
Твиттер Учебник по начальной загрузке
Вступление
Используя Twitter Bootstrap, вы можете создать статическую панель навигации. В этом уроке вы увидите, как это сделать.
Примечание. Добавлен пример Navbar с Twitter Bootstrap 3. У вас может быть живая демоверсия здесь, и вы можете скачать zip- файл, содержащий папку dist, загруженную с веб-сайта Bootstrap, содержащую папку css, js и fonts и файл navbar-example.html. Чтобы запустить его из собственной настройки, не внося никаких изменений в пути, сохраните папку dist и пример файла html в той же папке.
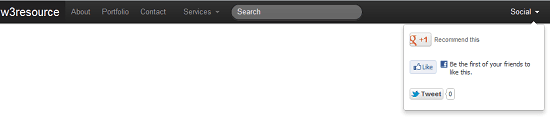
Мы возьмем страницу HTML5 с контентом и посмотрим, как добавить в нее верхнюю панель навигации. Вот конечный продукт:

А вот HTML5-код страницы без какого-либо содержания.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Basic Tab Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Basic Tab Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<!-- We will create navbar here -->
</body>
</html>
Чтобы создать базовую структуру, содержащую навигацию, вы можете вставить следующий код сразу после тега <body> в код HTML5, показанный выше:
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<!--navigation does here-->
</div>
</div>
</div>
Теперь давайте заменим <! - навигация здесь -> следующим кодом, чтобы создать первый набор навигации. Обратите внимание, что существует класс «brand», который отображается другим способом, его можно использовать для отображения названия вашей компании / организации.
<ul class="nav">
<li class="active">
<a class="brand" href="#">w3resource</a>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
Помогите нам предоставить вам лучший контент.
Хотите создать выпадающее меню сейчас? Для этого вы можете вставить следующий код сразу после кода HTML, показанного в последнем блоке кода.
<ul class="nav">
<li class="dropdown">
<a href="#"
class="dropdown-toggle"
data-toggle="dropdown">
Services
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Web Design</a></li>
<li><a href="#">Web development</a></li>
<li><a href="#">Wordpress Theme development</a></li>
</ul>
</li>
</ul>
Но поскольку Twitter Bootstrap Dropdown использует JavaScript, вам нужно вставить следующие две строки кода на HTML-страницу. Вы можете вставить их прямо перед тегом </ body>.
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
Чтобы вставить форму поиска в панель навигации, сразу после <ul>, содержащего раскрывающийся список, вставьте следующий код. Обратите внимание, что класс «pull-left» предназначен для выравнивания формы поиска по левому краю. Если вы хотите выровнять это право, вы можете использовать класс «pull-right».
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search">
</form>
Теперь мы хотим вставить социальные кнопки в панель навигации. И мы хотим разместить его в самой правой части панели навигации. Мы собираемся вставить кнопки Google Plus, Facebook Like и Tweet. Вы можете вставить следующий код сразу после кода для формы поиска.
<ul class="nav pull-right">
<li class="dropdown">
<a href="#"
class="dropdown-toggle"
data-toggle="dropdown">
Social
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="socials"><!-- Place this tag where you want the +1 button to render -->
<g:plusone annotation="inline" width="150"></g:plusone>
</li>
<li class="socials"><div class="fb-like" data-send="false" data-width="150" data-show-faces="true"></div></li>
<li class="socials"><a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></li>
</ul>
</li>
</ul>
Класс "Socials" не является частью bootstrap.css. Поскольку мы хотим, чтобы все социальные кнопки были выровнены по центру, мы создали вокруг него немного отступов. Вот:
.socials {
padding: 10px;
}
Вы можете сохранить это в <style type = "text / css"> и </ style> на самой странице или добавить его через внешний файл CSS.
И, наконец, вам нужно вставить еще два блока кода. Один для кнопки Facebook, а другой для Google Plus. Они предоставляются Facebook и Google для динамического добавления кнопок на вашу страницу.
Итак, вставьте это сразу после открытия вашего тега body. Это для фейсбука
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src ="//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
И затем этот, перед тем, как закрывать тег тела, для Google Plus
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type ='text/javascript'; po.async = true;
po.src ='https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
И это окончательный код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap navbar Example</title>
<meta name="description" content="Twitter Bootstrap navbar Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.socials {
padding: 10px;
}
</style>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src ="//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<li class="active">
<a class="brand" href="#">w3resource</a>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="nav">
<li class="dropdown">
<a href="#"
class="dropdown-toggle"
data-toggle="dropdown">
Services
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Web Design</a></li>
<li><a href="#">Web development</a></li>
<li><a href="#">Wordpress Theme development</a></li>
</ul>
</li>
</ul>
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search">
</form>
<ul class="nav pull-right">
<li class="dropdown">
<a href="#"
class="dropdown-toggle"
data-toggle="dropdown">
Social
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="socials"><!-- Place this tag where you want the +1 button to render -->
<g:plusone annotation="inline" width="150"></g:plusone>
</li>
<li class="socials"><div class="fb-like" data-send="false" data-width="150" data-show-faces="true"></div></li>
<li class="socials"><a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type ='text/javascript'; po.async = true;
po.src ='https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</body>
</html>
Вы можете посмотреть пример вживую .
Обратите внимание, что вам нужно добавить отступ 40px после открытия тега body. И добавьте это после ядра Bootstrap CSS и до необязательного адаптивного CSS.
Twitter Bootstrap также позволяет создавать адаптивный вариант навигационной панели. Вот код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap navbar with responsive variation Example</title>
<meta name="description" content="Twitter Bootstrap navbar with responsive variation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap-responsive.css" rel="stylesheet">
</head>
<body>
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<!-- .btn-navbar is used as the toggle for collapsed navbar content -->
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<!-- Be sure to leave the brand out there if you want it shown -->
<a class="brand" href="#">Project name</a>
<!-- Everything you want hidden at 940px or less, place within here -->
<div class="nav-collapse">
<!-- .nav, .navbar-search, .navbar-form, etc -->
</div>
</div>
</div>
</div>
</body>
</html>
Вы можете скачать все файлы HTML, CSS, JS и изображения, используемые в наших руководствах, здесь.
Предыдущий: Twitter Bootstrap Nav, вкладки и таблетки учебник
Далее: учебник по встроенным меткам и значкам Twitter Bootstrap
Новый контент: Composer: менеджер зависимостей для PHP , R программирования