
JavaScript: HTML Form - подтверждение по электронной почте
Проверка электронной почты
Проверка электронной почты является очень важным моментом при проверке формы HTML. На этой странице мы обсудили, как проверить электронную почту с помощью JavaScript:
Письмо - это строка (подмножество символов ASCII), разделенная на две части символом @. "personal_info" и домен, то есть [защищенный электронной почтой] . Длина части personal_info может составлять до 64 символов, а имя домена - до 253 символов.
video_library Посмотрите видеоурок по проверке формы JavaScript.
Часть personal_info содержит следующие символы ASCII.
- Прописные (AZ) и строчные (az) английские буквы.
- Цифры (0-9).
- Персонажи ! # $% & '* + - / =? ^ _ `{| } ~
- Символ . (точка, точка или полная остановка) при условии, что это не первый или последний символ, и он не будет приходить один за другим.
Доменное имя [например, com, org, net, in, us, info] содержит буквы, цифры, дефисы и точки.
Пример действительного идентификатора электронной почты
Пример неверного идентификатора электронной почты
- mysite.ourearth.com [@ нет]
- [электронная почта защищена] [tld (домен верхнего уровня) не может начинаться с точки "." ]
- @ you.me.net [Без символа до @]
- [электронная почта защищена] [".b" не является допустимым tld]
- [электронная почта защищена] [tld не может начинаться с точки "." ]
- [электронная почта защищена] [электронная почта не должна начинаться с "." ]
- mysite () * @ gmail.com [здесь регулярное выражение допускает только символ, цифру, подчеркивание и тире]
- [электронная почта защищена] [двойные точки не допускаются]
Код JavaScript для подтверждения идентификатора электронной почты
function ValidateEmail(mail)
{
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(myForm.emailAddr.value))
{
return (true)
}
alert("You have entered an invalid email address!")
return (false)
}
Чтобы получить действительный идентификатор электронной почты, мы используем регулярное выражение /^w+([.-]?w+)*@w+([.-]?w+)*(.w]2,3 innovative)+$/. Согласно http://tools.ietf.org/html/rfc3696#page-5 ! # $% & '* + - / =? ^ `. {| } ~ символы допустимы в локальной части адреса электронной почты, но в приведенном выше регулярном выражении эти символы отфильтрованы. Вы можете изменить или переписать указанное регулярное выражение.
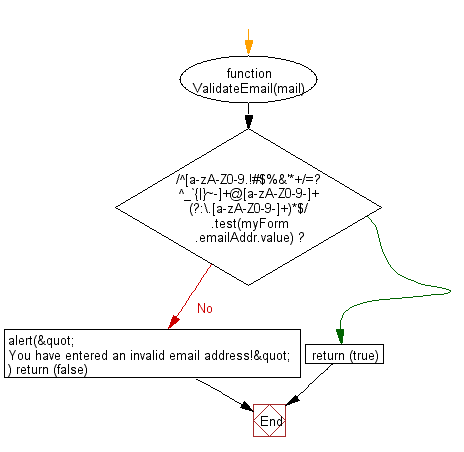
Блок-схема:

Объяснение указанного регулярного выражения (идентификатор электронной почты)
Шаблон регулярного выражения
/^w+([.-]?w+)*@w+([.-]?w+)*(.w{2,3})+$/
| символ | Описание |
|---|---|
| / .. / | Все регулярные выражения начинаются и заканчиваются косой чертой. |
| ^ | Соответствует началу строки или строки. |
| ш + | Соответствует одному или нескольким символам слова, включая подчеркивание. Эквивалентно [A-Za-z0-9_]. |
| [.-] | Указывает, что следующий символ является особенным и не должен интерпретироваться буквально. .- соответствует персонажу. или же -. |
| ? | Соответствует предыдущему символу 0 или 1 раз. Здесь предыдущий символ - [.-]. |
| ш + | Соответствует 1 или более символам слова, включая подчеркивание. Эквивалентно [A-Za-z0-9_]. |
| * | Соответствует предыдущему символу 0 или более раз. |
| ([.-]? W +) * | Совпадает с 0 или более вхождениями [.-]? W +. |
| W + ([.-]? W +) * | Подвыражение w + ([.-]? W +) * используется для соответствия имени пользователя в электронном письме. Он начинается как минимум с одного или нескольких символов слова, включая подчеркивание, что эквивалентно [A-Za-z0-9_]. , с последующим . или - и. или - должен следовать за символом слова (A-Za-z0-9_). |
| @ | Это соответствует только символу @. |
| W + ([.-]? W +) * | Это соответствует доменному имени с тем же шаблоном имени пользователя, описанным выше .. |
| .W {2,3} | Это соответствует. сопровождаемые двумя или тремя символами слова, например, .edu, .org, .com, .uk, .us, .co и т. д. |
| + | Знак + указывает, что вышеприведенное подвыражение должно встречаться один или несколько раз, например, .com, .co.us, .edu.uk и т. Д. |
| $ | Соответствует концу строки или строки. |
Примечание. Если вы хотите работать с 4-значным доменом, например, .info, то вы должны изменить w {2,3} на w {2,4}.
Давайте применим вышеупомянутую функцию JavaScript в форме HTML.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking email</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an email and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="ValidateEmail(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="email-validation.js"></script>
</body>
</html>
Код JavaScript
function ValidateEmail(inputText)
{
var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if(inputText.value.match(mailformat))
{
document.form1.text1.focus();
return true;
}
else
{
alert("You have entered an invalid email address!");
document.form1.text1.focus();
return false;
}
}
CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Просмотр проверки электронной почты Javascript в браузере
file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: HTML Form - ограничение длины
Далее: JavaScript: HTML-форма - Проверка даты
Новый контент: Composer: менеджер зависимостей для PHP , R программирования