
HTML-тег и элемент blockquote
1. HTML-элемент blockquote содержит длинную цитату.
2. Если установлено, значение атрибута cite элемента blockquote содержит URL-адрес, который является ссылкой на источник цитаты.
3. В большинстве браузеров текст, заключенный в элемент blockquote, отображается с отступом, который можно изменить с помощью свойства CSS margin.
Синтаксис
<blockquote> текстовое содержимое </ blockquote>
категория
Элемент HTML blockquote является элементом уровня блока. Требуются ли начальный и конечный теги
Да.
Может содержать
HTML-элемент blockquote может содержать один или несколько элементов уровня блока, элемента сценария и встроенных элементов.
Может проживать в
Элемент HTML blockquote может находиться в APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Атрибуты
Атрибуты, специфичные для этого элемента
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример использования HTML-элемента blockquote
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html blockquote tag example</title>
</head>
<body>
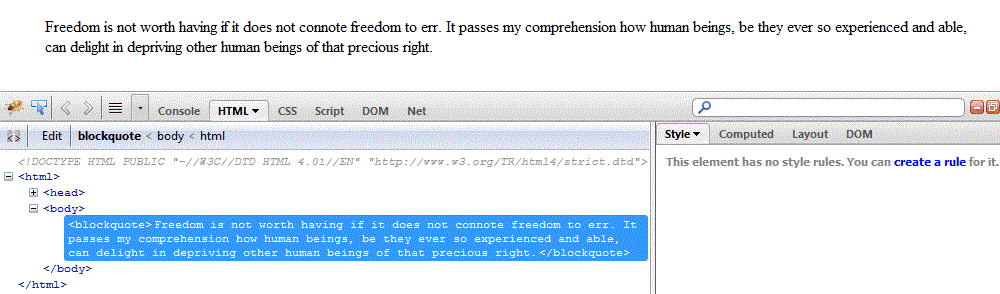
<blockquote>Freedom is not worth having if it does not connote freedom to err. It passes my comprehension how human beings, be they ever so experienced and able, can delight in depriving other human beings of that precious right.</blockquote>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Редактор онлайн-практики
Иллюстрированная презентация

Предыдущая: тег и элемент аббревиатуры HTML
Далее: HTML q тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования