
JavaScript: HTML Form - проверка IP-адреса
Проверка IP-адреса
Каждый компьютер, подключенный к Интернету, идентифицируется уникальной строкой из четырех частей, известной как его IP-адрес. IP-адрес состоит из четырех чисел (каждое от 0 до 255), разделенных точками. Формат IP-адреса представляет собой 32-разрядный числовой адрес, записанный в виде четырех десятичных чисел (называемых октетами), разделенных точками; каждое число может быть записано как от 0 до 255 (например, от 0.0.0.0 до 255.255.255.255).
Пример действительного IP-адреса
- 115.42.150.37
- 192.168.0.1
- 110.234.52.124
Пример неверного IP-адреса
- 210.110 - должно иметь 4 октета
- 255 - должно иметь 4 октета
- гггг - единственная цифра позволила
- 255.0.0.y - разрешена единственная цифра
- 666.10.10.20 - цифра должна быть между [0-255]
- 4444.11.11.11 - цифра должна быть между [0-255]
- 33.3333.33.3 - цифра должна быть между [0-255]
Код JavaScript для проверки IP-адреса
function ValidateIPaddress(ipaddress)
{
if (/^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/.test(myForm.emailAddr.value))
{
return (true)
}
alert("You have entered an invalid IP address!")
return (false)
}
Объяснение указанного регулярного выражения (IP-адрес)
Шаблон регулярного выражения:
/^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?).(25[0-5]|2[0 -4] [0-9] | [01] [0-9] [0-9]) (25 [0-5] |?. 2 [0-4] [0-9] | [01]? [0-9] [0-9]) (25 [0-5] |?. 2 [0-4] [0-9] | [01] [0-9] [0-9]) $? /
| символ | Описание |
|---|---|
| / .. / | Все регулярные выражения начинаются и заканчиваются косой чертой. |
| ^ | Соответствует началу строки или строки. |
| 25 [0-5] | Совпадения 250 или 251 или 252 или 253 или 254 или 255. |
| | | или же |
| 2 [0-4] [0-9] | Начните с 2, следуйте одному символу от 0 до 4 и снова одному символу от 0 до 9. |
| | | или же |
| [01] | |
| ? | Соответствует предыдущему символу 0 или 1 раз. |
| [0-9] [0-9] | Соответствует одному символу между 0-9 и снова одному символу между 0-9. |
| ? | Соответствует предыдущему символу 0 или 1 раз. |
| , | Соответствует символу "." в прямом смысле. |
Примечание. Последние две части регулярного выражения аналогичны приведенным выше.
Синтаксическая диаграмма - проверка IP-адреса:

Давайте применим вышеупомянутую функцию JavaScript в форме HTML.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking IP address/title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an IP address and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="ValidateIPaddress(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="ipaddress-validation.js"></script>
</body>
</html>
Код JavaScript
function ValidateIPaddress(inputText)
{
var ipformat = /^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/;
if(inputText.value.match(ipformat))
{
document.form1.text1.focus();
return true;
}
else
{
alert("You have entered an invalid IP address!");
document.form1.text1.focus();
return false;
}
}
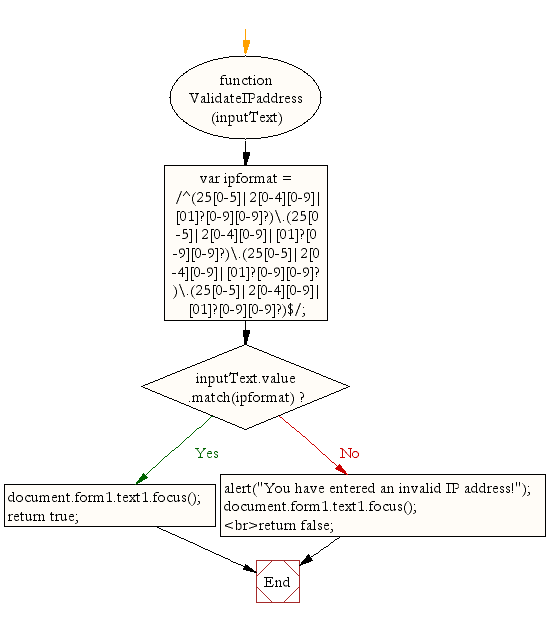
Блок - схема:

CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Просмотр проверки IP-адреса Javascript в браузере
file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: проверка формы HTML - проверка пароля
Далее: JavaScript Cookies
Новый контент: Composer: менеджер зависимостей для PHP , R программирования