
Twitter Bootstrap ScrollSpy учебник
Описание
В этом документе вы увидите, как использовать плагин Twitter Bootstrap ScrollSpy для автоматического обновления навигационных целей в зависимости от положения прокрутки.
Что требуется
Вы должны включить Jquery, Twitter Bootstrap CSS и один файл JavaScript - bootstrap-scrollspy.js, который находится в папке 'js' главной папки Twitter Bootstrap. Если вы используете выпадающее меню, то вам нужно включить bootstrap-dropdown.js в файл HTML.
Jquery доступен в docs> assets> js главной папки вашего Twitter Bootstrap как jquery.js; или вы можете указать https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js для загрузки Jquery.
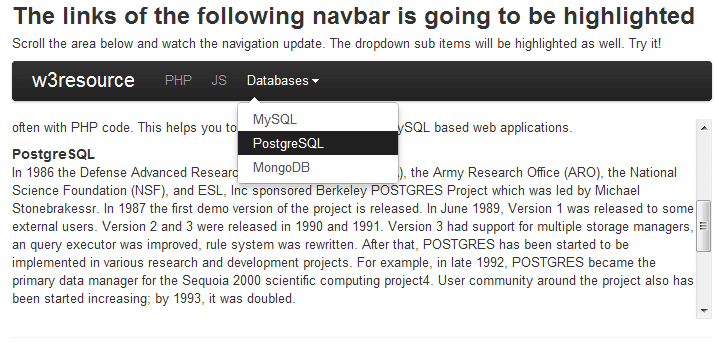
Это то, что вы в конечном итоге построите к концу этого урока:

Использование Twitter Bootstrap ScrollSpy на вашем сайте
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap ScrollSpy Example</title>
<meta name="description" content="Twitter Bootstrap ScrollSpy example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.scrollspy-example {
height: 200px;
overflow: auto;
position: relative;
}
</style>
</head>
<body>
<div class="span9 columns">
<h2>The links of the following navbar is going to be highlighted</h2>
<p>Scroll the area below and watch the navigation update. The dropdown sub items will be highlighted as well. Try
it!</p>
<div id="navbarExample" class="navbar navbar-static">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">w3resource</a>
<ul class="nav">
<li class="active"><a href="#php">PHP</a></li>
<li class=""><a href="#js">JS</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Databases<b class="caret"></b></a>
<ul class="dropdown-menu">
<li class=""><a href="#mysql">MySQL</a></li>
<li class=""><a href="#pgsql">PostgreSQL</a></li>
<li class=""><a href="#mgdb">MongoDB</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div data-spy="scroll" data-target="#navbarExample" data-offset="50" class="scrollspy-example">
<h4 id="php">PHP</h4>
<p>PHP, an acronym for Hypertext Preprocessor, is a widely-used open source general-purpose scripting language.
It is an HTML-embedded scripting language and is especially suited for web development. The basic syntax of PHP is similar to
C, Java, and Perl, and is easy to learn. PHP is used for creating interactive and dynamic web pages quickly, but you can do
much more with PHP.
</p>
<h4 id="js">JS</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language developed by Netscape. JavaScript was created
by Netscape programmer Brendan Eich. It was first released under the name of LiveScript as part of Netscape Navigator 2.0 in
September 1995. It was renamed JavaScript on December 4, 1995. As JavaScript works on the client side, It is mostly used for
client-side web development.
</p>
<h4 id="mysql">MySQL</h4>
<p>
MySQL tutorial of w3resource is a comprehensive tutorial to learn MySQL. We have hundreds of examples covered,
often with PHP code. This helps you to learn how to create PHP-MySQL based web applications.
</p>
<h4 id="pgsql">PostgreSQL</h4>
<p>
In 1986 the Defense Advanced Research Projects Agency (DARPA), the Army Research Office (ARO), the National
Science Foundation (NSF), and ESL, Inc sponsored Berkeley POSTGRES Project which was led by Michael Stonebraker. In 1987
the first demo version of the project is released. In June 1989, Version 1 was released to some external users. Version 2 and
3 were released in 1990 and 1991. Version 3 had support for multiple storage managers, a query executor was improved, rule
system was rewritten. After that, POSTGRES has been started to be implemented in various research and development projects.
For example, in late 1992, POSTGRES became the primary data manager for the Sequoia 2000 scientific computing project4. User
community around the project also has been started increasing; by 1993, it was doubled.
</p>
<h4 id="mgdb">MongoDB</h4>
<p>
The term NoSQL was coined by Carlo Strozzi in the year 1998. He used this term to name his Open Source, Light
Weight, DataBase which did not have an SQL interface.In the early 2009, when last.fm wanted to organize an event on open-
source distributed databases, Eric Evans, a Rackspace employee, reused the term to refer databases which are non-relational,
distributed, and does not conform to atomicity, consistency, isolation, durability - four obvious features of traditional
relational database systems.</p>
<p>After reading the largest third party online MySQL tutorial by w3resource, you will be able to install, manage
and develop PHP-MySQL web applications by your own. We have a comprehensive, SQL TUTORIAL, which will help you to understand
how to prepare queries to fetch data against various conditions.
</p>
</div>
<hr>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
</body>
</html>
Посмотреть этот пример онлайн .
объяснение
Итак, вам нужно добавить 'data-spy = "scroll"' в целевом подразделении.
Обратите внимание, что мы добавили стиль .scrollspy-example дополнительно в разделе head файла примера. Это потому, что .scrollspy-example недоступен в bootstrap.css, а доступен в docs.css.
Значение атрибута data-offset, которое представляет собой число, определяет количество пикселей, смещенных от вершины при расчете положения прокрутки.
Вызов .scrollspy ()
Вы можете вызвать .scrollspy () через JavaScript, чтобы заставить ScrollSpy работать. Это может быть сделано следующим образом:
$('#navbar').scrollspy();Где #navbar - это идентификатор связанной навигации.
методы
Вы можете использовать scrollspy вместе с созданием и удалением элементов из DOM. Но если вы это сделаете, вы должны вызвать метод обновления. Следующий код показывает, как вы можете это сделать:
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
Опции
Если вы вызываете scrollspy с помощью javaScript, вы можете использовать метод 'offset', чтобы определить количество пикселей, смещенных от вершины при расчете положения прокрутки. Тип метода - число, а значение по умолчанию - 10. Возможно, вам потребуется увеличить или уменьшить значение, чтобы заставить прокрутку работать правильно.
События
Событие 'activate' запускается всякий раз, когда scrollspy активирует новый элемент.
Вы можете скачать все файлы HTML, CSS, JS и изображения, используемые в наших руководствах, здесь.
Предыдущий: Twitter Bootstrap Dropdown JavaScript Plugin
Далее: Твиттер Карусель Bootstrap учебник
Новый контент: Composer: менеджер зависимостей для PHP , R программирования