
Учебник по предупреждениям и ошибкам в Twitter Bootstrap
Вступление
Twitter Bootstrap позволяет стилизовать успешное выполнение материалов, предупреждений и сообщений об ошибках вашего веб-сайта или приложения. В этом уроке вы узнаете, как это сделать.
Создание простого предупреждающего сообщения
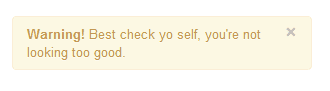
Используя CSS-класс «alert», который находится в строке с номерами 2123 до 2175 файла bootstrap.css версии 2.0.1, вы можете создать простое предупреждающее сообщение. Вы можете добавить дополнительный значок закрытия к нему.
Когда вы щелкаете значок закрытия в окне предупреждения, оно закрывается. И для этой интерактивности вы должны добавить два файла JavaScript jquery.js и alert.js. Вы можете добавить их непосредственно перед тем, как ваш элемент тела закроется.
Пример создания простого предупреждающего сообщения с помощью Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Basic alerts with twitter bootstrap</title>
<meta name="description" content="Creating basic alerts with Twitter Bootstrap. Examples of alerts and errors with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>Warning!</strong> Best check yo self, you're not looking too good.
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
Обратите внимание, что от строки № 18 до 21 обязательны. Все остальное только для демонстрационных целей.
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Расширение простого предупреждающего сообщения
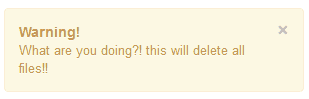
С помощью еще двух классов CSS «alert-block» и «alert-heading» вы можете расширить ранее показанное простое предупреждающее сообщение. Это дает вам больше контроля над текстом для визуализации, и вы можете добавить текстовый заголовок, предшествующий тексту предупреждения.
Когда вы щелкаете значок закрытия в окне предупреждения, оно закрывается. И для этой интерактивности вы должны добавить два файла JavaScript jquery.js и alert.js. Вы можете добавить их непосредственно перед тем, как ваш элемент тела закроется.
Пример расширения простого предупреждающего сообщения с помощью Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Extending simple alert with twitter bootstrap</title>
<meta name="description" content="Extending simple alert with twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert alert-block">
<a class="close" data-dismiss="alert">×</a>
<h4 class="alert-heading">Warning!</h4>
What are you doing?! this will delete all files!!
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Создание оповещений об ошибках, успехах и информации
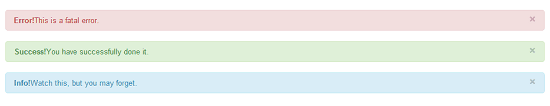
Twitter Bootstrap позволяет создавать оповещения, подходящие для оповещения об ошибке или опасности, успехе и информации. Для ошибки вам нужен класс CSS «alert-error», для успеха вам нужен класс «alert-success», а для информации вам нужен класс «alert-info». И, конечно же, как указано в предыдущих примерах, вам нужны файлы JS jquery.js и alert.js.
Пример оповещений об ошибках, успехах и информации с помощью Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example alerts on error success and information with Twitter bootstrap</title>
<meta name="description" content="Example alerts on error success and information with Twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="alert alert-error">
<a class="close" data-dismiss="alert">×</a>
<strong>Error!</strong>This is a fatal error.
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>Success!</strong>You have successfully done it.
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>Info!</strong>Watch this, but you may forget.
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера.
Вы можете скачать все файлы HTML, CSS, JS и изображения, используемые в наших руководствах, здесь.
Предыдущий: Twitter Bootstrap учебник по разбиению на страницы
Следующий:
Создание таблицы ценообразования с помощью компонента группы списков Twitter Bootstrap 3
Новый контент: Composer: менеджер зависимостей для PHP , R программирования