
HTML-тег и элемент br
1. Элемент HTML br (перенос строки) создает разрыв строки в тексте документа HTML.
2. Надлежащим использованием элемента br является использование его в стихотворении или адресе.
3. HTML- элемент br не должен использоваться для создания вертикального пространства между двумя фрагментами текста или контента. Вы должны использовать таблицы стилей для этой цели.
4. Элемент br не может содержать какой-либо контент сам по себе.
5. Если вы хотите убедиться, что между двумя словами нет разрыва строки, используйте & nbsp;
Синтаксис
текстовое содержимое <br> текстовое содержимое
категория
HTML-элемент br является встроенным элементом.
Требуются ли начальный и конечный теги
HTML-элемент br требует только начальный тег.
Может содержать
Элемент HTML br не может содержать никаких элементов.
Может проживать в
HTML-элемент br может находиться как во встроенных, так и в блочных элементах.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
Чисто
Этот атрибут указывает место появления следующей строки в визуальном браузере после того, как разрыв строки создан элементом br. Возможные значения этого атрибута:
- none : следующая строка начнется нормально. Это значение по умолчанию.
- left : следующая строка начинается с ближайшей строки под плавающими объектами на левом поле.
- справа : следующая строка начнется с ближайшей строки под плавающими объектами на правом поле.
- all : следующая строка начинается с ближайшей строки под плавающими объектами на любом поле.
Этот атрибут устарел .
События
Элемент не поддерживает никаких атрибутов события.
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
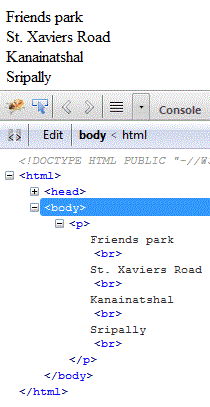
Пример использования HTML-элемента br
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html br tag example</title>
</head>
<body>
<p>Friends park<br>
St. Xaviers Road<br>
Kanainatshal<br>
Sripally<br>
</p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML р тег и элемент
Далее: HTML предварительный тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования