
Twitter Bootstrap Tables учебник
Вступление
В этом руководстве вы узнаете, как использовать Twitter Bootstrap toolkit для создания таблиц.
объяснение
Начиная с номера строки 1034 до 1167 файла bootstrap.css в Twitter Bootstarp версии 2.0 содержит стили для таблиц.
Как вы знаете, таблицы должны использоваться только для представления табличных данных. И Twitter Bootstrap справедливо говорит, что разметка должна выглядеть следующим образом:
<таблица>> <tbody>> <tr>> <td>
Если вы используете заголовки столбцов, иерархия должна быть следующей:
<thead>> <tr>> <th>
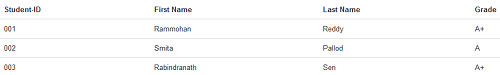
Пример простой таблицы с Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of Table with twitter bootstrap</title>
<meta name="description" content="Creating a table with Twitter Bootstrap. Learn how to use Twitter Bootstrap toolkit to create Tables with examples.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<table class="table">
<thead>
<tr>
<th>Student-ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>Rammohan </td>
<td>Reddy</td>
<td>A+</td>
</tr>
<tr>
<td>002</td>
<td>Smita</td>
<td>Pallod</td>
<td>A</td>
</tr>
<tr>
<td>003</td>
<td>Rabindranath</td>
<td>Sen</td>
<td>A+</td>
</tr>
</tbody>
</table>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
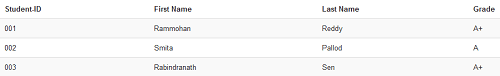
Пример таблицы «Зебра» с Twitter Bootstrap
В этой таблице используется CSS-класс с полосками зебры, определенный в соответствующем файле начальной загрузки css. Класс .table-полосатый.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of Zebra Table with twitter bootstrap</title>
<meta name="description" content="Creating a Zebra table with Twitter Bootstrap. Learn with example of a Zebra Table with Twitter Bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<table class="table table-striped">
<thead>
<tr>
<th>Student-ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>Rammohan </td>
<td>Reddy</td>
<td>A+</td>
</tr>
<tr>
<td>002</td>
<td>Smita</td>
<td>Pallod</td>
<td>A</td>
</tr>
<tr>
<td>003</td>
<td>Rabindranath</td>
<td>Sen</td>
<td>A+</td>
</tr>
</tbody>
</table>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера.
Вы можете скачать все файлы HTML, CSS, JS и изображения, используемые в наших руководствах, здесь.
Предыдущая: Глификоны с Twitter Bootstrap 3
Далее: Учебник по Twitter Bootstrap Forms
Новый контент: Composer: менеджер зависимостей для PHP , R программирования