
Twitter Bootstrap Nav, вкладки и таблетки учебник
Вступление
В этом уроке вы узнаете, как использовать Twitter Bootstrap toolkit для создания навигаций на основе навигации, вкладок и таблеток.
Мы продемонстрировали примеры и объяснили базовую навигацию на основе вкладок и таблеток, составную или вертикальную навигацию на основе вкладок и таблеток, раскрывающийся список на основе вкладок и таблеток, используя список навигации для построения составной навигации и построения навигации с вкладками с помощью JavaScript (и это слишком в разных направлениях) ,
Основные вкладки
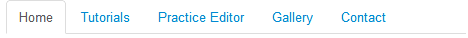
Два CSS-класса .nav и .nav-tabs используются для создания базовой навигации на основе вкладок. В Twitter Bootstrap версии v2.0.1 стили для класса CSS .nav объявляются от строки 2176 до 2220 (некоторые связанные стили также существуют там). Строки с 2222 по 2267 содержат стили для вкладок .nav. В следующем примере показано, как создать базовую навигацию на основе вкладок с помощью Twitter Bootstrap.
Пример базовой навигации на основе вкладок с использованием Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Basic Tab Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Basic Tab Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active">
<a href="#">Home</a> </li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Основные таблетки
Если вы знаете, как создать базовую навигацию на основе вкладок с помощью Twitter Bootstrap, можно легко создать базовую навигацию на основе таблеток. Вместо того, чтобы использовать класс .nav-tabs, здесь используется класс .nav-pills. Стили для таблеток .nav находятся в строке с 2222 по 2224 и снова в строке с 2268 по 2280 файла bootstrap.css (используется в последнем примере).
В следующем примере показано создание базовой навигации на основе таблеток.
Пример базовой навигации на основе таблеток с использованием Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Basic pills Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Basic pills Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Сложенные или вертикальные вкладки
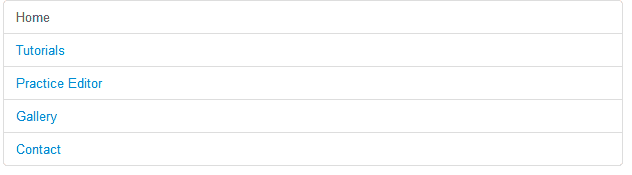
Чтобы создать стековую или вертикальную навигацию на основе табуляции, вы должны добавить .nav-stacked в дополнение к классам .nav и .nav-tabs (которые создают навигацию по умолчанию на основе горизонтальной табуляции) к вашей разметке. От строки № 2281 до 2309 содержат стили для .nav-stacked. Ниже приведен пример.
Пример Навигации на основе сложенной или вертикальной вкладки с помощью Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Stacked or vertical Tab Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Stacked or vertical Tab Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-tabs nav-stacked">
<li class="active">
<a href="#">Home</a> </li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Сложенные или вертикальные таблетки
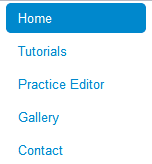
Как и при создании вкладок «С накоплением» или «Вертикально», вам нужен класс CSS, кроме того, для создания навигации с накоплением или «Вертикальной пилюли» Это класс .nav-stacked, который находится в строке от 2281 до 2309 и содержит стили для .nav-stacked. Ниже приведен пример.
Пример составленной или вертикальной таблетки на основе навигации с помощью Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Stacked or vertical Pills Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Stacked or vertical Pills Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span2">
<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Раскрывающиеся списки
Вы можете создать раскрывающуюся вкладку, используя Twitter Bootstrap. Существует четыре класса CSS - .dropdown, .dropdown-toggle, .dropdown-menu и .caret, которые вам нужны в дополнение к классам .nav и .nav-tabs для этого. В bootstrap.css (версия 2.0.1) строка с номерами 1545–1547 содержит стили для класса .dropdown, строка с 1548 по 1553 содержит стили для .dropdown-toggle, с 1576 по 1632 содержит стили для .dropdown-menu и строки 1554 до 1575 содержит стили для .caret. В показанном примере также используется другой класс CSS .divider, но это не обязательно.
И, конечно же, в файл HTML нужно включить три файла JavaScript - jquery.js, bootstrap-dropdown.js и application.js. Все они находятся в папке docs / assets / js /.
Вот пример:
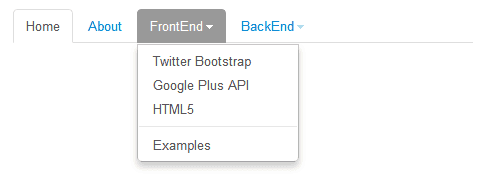
Пример навигации на основе вкладок с помощью Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap tab based dropdown Navigation Example</title>
<meta name="description" content="Twitter Bootstrap tab based dropdown Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
Примечание. Мы добавили отдельный тег стиля и включили небольшой набор стилей для создания верхнего поля в 200 пикселей для контейнера удержания. Но это только для демонстрационных целей. data-toggle - это специфический атрибут Twitter Bootstrap. Установка его значения на «выпадающий» создает выпадающую навигацию.
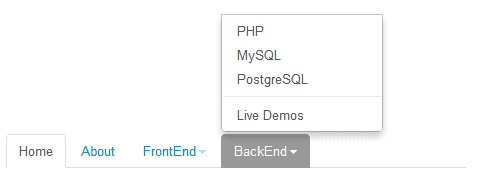
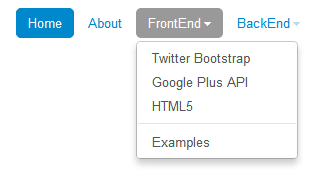
Выход
Раскрывающийся список на основе вкладок:

Dropup на основе вкладок:

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Таблетки на основе выпадающих
Разметка и CSS, необходимые для создания раскрывающейся навигации на основе таблеток, аналогичны раскрывающимся базам вкладок. Единственное, вам нужно заменить .nav-tabs на класс .nav-pills. Вот пример.
Пример раскрывающегося списка на основе таблеток с помощью Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap pills based dropdown Navigation Example</title>
<meta name="description" content="Twitter Bootstrap pills based dropdown Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
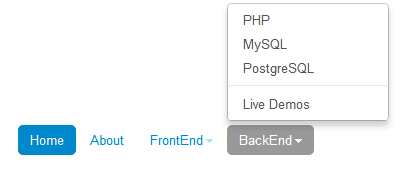
Выход
Таблетки на основе раскрывающегося списка

Таблетки на основе выпадающего

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
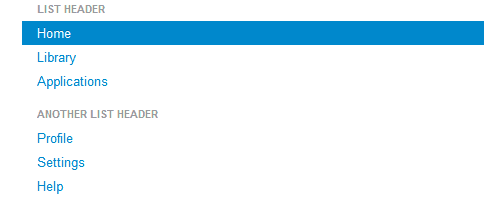
Использование списка навигации для составной навигации с дополнительными заголовками
.nav-class может быть использован для создания стекированной навигации, подходящей для боковых панелей. Вы можете добавить заголовки для группы ссылок. Стили для .nav-list располагаются из номера строки
От 2201 до 2221 файла bootstrap.css (версия 2.0.1). Вот пример.
Пример составной навигации со списком навигации
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of stacked navigation with nav list</title>
<meta name="description" content="Example of stacked navigation with nav list">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li class="divider"></li>
<li><a href="#">Help</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Выход

Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Использование списка навигации для комбинированной навигации с иконками
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of stacked navigation with nav list with icons</title>
<meta name="description" content="Example of stacked navigation with nav list icons. Nav list consits of several icons like for book, pencil etc.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<row class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#"><i class="icon-white icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-book"></i> Library</a></li>
<li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#"><i class="icon-user"></i> Profile</a></li>
<li><a href="#"><i class="icon-cog"></i> Settings</a></li>
<li class="divider"></li>
<li><a href="#"><i class="icon-flag"></i> Help</a></li>
</ul>
</div>
</div>
</body>
</html>
Выход
Смотреть онлайн
Посмотрите приведенный выше пример в другом окне браузера .
Навигация с вкладками и JavaScript
Вы можете создать навигацию с вкладками с помощью облегченного плагина Jquery Twitter Bootstrap и простой разметки.
Как вы создаете Tab Tabable Nav?
Вам нужен CSS-класс с именем «tabbable», который работает как разделение. Внутри этого вы добавляете классы nav и nav-tab к элементу ul. При этом используя data-toggle = "tab" (применяется к связанному элементу привязки), вы создаете вкладки с разделами. И затем, с помощью CSS-класса «tab-content» вы создаете div, и этот div может содержать несколько элементов div с CSS-классом «tab-pane», который содержит фактический контент.
Для работы Tabbable Nav вам понадобятся два JS-файла - jquery.js и bootstrap-tab.js; оба находятся в папке docs / assets / js.
Следующий пример показывает Tabbable Nav в действии.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example tabbsable nav with Twitter Bootstrap</title>
<meta name="description" content="Example tabable nav with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#1" data-toggle="tab">Section 1</a></li>
<li class=""><a href="#2" data-toggle="tab">Section 2</a></li>
<li class=""><a href="#3" data-toggle="tab">Section 3</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="1">
<p>You are watching section 1.</p>
</div>
<div class="tab-pane" id="2">
<p>You are watching Section 2.</p>
</div>
<div class="tab-pane" id="3">
<p>You are watching Section 3.</p>
</div>
</div>
</div>
</div>
</div>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
</body>
</html>
Вы можете скачать все файлы HTML, CSS, JS и изображения, используемые в наших руководствах, здесь.
Предыдущая: Twitter Bootstrap icons
Далее: Твиттер Bootstrap Navbar учебник
Новый контент: Composer: менеджер зависимостей для PHP , R программирования