Express: - Начиная с 34 или 37, длина 15 цифр.
- Виза: - Начиная с 4, длиной 13 или 16 цифр.
- MasterCard: - Начиная с 51 по 55, длина 16 цифр.
- Откройте для себя: - Начиная с 6011, длина 16 цифр или начиная с 5, длина 15 цифр.
- Diners Club: - Начиная с 300 по 305, 36 или 38, длина 14 цифр.
- JCB: - Начиная с 2131 или 1800, длина 15 цифр или начиная с 35, длина 16 цифр.
Следующие блоки кода содержат действительные коды для указанных проверок кредитных карт. Мы сохранили общую часть кода CSS для всех проверок.
CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Проверить кредитную карту American Express
В следующем примере проверьте кредитную карту American Express, начиная с 34 или 37, длиной 15 цифр.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 34 or 37, length 15 digits (American Express) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-americal-express-validation.js"></script>
</body>
</html>
Код JavaScript
function cardnumber(inputtxt)
{
var cardno = /^(?:3[47][0-9]{13})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Amercican Express credit card number!");
return false;
}
}
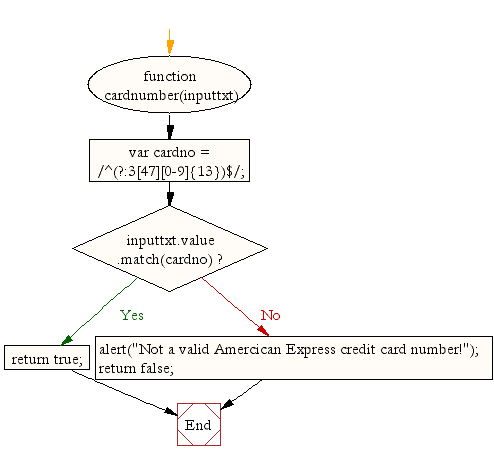
Блок - схема:

Подтвердите кредитную карту Visa
В следующем примере проверьте карту Visa, начиная с 4, длиной 13 или 16 цифр.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 4 length 13 or 16 digits (Visa) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-visa-validation.js"></script>
</body>
</html>
Код JavaScript
function cardnumber(inputtxt)
{
var cardno = /^(?:4[0-9]{12}(?:[0-9]{3})?)$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Visa credit card number!");
return false;
}
}
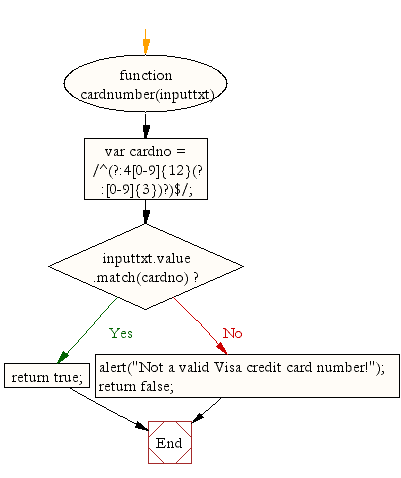
Блок - схема:

Подтвердите MasterCard
В следующем примере проверьте MasterCard, начиная с 51 по 55, длиной 16 цифр.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 51 through 55, length 16 digits (Mastercard) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-master-validation.js"></script>
</body>
</html>
Код JavaScript
function cardnumber(inputtxt)
{
var cardno = /^(?:5[1-5][0-9]{14})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Mastercard number!");
return false;
}
}
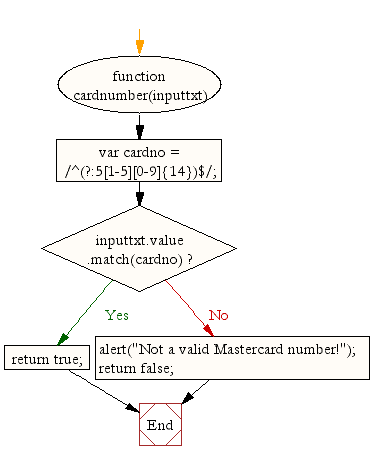
Блок - схема:

Подтвердите карту открытий
В следующем примере проверяется карта обнаружения, начиная с 6011, длиной 16 цифр или начиная с 5, длиной 15 цифр.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 6011, length 16 digits or starting with 5, length 15 digits (Discover) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-master-validation.js"></script>
</body>
</html>
Код JavaScript
function cardnumber(inputtxt)
{
var cardno = /^(?:6(?:011|5[0-9][0-9])[0-9]{12})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Discover card number!");
return false;
}
}
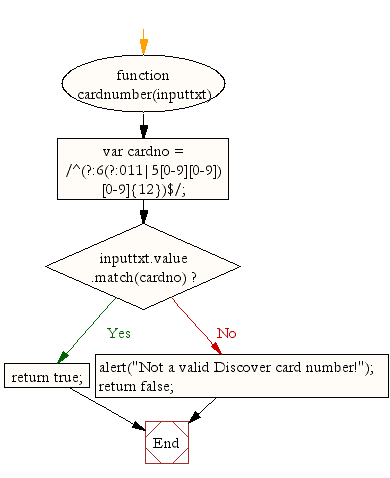
Блок - схема:

Подтвердите карту Diners Club
В следующем примере проверяется карта Diners Club, начиная с 300 по 305, 36 или 38, длиной 14 цифр.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[starting with 300 through 305, 36, or 38, length 14 digits (Diners Club) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-diners-validation.js"></script>
</body>
</html>
Код JavaScript
function cardnumber(inputtxt)
{
var cardno = /^(?:3(?:0[0-5]|[68][0-9])[0-9]{11})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Dinners Club card number!");
return false;
}
}
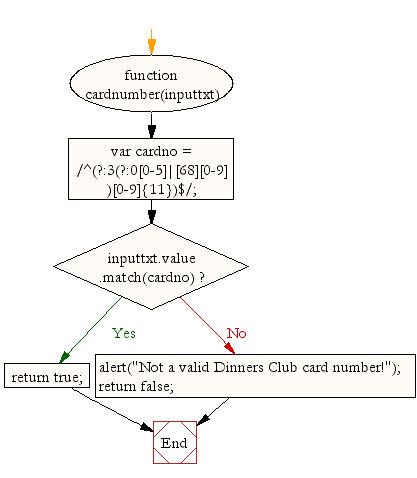
Блок - схема:

Подтвердите карту JCB
В следующем примере выполняется проверка карты JCB, начиная с 2131 или 1800, длиной 15 цифр или начиная с 35, длиной 16 цифр.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 2131 or 1800, length 15 digits or starting with 35, length 16 digits (JCB card) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-jcb-validation.js"></script>
</body>
</html>
Код JavaScript
function cardnumber(inputtxt)
{
var cardno = /^(?:(?:2131|1800|35\d{3})\d{11})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid JCB card number!");
return false;
}
}
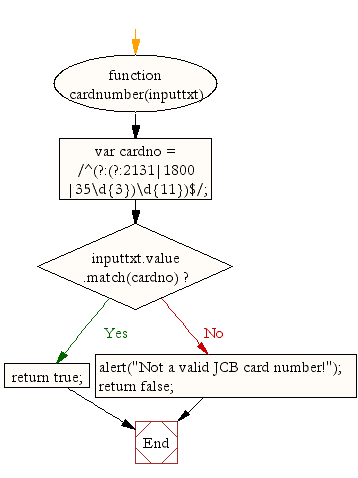
Блок - схема:

file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: HTML-форма - проверка номера телефона
Далее: JavaScript: проверка формы HTML - проверка пароля
Новый контент: Composer: менеджер зависимостей для PHP , R программирования