
HTML-тег и элемент
1. Элемент HTML em выделяет текст, который он содержит.
2. Элемент HTML em может быть вложенным.
Синтаксис
<em> текстовое содержание </ em>
категория
Элемент HTML em является элементом Phrase.
Требуются ли начальный и конечный теги
Да.
Может содержать
Элемент HTML em может содержать встроенные элементы .
Может проживать в
Элемент HTML em может находиться как во встроенных, так и в элементах уровня блока .
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
ID, класс.
информация о языке и направление текста
Ланг, реж.
заглавие
Заглавие.
Стиль
Стиль.
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный.
Пример использования элемента HTML em
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
</head>
<body>
<p>This is an example of <em>HTML em tag.</em></p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
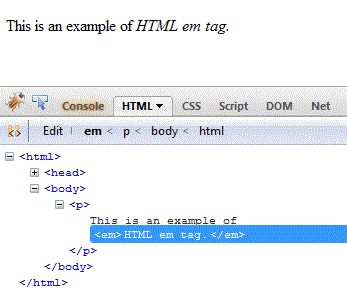
Иллюстрированная презентация

Заметка
Хотя элементы HTML em и HTML i устанавливают текст, выделенный курсивом, я должен использоваться, только если вы хотите установить стиль шрифта как курсив. Если вы хотите выделить какой-то текстовый контент, вы должны использовать элемент em.
Предыдущая: HTML Text
Далее: идентификатор и атрибут класса элемента HTML em
Новый контент: Composer: менеджер зависимостей для PHP , R программирования