
HTML сильный тег и элемент
1. Сильный элемент HTML делает сильный акцент на фрагмент текста.
2. Браузеры отображают текст, заключенный в строгий тег, жирным шрифтом.
Синтаксис
<strong> текстовое содержание </ strong>
категория
Сильный HTML-элемент - это элемент Phrase.
Требуются ли начальный и конечный теги
Да.
Может содержать
HTML сильный элемент может содержать встроенные элементы .
Может проживать в
HTML сильный элемент может находиться в пределах рядный , а также на уровне блоков элементов.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример использования сильного элемента HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">>
<html>>
<head>>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">>
<title>HTML strong tag example</title>>
</head>>
<body>>
<p>This is an example of <strong>HTML strong tag.</strong></p>>
</body>>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
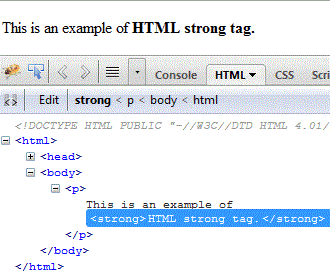
Иллюстрированная презентация

Предыдущая: атрибуты события элемента HTML em завершены
Далее: HTML dfn тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования