
JavaScript: проверка формы HTML - проверка чисел с плавающей точкой
Проверка чисел с плавающей точкой
Плавающее число состоит из следующих частей.
- Десятичное целое.
- Десятичная точка ('.').
- Фракция.
- Показатель степени (необязательно).
Часть экспоненты представляет собой «e» или «E», за которыми следует целое число, которое может быть подписано (перед «+» или «-»).
Пример некоторых плавающих чисел:
- 7,2935
- -12,72
- 1/2
- 12,4e3 [Эквивалент 12,4 x 10 3 ]
- 4E-3 [Эквивалент 4 x 10 -3 ]
Иногда требуется ввести число с десятичной частью, особенно для количества, длины, высоты, сумм и т. Д. Мы можем использовать число с плавающей запятой различными способами, вот несколько примеров.
- Без показателя степени, обязательного целого числа и дроби и необязательного знака.
- Без показателя степени, обязательный знак (+ -), целое число и дробь.
- Обязательный знак (+ -), показатель степени, целое число, дробь.
Для проверки указанного формата мы использовали различные регулярные выражения. Следующие блоки кода содержат действительные коды, и мы сохранили общую часть кода CSS для всех проверок.
CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Функция Javascript для проверки наличия в поле ввода числа без показателя степени, обязательного целого числа и дроби и необязательного знака
Чтобы получить строку, содержащую число без показателя степени, обязательное целое число и дробь, а также необязательный знак, мы используем регулярное выражение /^[-+]?[0-9]+.[0-9]+$/, которое разрешает указанный формат , Затем метод match () строкового объекта используется для сопоставления указанного регулярного выражения с входным значением. Вот полный веб-документ.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - check a Floating Number</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Check whether the field input contains a number with no exponent, mandatory integer and fraction and optional sign</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="CheckDecimal(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="check-decimal.js"></script>
</body>
</html>
Код JavaScript
function CheckDecimal(inputtxt)
{
var decimal= /^[-+]?[0-9]+\.[0-9]+$/;
if(inputtxt.value.match(decimal))
{
alert('Correct, try another...')
return true;
}
else
{
alert('Wrong...!')
return false;
}
}
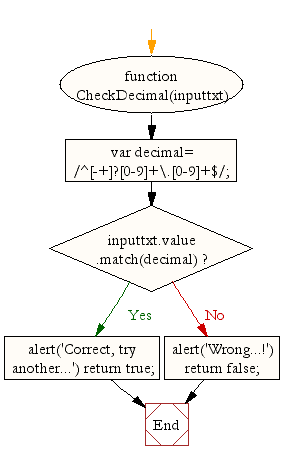
Блок-схема:

Функция Javascript для проверки наличия в поле ввода числа без показателя степени, обязательного знака (+ -), целого числа и дроби
Чтобы получить строку, содержащую число без показателя степени, обязательного целого числа, дроби, знака (+ -), мы используем регулярное выражение /[-+][0-9]+.[0-9]+$/, которое позволяет формат. Затем метод match () строкового объекта используется для сопоставления указанного регулярного выражения с входным значением. Вот полный веб-документ.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - check a Floating Number starting with sign</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Check whether a field input contains a number with no exponent, mandatory sign (+-), integer, and fraction</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="CheckDecimal(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="check-decimal-with-sign.js"></script>
</body>
</html>
Код JavaScript
function CheckDecimal(inputtxt)
{
var decimal= /[-+][0-9]+\.[0-9]+$/;
if(inputtxt.value.match(decimal))
{
alert('Correct, try another...')
return true;
}
else
{
alert('Wrong...!')
return false;
}
}
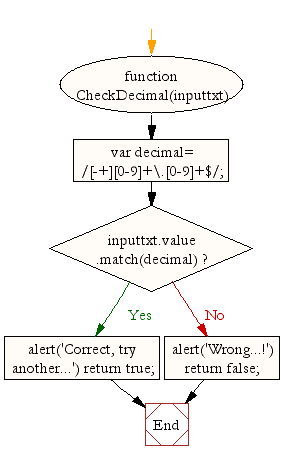
Блок - схема:

Функция Javascript для проверки наличия в поле ввода числа, начинающегося с обязательного знака (+ -), экспоненты, целого числа, дроби
Чтобы получить строку, содержащую число с обязательным знаком (+ -), целое число степени, дробь, знак, мы используем регулярное выражение /^[-+][0-9]+.[0-9]+[eE] [- +]? [0-9] + $ /, что позволяет указанный формат. Затем метод match () строкового объекта используется для сопоставления указанного регулярного выражения с входным значением. Вот полный веб-документ.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - check a Floating Number with exponent and starting with sign </title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail"><h2>Check whether a field input contains a number starting with mandatory sign (+-), exponent, integer, fraction</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="CheckDecimal(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="check-decimal-with-exponent-sign.js"></script>
</body>
</html>
Код JavaScript
function CheckDecimal(inputtxt)
var decimal= /^[-+][0-9]+\.[0-9]+[eE][-+]?[0-9]+$/;
if(inputtxt.value.match(decimal))
{
alert('Correct, try another...')
return true;
}
else
{
alert('Wrong...!')
return false;
}
}
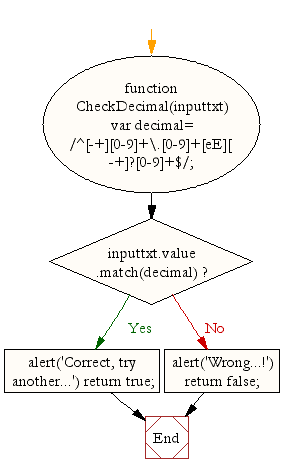
Блок - схема:

Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущая: JavaScript: проверка формы HTML - проверка всех номеров
Далее: JavaScript: HTML Form - проверка на цифры и буквы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования