
Twitter Bootstrap 3 кнопки учебник
Задача
Кнопки широко используются на любом веб-сайте или в приложении. В этом уроке мы обсудим, как использовать кнопку Boostrap 3 вместе с примерами, объяснения и как настроить кнопки по умолчанию.
Использование кнопок по умолчанию
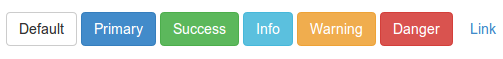
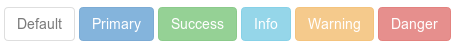
Мы начнем с примеров, показывающих, как быстро создавать кнопки с помощью множества кнопок, доступных в Bootstrap 3 из коробки.
<!DOCTYPE html>
<html>
<head>
<title>Default buttons from Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Standard button -->
<button type="button" class="btn btn-default">Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">Link</button>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
Помогите нам предоставить вам лучший контент.
Вывод приведенного выше кода выглядит следующим образом. Вы можете посмотреть живое демо здесь.

CSS позади
Мы углубимся в правила CSS, используемые для создания этих кнопок. Основной класс, используемый для создания кнопок - btn, который показан ниже.
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.428571429;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
Из-за вышеприведенного кода CSS кнопки (с классом btn) отображаются в виде встроенного блока, что позволяет отображать кнопки как встроенные вместе с элементами рядом с ними по отношению к их общей базовой линии, но вы можете добавить к ним свойства ширины и высоты. Он имеет верхний и нижний отступы 6 и 12 пикселей. Нижнее поле установлено на ноль.
Размер шрифта установлен на 14 пикселей, а толщина шрифта нормальная. Кнопка с классом btn будет иметь высоту строки 1.428571429, что немного больше высоты по умолчанию 1. Текст выравнивается по центру.
Для свойства whitespace установлено значение nowrap, поэтому новые строки, пробелы и табуляции будут свернуты. Вертикально связанный элемент будет расположен в середине высоты. Когда вы наводите указатель мыши на связанный элемент, курсор будет выглядеть как указатель. Фоновое изображение не будет отображаться.
Будет отображена прозрачная сплошная граница толщиной 1 пиксель. Из-за границы-радиуса: 4px; углы соответствующей кнопки будут закруглены. Увеличивая или уменьшая значение 4px, вы можете достичь большей или меньшей округлости. Из -за выбора пользователем: нет , текст связанной кнопки и подэлементов будет выглядеть так, как будто они не могут быть выбраны. Для согласованности между браузерами одно и то же свойство применяется с несколькими префиксами поставщика.
Каждая из показанных кнопок в предыдущем примере имеет другой класс CSS наряду с btn , например, btn-default, btn-primary и т. Д. Эти классы используются для установки свойств цвета , фона и границ кнопки. Это правила CSS для обычных кнопок, а также для кнопок с состоянием ссылок (то есть при наведении курсора, активной, фокусировке и т. Д.).
код btn-primary class следующий
.btn-primary {
color: #ffffff;
background-color: #428bca;
border-color: #357ebd;
}
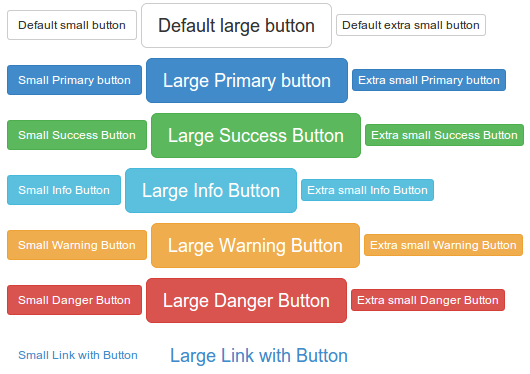
Разные размеры кнопки
Из коробки можно установить три размера. Чтобы установить каждый из размеров, необходимо добавить дополнительный класс.
BTN-LG для установки большой кнопки.
<button type="button" class="btn btn-primary btn-lg">Large button</button>
Код CSS для класса btn-lg выглядит следующим образом
.btn-lg {
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
btn-sm и btn-xs для установки кнопок других размеров.
<button type="button" class="btn btn-primary btn-sm">Large button</button>
<button type="button" class="btn btn-primary btn-xs">Large button</button>
Код CSS для классов btn-sm и btn-xs выглядит следующим образом
.btn-sm,
.btn-xs {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs {
padding: 1px 5px;
}
Следующий код показывает разные типы кнопок с разными размерами. У вас может быть живое демо здесь . Мы также представили скриншот перед кодом.

<!DOCTYPE html>
<html>
<head>
<title>Buttons of different sizes from Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Standard button -->
<p>
<button type="button" class="btn btn-default btn-sm">Default small button</button>
<button type="button" class="btn btn-default btn-lg">Default large button</button>
<button type="button" class="btn btn-default btn-xs">Default extra small button</button>
</p>
<p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary btn-sm">Small Primary button</button>
<button type="button" class="btn btn-primary btn-lg">Large Primary button</button>
<button type="button" class="btn btn-primary btn-xs">Extra small Primary button</button>
</p>
<p>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success btn-sm">Small Success Button</button>
<button type="button" class="btn btn-success btn-lg">Large Success Button</button>
<button type="button" class="btn btn-success btn-xs">Extra small Success Button</button>
</p>
<p>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info btn-sm">Small Info Button</button>
<button type="button" class="btn btn-info btn-lg">Large Info Button</button>
<button type="button" class="btn btn-info btn-xs">Extra small Info Button</button>
</p>
<p>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning btn-sm">Small Warning Button</button>
<button type="button" class="btn btn-warning btn-lg">Large Warning Button</button>
<button type="button" class="btn btn-warning btn-xs">Extra small Warning Button</button>
</p>
<p>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger btn-sm">Small Danger Button</button>
<button type="button" class="btn btn-danger btn-lg">Large Danger Button</button>
<button type="button" class="btn btn-danger btn-xs">Extra small Danger Button</button>
</p>
<p>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link btn-sm">Small Link with Button</button>
<button type="button" class="btn btn-link btn-lg">Large Link with Button</button>
</p>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
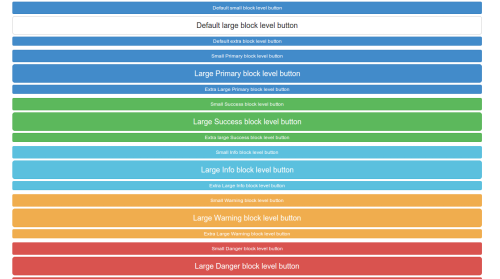
> кнопки уровня блока
Чтобы использовать всю ширину контейнера, в котором находится кнопка, Bootstrap 3 предлагает опцию кнопки блока. Вам нужно добавить класс btn-block в дополнение к классам, обсуждавшимся ранее, чтобы создать кнопку уровня блока.
<button type="button" class="btn btn-primary btn-lg btn-block">Large button</button>
<button type="button" class="btn btn-success btn-lg btn-block">Large button</button>
Для кнопки уровня блока определяется следующий CSS
.btn-block {
display: block;
width: 100%;
padding-right: 0;
padding-left: 0;
}
.btn-block + .btn-block {
margin-top: 5px;
}
Ниже показан скриншот и код для использования кнопок уровня блока. Вы можете увидеть живое демо здесь .
<!DOCTYPE html>
<html>
<head>
<title>Block level buttons from Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<!-- Standard button -->
<p>
<button type="button" class="btn btn-primary btn-sm btn-block">Default small block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">Default large block level button</button>
<button type="button" class="btn btn-primary btn-xs btn-block">Default extra block level button</button>
</p>
<p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary btn-sm btn-block">Small Primary block level button</button>
<button type="button" class="btn btn-primary btn-lg btn-block">Large Primary block level button</button>
<button type="button" class="btn btn-primary btn-xs btn-block">Extra Large Primary block level button</button>
</p>
<p>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success btn-sm btn-block">Small Success block level button</button>
<button type="button" class="btn btn-success btn-lg btn-block">Large Success block level button</button>
<button type="button" class="btn btn-success btn-xs btn-block">Extra large Success block level button</button>
</p>
<p>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info btn-sm btn-block">Small Info block level button</button>
<button type="button" class="btn btn-info btn-lg btn-block">Large Info block level button</button>
<button type="button" class="btn btn-info btn-xs btn-block">Extra Large Info block level button</button>
</p>
<p>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning btn-sm btn-block">Small Warning block level button</button>
<button type="button" class="btn btn-warning btn-lg btn-block">Large Warning block level button</button>
<button type="button" class="btn btn-warning btn-xs btn-block">Extra Large Warning block level button</button>
</p>
<p>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger btn-sm btn-block">Small Danger block level button</button>
<button type="button" class="btn btn-danger btn-lg btn-block">Large Danger block level button</button>
<button type="button" class="btn btn-danger btn-xs btn-block">Extra Large Danger block level button</button>
</p>
<p>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link btn-sm btn-block">Small Link with block level button</button>
<button type="button" class="btn btn-link btn-lg btn-block">Large Link with block level button</button>
</p>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>

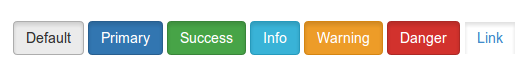
Активные кнопки
Вы можете использовать активный класс CSS с кнопками и ссылками, чтобы добавить другой вид, чтобы показать, что он активирован. Вот пример , скриншот и код.

<!DOCTYPE html>
<html>
<head>
<title>Active buttons from Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Standard button -->
<button type="button" class="btn btn-default active">Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary active">Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success active">Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info active">Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning active">Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger active">Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link active">Link</button>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
Используя инструменты разработчика Chrome, мы выяснили, какие правила CSS работают, когда кнопки добавляются с активным классом
Для активной кнопки по умолчанию
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open .dropdown-toggle.btn-default {
color: #333;
background-color: #ebebeb;
border-color: #adadad;
}
Для основной активной кнопки
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary {
color: #fff;
background-color: #3276b1;
border-color: #285e8e;
}
Для успеха активная кнопка
.btn-success: hover, .btn-success: focus, .btn-success: active, .btn-success.active, .open .dropdown-toggle.btn-success {
цвет: #fff;
цвет фона: # 47a447;
цвет границы: # 398439;
}
Для информации активная кнопка
.btn-info:hover, .btn-info:focus, .btn-info:active, .btn-info.active, .open .dropdown-toggle.btn-info {
color: #fff;
background-color: #39b3d7;
border-color: #269abc;
}
Для предупреждения активной кнопки
.btn-warning:hover, .btn-warning:focus, .btn-warning:active, .btn-warning.active, .open .dropdown-toggle.btn-warning {
color: #fff;
background-color: #ed9c28;
border-color: #d58512;
}
Для Опасной Активной Кнопки
.btn-danger:hover, .btn-danger:focus, .btn-danger:active, .btn-danger.active, .open .dropdown-toggle.btn-danger {
color: #fff;
background-color: #d2322d;
border-color: #ac2925;
}
Кнопка «Активировать ссылку»
.btn-link, .btn-link:hover, .btn-link:focus, .btn-link:active {
border-color: transparent;
}
Таким образом, вы можете увидеть, что это достигается изменением цвета, свойств фона и цвета рамки.
Кнопка отключена
Вы можете использовать отключенный класс CSS с кнопками и ссылками, чтобы добавить другой вид, чтобы показать, что он отключен. Вот пример , скриншот и код.
Чтобы сделать кнопки немного размытыми, работает следующее правило CSS (встречается в Chrome Developer Tools)
.btn[disabled], fieldset[disabled] .btn {
pointer-events: none;
cursor: not-allowed;
opacity: .65;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
box-shadow: none;
}

<!DOCTYPE html>
<html>
<head>
<title>Disabled buttons from Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Standard button -->
<button type="button" class="btn btn-default" disabled="disabled">Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary" disabled="disabled">Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success" disabled="disabled">Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info" disabled="disabled">Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning" disabled="disabled">Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger" disabled="disabled">Danger</button>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
Якорные элементы отключены
Когда якорные элементы с btn и другими связанными классами представлены как отключенные, это работает немного по-другому. Во-первых, связь якорных элементов все еще существует, меняется только внешний вид. Кроме того, вы не можете использовать их в Navbar.
Живая демоверсия и код следуют.
<!DOCTYPE html>
<html>
<head>
<title>Disabled anchor buttons from Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Standard button -->
<a href="http://www.example.com" class="btn btn-default disabled" role="button">Default</a>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<a href="http://www.example.com" class="btn btn-primary disabled" role="button">Primary</a>
<!-- Indicates a successful or positive action -->
<a href="http://www.example.com" class="btn btn-success disabled" role="button">Success</a>
<!-- Contextual button for informational alert messages -->
<a href="http://www.example.com" class="btn btn-info disabled" role="button">Info</a>
<!-- Indicates caution should be taken with this action -->
<a href="http://www.example.com" class="btn btn-warning disabled" role="button">Warning</a>
<!-- Indicates a dangerous or potentially negative action -->
<a href="http://www.example.com" class="btn btn-danger disabled" role="button">Danger</a>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
Обратите внимание, что role = "button" используется для специальных возможностей.
Теги кнопок
Вы можете использовать классы кнопок с button, a и элементом ввода, чтобы использовать кнопки в качестве тегов. Но рекомендуется использовать его в основном с элементами кнопок. В противном случае это может вызвать проблемы несовместимости между браузерами.
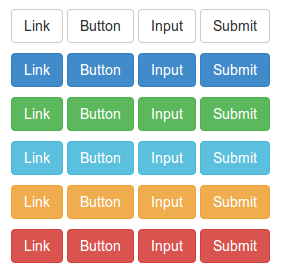
В следующем примере показано, как использовать теги кнопок

<!DOCTYPE html>
<html>
<head>
<title>Button tags example with Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<p>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</p>
<p>
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
</p>
<p>
<a class="btn btn-success" href="#" role="button">Link</a>
<button class="btn btn-success" type="submit">Button</button>
<input class="btn btn-success" type="button" value="Input">
<input class="btn btn-success" type="submit" value="Submit">
</p>
<p>
<a class="btn btn-info" href="#" role="button">Link</a>
<button class="btn btn-info" type="submit">Button</button>
<input class="btn btn-info" type="button" value="Input">
<input class="btn btn-info" type="submit" value="Submit">
</p>
<p>
<a class="btn btn-warning" href="#" role="button">Link</a>
<button class="btn btn-warning" type="submit">Button</button>
<input class="btn btn-warning" type="button" value="Input">
<input class="btn btn-warning" type="submit" value="Submit">
</p>
<p>
<a class="btn btn-danger" href="#" role="button">Link</a>
<button class="btn btn-danger" type="submit">Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-danger" type="submit" value="Submit">
</p>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
Демонстрационная версия приведенного выше примера
itemscope itemtype = "http://schema.org/WebPageElement/Heading"> Настройка кнопок
Теперь мы начнем с кнопки по умолчанию и настроим ее так, чтобы она выглядела совершенно иначе.
Код кнопки, с которого мы начнем, выглядит следующим образом
<button type="button" class="btn btn-default">Default</button>
Теперь мы создадим CSS-класс btn-w3r и заменим его на btn-default. Итак, вместо предыдущего кода мы напишем
<button type="button" class="btn btn-w3r">Default</button>
Сначала мы изменим цвет фона, добавив следующий CSS
.btn-w3r {
background: #cb60b3; /* Old browsers */
background: -moz-linear-gradient(top, #cb60b3 0%, #ad1283 50%, #de47ac 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cb60b3), color-stop(50%,#ad1283), color-stop(100%,#de47ac)); / * Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* IE10+ */
background: linear-gradient(to bottom, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#de47ac',GradientType=0 ); /* IE6-9 */
}
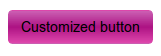
Кнопка выглядит следующим образом

Чтобы изменить цвет шрифта, мы добавим следующий CSS к существующему классу btn-w3r.
цвет: #fff;

Теперь, чтобы придать кнопке форму круга, мы добавим следующий CSS-код к существующему CSS-коду btn-w3r.
width: 200px;
height: 200px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;

Чтобы добавить эффект наведения, мы добавим следующий код CSS
.btn-w3r:hover {
background: #333;
color:#e75616;
}
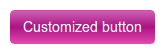
Вот как это выглядит (при наведении) после добавления этого кода CSS

Вы можете увидеть живую демонстрацию настраиваемой кнопки, которую мы создали здесь.
Вы можете скачать код этой кнопки здесь.
Вопросы? Предложения? Присоединяйтесь к обсуждению ниже. Для предстоящих уроков, пожалуйста, подпишитесь на наш канал .
Предыдущий: Twitter Bootstrap Forms учебник
Следующий:
Twitter Bootstrap 3 Учебник по изображениям
Новый контент: Composer: менеджер зависимостей для PHP , R программирования