
HTML q тег и элемент
1. Элемент HTML q представляет собой короткую встроенную цитату.
2. Все современные браузеры заключают текстовый конкурс элемента HTML q с парой цитат.
Синтаксис
<q> текстовое содержание </ q>
категория
Элемент HTML q является встроенным элементом.
Требуются ли начальный и конечный теги
Да.
Может содержать
Элемент HTML q может содержать встроенные элементы .
Может проживать в
Элемент HTML q может находиться как во встроенных, так и в элементах уровня блока .
Атрибуты
Атрибуты, специфичные для этого элемента
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример использования элемента HTML q
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html q tag example</title>
</head>
<body>
<p>Einstein said <q>Truth is what stands the test of experience.</q></p>
</body>
</html>
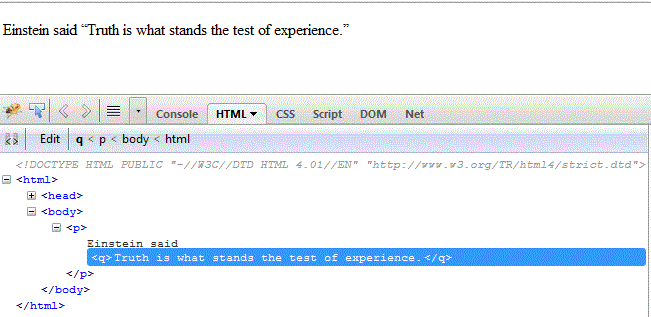
Результат

Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML-теги и цитаты
Далее: вложенный тег HTML и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования