
Twitter Bootstrap Grid System учебное пособие
Вступление
В этом руководстве вы узнаете, как использовать Twitter Bootstrap для создания грид-системы.
Как вы, возможно, знаете, в графическом дизайне грид-система - это двумерная структура, состоящая из горизонтальных и вертикальных осей, имеющих пересекающиеся области, что полезно для структурирования контента. Он широко используется для разработки макета и структуры контента в полиграфическом дизайне. В веб-дизайне это очень эффективный метод быстрого и эффективного создания согласованного макета с использованием HTML и CSS. Таким образом, грид-системы стали важным компонентом / модулем для структуры веб-дизайна или рабочего процесса.
Объясняя это простым способом, в веб-дизайне мы создаем строки и столбцы, используя HTML и CSS для создания сетки. И столбцы содержат фактическое содержание.
Начиная с версии 2.3.2, Twitter Bootstrap предлагает два типа гридов. Грид-система по умолчанию имеет ширину 940 пикселей и 12 столбцов. Вы можете добавить адаптивную таблицу стилей к ней, и тогда она станет адаптируемой к 724px и 1170px ширине относительно области просмотра, на которой она отображается.
Существует также система жидкостной сетки. Это процент на основе вместо пикселей. И может быть расширен до отзывчивости так же, как и фиксированная сетка по умолчанию. Мы обсудим стандартный по умолчанию с несколькими примерами в этом учебном пособии и будем иметь отдельное учебное пособие для системы жидкостной сетки.
Было бы замечательно, если бы вы скачали файлы последней загрузки с "http://twitter.github.io/bootstrap/assets/bootstrap.zip". Вы можете увидеть структуру файла этой загрузки из нашего вводного руководства .
Начало работы с сеткой по умолчанию
Давайте начнем с базового HTML и посмотрим, как применить к нему сетку по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>Fixed layout example with Twitter Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap использует CSS-класс «row» для создания горизонтальных строк и CSS-класс «spanx» (где значение x от 1 до 12) для создания вертикальных столбцов. Итак, два создают сетку из трех столбцов (каждый столбец содержит некоторое текстовое содержимое), наш HTML будет выглядеть следующим образом
<!DOCTYPE html>
<html>
<head>
<title>Fixed layout example with Twitter Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="row">
<div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div>
<div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div>
<div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
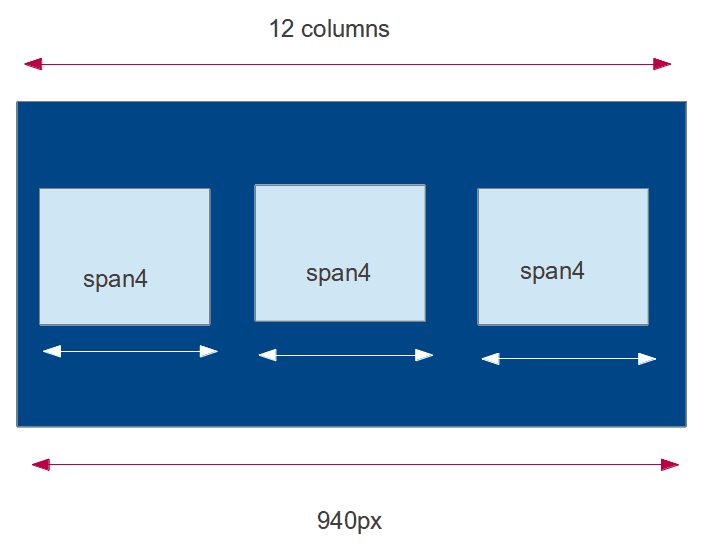
Вот графическое представление грид-системы

Итак, в итоге мы создали сетку из трех столбцов, используя класс «span4» для каждого из столбцов. Существует класс «контейнер» для хранения всей структуры. Вы можете посмотреть пример в прямом эфире здесь . И из этого мы можем получить общий синтаксис, для которого CSS-класс будет использоваться для создания заданного числа столбцов.
Общий синтаксис для создания сетки :
<div class="row">
<div class="spanx">
inline elements like span, block level elements like p, div.
</div>
repeat <div class="spanx"> y times.
Где y - количество столбцов, которое вы хотите создать, а сумма x (используемая через количество столбцов y) равна 12 (поскольку это максимальное количество столбцов, которое вы можете создать). Значение x должно быть положительным целым числом, а значения должны быть от 1 до 12.
Так, например, если у вас есть три столбца равной ширины, то первый столбец будет иметь класс = "span4", как и второй и третий столбец. Но если вы хотите, чтобы первый столбец был больше, вы можете использовать class = "span6", а два других столбца могут быть class = "span3".
Как строки создаются в фиксированной сетке
Теперь, прежде чем мы перейдем к немного нетривиальным примерам, мы увидим, какие правила CSS используются для создания строк и столбцов в фиксированной сетке.
статистика класса строки с этим
.row {
margin-left: -20px;
*zoom: 1;
}
Установлено отрицательное левое поле в 20 пикселей и "* zoom: 1;" установлено. «*» здесь указывает на все элементы, а установка свойства масштабирования в 1 используется для исправления ошибок в IE6 / 7. Установка для свойства zoom значения 1 устанавливает внутреннее свойство hasLayout, которое устраняет многие проблемы масштабирования / рендеринга в IE6 / 7.
.row:before,
.row:after {
display: table;
line-height: 0;
content: "";
}
Bootstrap использует вышеуказанный код CSS для создания строк. Он использует CSS-свойства «: before» и «: after». Это псевдоэлементы. «: before» используется для вставки некоторого содержимого перед целевым элементом, а «: after» используется для вставки того же содержимого после целевого элемента. «Дисплей: стол;» делает элемент отображаемым в виде таблицы. Наряду с этим было установлено, что строки не имеют собственной высоты строки, установив «line-height: 0;» и поскольку используется content: "", контент не вставляется ни до, ни после рассматриваемого элемента.
И затем следующее правило используется, чтобы убедиться, что ни плавающий элемент не находится ни слева, ни справа от данного элемента.
.row:after {
clear: both;
}
Как создаются столбцы в фиксированной сетке
[class*="span"] {
float: left;
min-height: 1px;
margin-left: 20px;
}
Это правило CSS, которое используется. '[class * = "span"]' выбирает любой элемент, имеющий атрибут класса, значение которого начинается с 'span'. Теперь, чтобы разместить столбцы рядом друг с другом, «float: left;» используется. И все столбцы имеют минимальную высоту 1px из-за "min-height: 1px" и левого поля 20px.
Отдельные правила CSS используются для установки ширины столбцов. Следующая таблица показывает подробно
| CSS код | объяснение |
|---|---|
| Если строка имеет один столбец, ширина столбца составляет 940 пикселей. |
| Если строка имеет столбец, равный 11 столбцам, ширина столбца составляет 860 пикселей. |
| Если строка имеет столбец, равный 10 столбцам, ширина столбца составляет 780 пикселей. |
| Если строка имеет столбец, равный 9 столбцам, ширина столбца составляет 700 пикселей. |
| Если строка имеет столбец, равный 8 столбцам, ширина столбца составляет 620 пикселей. |
| Если строка имеет столбец, равный 7 столбцам, ширина столбца составляет 540 пикселей. |
| Если строка имеет столбец, равный 6 столбцам, ширина столбца составляет 460 пикселей. |
| Если строка имеет столбец, равный 5 столбцам, ширина столбца составляет 380 пикселей. |
| Если строка имеет столбец, равный 4 столбцам, ширина столбца составляет 300 пикселей. |
| Если строка имеет столбец, равный 3 столбцам, ширина столбца составляет 220 пикселей. |
| Если строка имеет столбец, равный 2 столбцам, ширина столбца составляет 140 пикселей. |
| Ширина одного столбца составляет 60 пикселей. |
Пример сетки загрузчика Twitter по умолчанию
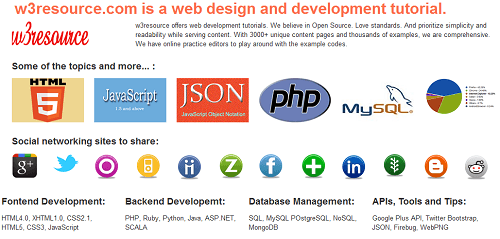
В этом примере показано, как создать 1 столбец, 2 столбца, 6 столбцов, 12 столбцов и 4 столбца (в этом порядке).
Также обратите внимание, что все созданные столбцы заключены в класс «контейнер», который используется для создания фиксированного макета с помощью Twitter Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Grid System Example - w3resource Twitter Bootstrap Tutorial</title>
<meta name="description" content="Creating a 16 columns Grid with Twitter Bootstrap. Learn with examples to create a Grid System in Twitter Bootstrap.">
<link href="booststrap/css/bootstrap.min.css" rel="stylesheet">
<style>
.span12 h1{color:#FE6E4C; font-weight: bold; padding: 5px;}
h3 {margin: 10px 0 10px 0;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span12">
<h1>w3resource.com is a web design and development tutorial.</h1>
</div>
</div>
<div class="row">
<div class="span3">
<p><img src="/images/w3logo6.png" width="149" height="52" alt="w3resource logo" /></p>
</div>
<div class="span9">
<p>w3resource offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content. With 3000+ unique content pages and thousands of examples, we are comprehensive. We have online practice editors to play around with the example codes.</p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Some of the topics and more... :</h3>
</div>
<div class="span2">
<p><img src="images/html5_logo.png" width="140" height="86" alt="html5 logo" /></p>
</div>
<div class="span2">
<p><img src="images/javascript-logo.png" width="140" height="86" alt="javascript logo" /></p>
</div>
<div class="span2">
<p><img src="images/json.gif" width="140" height="86" alt="JSON logo" /></p>
</div>
<div class="span2">
<p><img src="images/php.png" width="140" height="86" alt="PHP logo" /></p>
</div>
<div class="span2">
<p><img src="images/mysql-logo.png" width="140" height="86" alt="MySQL logo" /></p>
</div>
<div class="span2">
<p><img src="images/browser-statistics.png" width="140" height="86" alt="Browser Statistics logo" /></p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Social networking sites to share:</h3>
</div>
</div>
<div class="row">
<div class="span1">
<p><img src="images/gplus.png" width="50" height="49" alt="GPlus logo" /></p>
</div>
<div class="span1">
<p><img src="images/twitter.png" width="50" height="38" alt="Twitter logo" /></p>
</div>
<div class="span1">
<p><img src="images/orkut.png" width="50" height="55" alt="Orkut logo" /></p>
</div>
<div class="span1">
<p><img src="images/ipad.png" width="50" height="53" alt="iPad logo" /></p>
</div>
<div class="span1">
<p><img src="images/digo.png" width="50" height="54" alt="Digo logo" /></p>
</div>
<div class="span1">
<p><img src="images/zapface.png" width="51" height="53" alt="Zapface logo" /></p>
</div>
<div class="span1">
<p><img src="images/facebook.png" width="48" height="53" alt="facebook logo" /></p>
</div>
<div class="span1">
<p><img src="images/netvibes.png" width="51" height="53" alt="Netvibes logo" /></p>
</div>
<div class="span1">
<p><img src="images/linkedin.png" width="49" height="54" alt="LinkedIn logo" /></p>
</div>
<div class="span1">
<p><img src="images/newsvine.png" width="48" height="53" alt="Newsvine logo" /></p>
</div>
<div class="span1">
<p><img src="images/blogger.png" width="51" height="53" alt="Blogger logo" /></p>
</div>
<div class="span1">
<p><img src="images/reditt.png" width="48" height="57" alt="Reddit logo" /></p>
</div>
</div>
<div class="row">
<div class="span3">
<h3>Fontend Development:</h3>
<p>HTML4.0, XHTML1.0, CSS2.1, HTML5, CSS3, JavaScript</p>
</div>
<div class="span3">
<h3>Backend Developemt:</h3>
<p>PHP, Ruby, Python, Java, ASP.NET, SCALA</p>
</div>
<div class="span3">
<h3>Database Management:</h3>
<p>SQL, MySQL POstgreSQL, NoSQL, MongoDB</p>
</div>
<div class="span3">
<h3>APIs, Tools and Tips:</h3>
<p>Google Plus API, Twitter Bootstrap, JSON, Firebug, WebPNG</p>
</div>
</div>
</div>
</body>
</html>
Это то, что вы создадите

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Добавление отзывчивости к сетке по умолчанию
Если вы хотите добавить адаптивные функции в сетку Twitter Bootstrap по умолчанию, просто добавьте
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <link href = "bootstrap / css / bootstrap-responseive.min.css" rel = "stylesheet">сразу после строки, где вы добавили нативный CSS в ваш HTML-файл.
Вы можете просмотреть живую демонстрацию сетки по умолчанию с адаптивными функциями здесь и загрузить соответствующий код здесь.
Есть два условия, когда адаптивность системы сетки по умолчанию играет роль. Когда область просмотра (пространство, доступное для визуализации сетки) больше, чем 1200px [достигается с помощью @media (min-width: 1200px)], когда область просмотра больше, чем 768px, но меньше, чем 979px [устанавливается @media (min ширина: 768 пикселей) и (максимальная ширина: 979 пикселей)].
Смещение столбцов: сетка по умолчанию
Используя смещение, вы можете переместить столбец справа от его исходного положения. Это достигается путем добавления левого поля к столбцу. Используя Twitter Bootstrap, вы можете использовать класс «offsetx» (где значение x - положительное целое число) вместе с классом «spany» (где значение y - положительное целое число). В зависимости от значения «x» в «offestx», связанный столбец перемещается на «x» на количество столбцов справа от его исходного положения.
Ширина смещений определяется в Bootstrap CSS. offset12 имеет самое верхнее левое поле в 980px, а offset1 имеет самое низкое левое поле в 100px.
Поскольку сеточная система по умолчанию основана на пикселях, при применении смещений вы должны знать о пикселях, которые вы используете для смещения, и пикселях, которые вы используете для столбцов. Вместе они не должны превышать количество пикселей по горизонтали в вашем окне просмотра.
В следующем примере мы хотим создать сетку из двух столбцов, где мы хотим, чтобы левый столбец был перемещен на 4 столбца вправо. Тогда HTML-код для этого будет следующим:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap offsetting column example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="row">
<div class="span4 offset4">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
<div class="span3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Вы можете посмотреть живую демоверсию здесь и скачать код здесь .
Вы можете добавить адаптивные функции в сетку по умолчанию со столбцами, используя смещение, добавив адаптивный CSS сразу после собственного CSS.
Вложенные столбцы: сетка по умолчанию
Столбцы могут быть вложены, используя сетку Twitter Bootstrap по умолчанию. Вы просто создаете строку в столбце и создаете количество столбцов, которое вы хотите во вложенной строке. Но при этом вы должны помнить, что общее количество столбцов столбца, в которые вложены другие столбцы, не должно превышать количество столбцов, которое вы упомянули при создании родительского столбца.
В следующем примере показано, как сохранить вложенные столбцы в сетке по умолчанию Bootstrap.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap nested columns example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="row">
<div class="span7">
<div class="row">
<div class="span4">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
<div class="span3">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
<div class="span5">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Вы можете посмотреть демо-версию здесь и скачать код здесь
В приведенном выше примере строка, которая находится непосредственно под контейнером, имеет два столбца, определяемых как 'class = "span7"' и 'class = "span5"'. Это делает общее количество столбцов 12. Префект. Теперь мы добавили еще одну строку в левом столбце, а затем создали два столбца, определенных с помощью 'class = "span4"' и 'class = "span3"', поэтому он соответствует общему количеству столбцов, указанному для его родительского столбца (7 = 4 +3).
Вы также можете добавить отзывчивую функцию здесь.
Заключение
В этом уроке мы обсудили сеточную систему Bootstrap по умолчанию. Этот учебник основан на V2.3.2 Bootstrap. Ниже приводится краткое изложение того, что мы обсудили в этом уроке:
- Система сетки Twitter Bootstrap по умолчанию имеет ширину 940 пикселей и может содержать 12 столбцов.
- В Grid строки создаются с помощью 'class = "row" ", а столбцы создаются с помощью" class = "spanx"', где x - положительное целое число. Сумма x для всех используемых столбцов не должна превышать 12.
- Добавив отзывчивый CSS Bootstrap, вы можете добавить отзывчивые функции в сетку по умолчанию.
- Вы можете использовать смещения, чтобы создать дополнительное пространство для столбца. Для этого используется class = "offsetx", где x - положительное целое число. Если вы используете смещения, то общее количество столбцов, включая количество используемых смещений, не может превышать 11.
- Столбцы могут быть вложенными. Если используются вложенные столбцы, при подсчете общего количества столбцов в сетке (в строке непосредственно под контейнером) вложенные столбцы также учитываются в иерархии по столбцам вверх.
- Смещение может быть выполнено и для вложенных столбцов.
Мы рекомендуем вам использовать наш раздел для обсуждения, чтобы больше и больше изучать тему и делиться ею с друзьями и коллегами.
Предыдущая: Twitter Bootstrap 3 Обзор CSS
Далее: Твиттер Bootstrap Layout учебник
Новый контент: Composer: менеджер зависимостей для PHP , R программирования