
Twitter Bootstrap Модальное Учебное пособие
Описание
Twitter Bootstrap Modal создаются с помощью пользовательского плагина Jquery. Он может использоваться для создания модальных окон, чтобы обогатить пользовательский опыт или добавить функциональность пользователям. Вы можете использовать всплывающие подсказки и всплывающие подсказки внутри модалов.
В этом руководстве обсуждается, как создавать модальные окна с помощью Twitter Bootstrap, с несколькими примерами и пояснениями. Помимо значений по умолчанию, здесь также обсуждаются различные параметры, доступные для настройки.
Что требуется
Вам необходим Jquery, Twitter Bootstrap, CSS и файл JavaScript bootstrap-modal.js. Файл js доступен в папке js вашей загрузки Twitter Bootstrap.
Jquery доступен в docs> assets> js вашей папки Twitter Bootstrap как jquery.js; или вы можете указать этот https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js для загрузки Jquery.
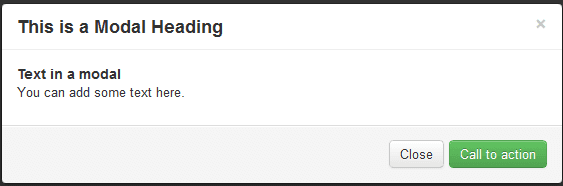
Как выглядит Twitter Bootstrap Modal
Ниже приведен пример того, как выглядит Twitter Bootstrap Modal.

Использование Twitter Bootstrap Modals на вашем сайте
Ниже приведен пример того, как вы можете использовать Twitter Bootstrap Modals на своей веб-странице. Обратите внимание, что вам не нужно писать какой-либо код JavaScript для этого. Далее следует объяснение, и это говорит о том, что есть в примере кода.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Modals Example</title>
<meta name="description" content="Creating Modal Window with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2>Example of creating Modals with Twitter Bootstrap</h2>
<div id="example" class="modal hide fade in" style="display: none; ">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h3>This is a Modal Heading</h3>
</div>
<div class="modal-body">
<h4>Text in a modal</h4>
<p>You can add some text here.</p>
</div>
<div class="modal-footer">
<a href="#" class="btn btn-success">Call to action</a>
<a href="#" class="btn" data-dismiss="modal">Close</a>
</div>
</div>
<p><a data-toggle="modal" href="#example" class="btn btn-primary btn-large">Launch demo modal</a></p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/js/bootstrap-modal.js"></script>
</body>
</html>
Посмотреть пример Twitter Bootstrap Modals Live.
объяснение
Следующая таблица объясняет код выше. Это поможет вам понять, как использовать Twitter Bootstrap Modals.
| Строка № в коде | Код | объяснение |
|---|---|---|
| 12 | div id = "пример" | Идентификатор присваивается связанному подразделению. Значение идентификатора упоминается в JavaScript позже для реализации модального. |
| 12 | класс = "модальное скрытие исчезать" | Четыре CSS-класса - модальные, скрытые, затухающие и встроенные в Twitter Bootstrap CSS используются для установки макета модального окна. |
| 12 | style = "display: none; | Это используется для того, чтобы модальное окно оставалось невидимым, пока не сработает триггер (например, щелчок по соответствующей кнопке) |
| 13 | <div class = "modal-header"> | modal-header - это класс для определения стиля для заголовка модального окна. |
| 14 | класс = "близко" | Класс CSS close устанавливает стиль для кнопки «Закрыть» модального окна. |
| 14 | данные отклонить = «модальные» | data-dismiss - это пользовательский атрибут данных HTML5. Здесь это используется, чтобы закрыть модальное окно. |
| 17 | класс = «модальное тело» | modal-body - это CSS-класс Bootstrap CSS для установки стиля тела модального окна. |
| 21 | класс = «модальная сноска» | modal-footer - это CSS-класс Bootstrap CSS для установки стиля нижнего колонтитула модального окна. |
| 22 | класс = "btn btn-success" | CSS-классы btn и btn-success используются для установки стиля для большей кнопки - нижнего колонтитула модального окна. Вместо этого вы можете использовать любые другие кнопки Twitter Bootstrap. |
| 23 | класс = «БТН» | CSS-класс кнопок btn Bootstrap CSS используется для создания меньшей кнопки в нижнем колонтитуле модального окна. |
| 23 | данные отклонить = «модальные» | Пользовательский атрибут данных HTML5 data-dismiss используется для закрытия модального окна. |
| 26 | данные переключение = «модальный» | Пользовательский атрибут данных HTML5 data-toggle используется для открытия модального окна. |
| 26 | класс = "btn btn-primary btn-large" | Установить стиль кнопки, по которой нужно щелкнуть, чтобы создать модальное окно. |
| 27 | <script src = "https://ajax.googleapis.com/ajax/libs /jquery/1.7.1/jquery.min.js"> </ script> | Jquery файл включен. |
| 28 | <script src = "/ twitter-bootstrap / twitter-bootstrap-v2> /js/bootstrap-modal.js "> </ скрипт> | JS файл для начальной загрузки включен. |
Использование JavaScript
Вы можете использовать JavaScript для реализации Twitter Bootstrap Modal Window. Для этого просто вызовите modal () в вашем JavaScript. Ваш код выглядит следующим образом, и вы можете включить его непосредственно перед тем, как закончится ваш тег body (т.е. </ body>)
$(function ()
{ $("#identifier").modal();
});
Где идентификатор - это селектор Jquery, чтобы идентифицировать связанный элемент контейнера. Вы столкнетесь с тем, что варианты в ближайшее время.
Опции
Существуют определенные параметры, которые могут использоваться с modal () для настройки внешнего вида модального окна.
фон
Параметр "фон" используется для включения элемента "модальный фон".
Если вы замените код в строке № 2 примера в разделе Использование JavaScript на следующий код, то есть присвоите значение false параметру background, тогда не будет никакого модального фона.
{ $("#example").modal({backdrop:false});
клавиатура
Из-за опции клавиатуры модальное окно закрывается при нажатии escape. Его тип - логический, а значение по умолчанию - true. Если вы установите значение параметра клавиатуры как false, даже если вы нажмете escape, модальное окно не будет закрыто.
Если вы замените код в строке № 2 примера в разделе Использование JavaScript на следующий код, то есть присвоите значение false для параметра клавиатуры, то нажатие клавиши escape не закроет модальное окно.
{ $("#example").modal({keyboard:false});
шоу
Из-за опции show модальное окно показывается при инициализации. Его тип - логический, а значение по умолчанию - true. Вы устанавливаете значение опции показа как ложное, чтобы инициализировать модальный режим без его отображения. Если вы замените код в строке № 2 примера в разделе Использование JavaScript.
{ $("#example").modal({show:false});
методы
Есть несколько методов, которые можно использовать с modal ().
.modal (варианты)
Этот метод активирует ваш контент как модальный. Вы можете включить необязательный объект параметров. Например, если вы добавите следующий код непосредственно перед тегом </ body> в первом примере этого учебного пособия, то не будет никакого модального элемента фона.
$('#example').modal({
backdrop: false
})
.modal ( 'переключение')
Этот метод переключает модальное вручную. Ниже приведен пример, который вы можете добавить непосредственно перед тегом </ body> в первом примере этого урока, чтобы вручную переключать модальный режим.
$('#example').modal('toggle').modal (показать)
Этот метод может использоваться, чтобы открыть модальное вручную. Этот код может быть добавлен непосредственно перед тегом </ body> в первом примере этого урока.
$('#example').modal('show').modal (скрыть)
Этот метод может использоваться для скрытия модального режима вручную. Этот код может быть добавлен непосредственно перед тегом </ body> в первом примере этого урока.
$('#example').modal('hide')События
Ниже приведены события для работы с модалом. Эти события могут быть использованы для подключения
шоу
Сразу после вызова метода экземпляра show этот метод вызывается.
показанный
Когда модальный виден пользователям и CSS-переход завершен, это событие происходит.
скрывать
Сразу же после вызова метода экземпляра hide вызывается это событие.
скрытый
Когда модальное скрыто от пользователей и CSS-переход завершен, это событие происходит
Вы можете скачать все файлы HTML, CSS, JS и изображения, используемые в наших руководствах, здесь.
Предыдущий: Вариации с использованием Bootstrap Material Design
Далее: Twitter Bootstrap Popover Tutoriall
Новый контент: Composer: менеджер зависимостей для PHP , R программирования