
Создание таблицы ценообразования с помощью компонента группы списков Twitter Bootstrap 3
Задача
Таблицы цен являются одним из важнейших компонентов любого веб-сайта, продающего товары или услуги. Хотя Twitter Boortstrap 3 (как и его предыдущие версии) не имеет компонента Pricing Table из коробки, он имеет компонент группы списков. Целью этого компонента является визуализация сложного и настраиваемого контента. Используя эту функцию, мы создадим простую таблицу цен в этом учебном пособии, а также объясним, какие правила CSS используются для создания группы списков и как ее настроить.

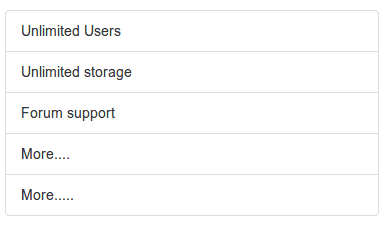
Как выглядит типичный

Вы можете посмотреть живую демоверсию рисунка выше здесь. И следующий код, используемый, например.
<div class="container">
<div class="row">
<ul class="list-group col-lg-4">
<li class="list-group-item">Unlimited Users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">Forum support</li>
<li class="list-group-item">More....</li>
<li class="list-group-item">More.....</li>
</ul>
</div>
</div>
list-group и list-group-item
Класс list-group имеет следующие правила CSS
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.list-group-item:first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
бейджи
Вы можете использовать компонент badges, чтобы охватить список-группу. Следующий код показывает, как это сделать.
<div class="container">
<div class="row">
<ul class="list-group col-lg-4">
<li class="list-group-item"><span class="badge">Very important</span>Unlimited Users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">Forum support</li>
<li class="list-group-item">More....</li>
<li class="list-group-item">More.....</li>
</ul>
</div>
</div>
Вы можете посмотреть демо-версию здесь . Код CSS, используемый для размещения значков в списке, показан ниже.
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
Обратите внимание, что из-за float: right он помещается справа от фактического содержимого в элементе группы списка.
Связанные предметы
<div class="container">
<div class="row">
<div class="list-group col-lg-4">
<a href="#" class="list-group-item active">
The pricing list
</a>
<a href="#" class="list-group-item">Unlimited users</a>
<a href="#" class="list-group-item">Unlimited storage</a>
<a href="#" class="list-group-item">email support</a>
<a href="#" class="list-group-item">More...</a>
</div>
</div>
</div>
Вы можете посмотреть демо-версию здесь . Код CSS, используемый для размещения связанных элементов в списке, показан ниже.
a.list-group-item {
color: #555555;
}
a.list-group-item .list-group-item-heading {
color: #333333;
}
a.list-group-item:hover,
a.list-group-item:focus {
text-decoration: none;
background-color: #f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
color: #ffffff;
background-color: #428bca;
border-color: #428bca;
}
a.list-group-item.active .list-group-item-heading,
a.list-group-item.active:hover .list-group-item-heading,
a.list-group-item.active:focus .list-group-item-heading {
color: inherit;
}
a.list-group-item.active .list-group-item-text,
a.list-group-item.active:hover .list-group-item-text,
a.list-group-item.active:focus .list-group-item-text {
color: #e1edf7;
}
Пользовательский контент
В этом примере показана группа списков с пользовательским содержимым. HTML и CSS-код, присутствующий в css Bootstrap, показан ниже.
<div class="container">
<div class="row">
<div class="list-group col-lg-4">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">...</p>
</a>
</div>
</div>
</div>
Код CSS:
.list-group-item-heading {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom: 0;
line-height: 1.3;
}
Таблица цен
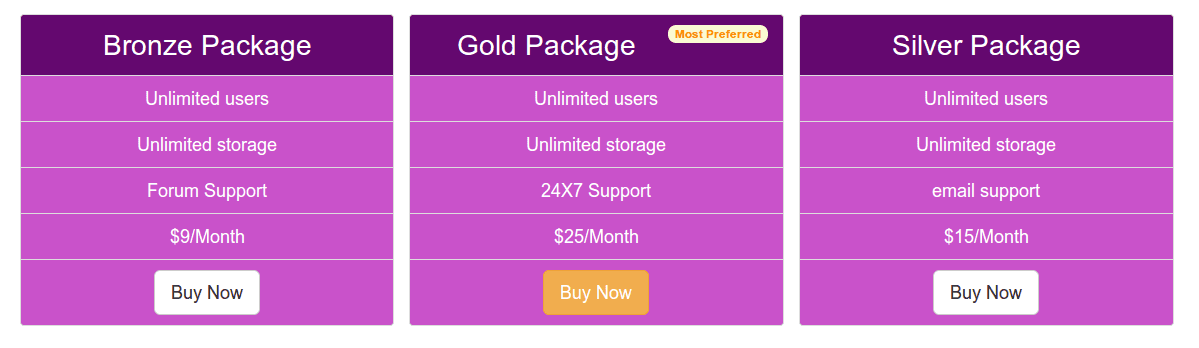
Теперь мы возьмем базовую структуру компонента группы списков и преобразуем ее в простую, но привлекательную таблицу цен.
Ниже приведен код, содержащий базовый HTML-код, который мы использовали для создания таблицы цен. Обратите внимание, что мы добавили кнопки в последние элементы списка. Для левого и правого большинства столбцов мы использовали кнопку Bootstrap по умолчанию. Для центрального столбца мы добавили кнопку с другим классом (предупреждение), чтобы он выглядел не так, как другие. Кроме того, мы также добавили значок в первый элемент списка центрального столбца.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<ul class="list-group col-lg-4">
<li class="list-group-item">Bronze Package</li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">Forum Support</li>
<li class="list-group-item">$9/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-lg btn-default">Buy Now</button></a></li>
</ul>
<!--second-->
<ul class="list-group col-lg-4">
<li class="list-group-item">Gold Package<span class="badge">Most Preferred</span></li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">24X7 Support</li>
<li class="list-group-item">$25/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-warning btn-lg">Buy Now</button></a></li>
</ul>
<!--third-->
<ul class="list-group col-lg-4">
<li class="list-group-item">Silver Package</li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">email support</li>
<li class="list-group-item">$15/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-lg btn-default">Buy Now</button></a></li>
</ul>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
Теперь мы будем настраивать внешний вид, добавляя классы CSS. Первый фрагмент кода CSS добавит верхний отступ на страницу.
body {
padding-top: 70px
}
А затем, добавив следующий код CSS, мы настроим цвет фона, цвет шрифта, выравнивание текста и размер шрифта содержимого в элементах списка.
ul.list-group.col-lg-4 > li {
background-color: #c952ca;
color: white;
text-align: center;
font-size:125%;
}
Но мы хотим, чтобы первый элемент списка в центральной колонке выглядел по-другому. Итак, мы добавляем следующий код CSS. Мы использовали псевдоэлемент first-child для доступа к нужному элементу списка.
ul.list-group.col-lg-4 > li.list-group-item:first-child{
background-color: #64086f;
font-size: 200%;
}
Чтобы значок выглядел иначе, мы добавляем следующий код CSS.
.badge {
background-color: #FAFAD2;
color:#FF8C00;
}
Вы можете просмотреть рабочий пример здесь . И можете скачать код по ссылке, размещенной в начале урока.
Вопросы? Предложения? Присоединяйтесь к обсуждению ниже. Для предстоящих уроков, пожалуйста, подпишитесь на наш канал .
Предыдущая: Твиттер Учебник по оповещениям и ошибкам
Далее: Как центрировать div с помощью Twitter Bootstrap 3
Новый контент: Composer: менеджер зависимостей для PHP , R программирования