
атрибут id и class элемента HTML em
Атрибуты id и class HTML-элемента em определяют элемент em в документе HTML. Это полезно для применения стилей и управления элементом em с помощью DOM и JavaScript.
HTML теги id и атрибуты класса
1. Атрибут id элемента HTML em идентифицирует элемент в документе HTML. Это происходит, когда значение атрибута id элемента HTML em совпадает с именем id в CSS или в скрипте (например, JavaScript).
2. Как только имя используется в качестве значения атрибута id тега em, его нельзя использовать в качестве значения атрибута id любых других элементов.
Синтаксис
<em id = "name_of_the_id"> текстовое содержимое </ em>
Пример использования атрибута id для применения стиля с CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
<style type="text/css">
#w3r {
color: red;
}
</style>
</head>
<body>
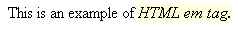
<p>This is an example of <em id="w3r">HTML em tag.</em></p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута id тега em с помощью CSS
Пример использования атрибута id с JavaScript
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
<script type="text/javascript">
function w3r(){
var w3rValue = document.getElementById("w3r");
alert("The text enclosed by em is : " + w3rValue.innerHTML);
}
</script>
</head>
<body onload="w3r()">
<p>This is an example of <em id="w3r">HTML em tag.</em></p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута id тега em с помощью JavaScript
Описание атрибута класса тега HTML em
1. Атрибут class элемента HTML em идентифицирует элемент в документе HTML. Это происходит, когда значение атрибута class элемента em em соответствует имени класса. Обычно это используется для применения стилей.
2. В отличие от идентификатора, имя класса может использоваться с несколькими элементами в HTML-документе.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
<style type="text/css">
.w3r {
background: lightyellow;
}
</style>
</head>
<body>
<p>This is an example of <em class="w3r">HTML em tag.</em></p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута класса тега em с помощью CSS
Предыдущий: тег и элемент HTML em
Далее: атрибут lang и dir элемента HTML em
Новый контент: Composer: менеджер зависимостей для PHP , R программирования