
HTML аббревиатура тег и элемент
1. Элемент аббревиатуры HTML представляет собой цепочку символов, которая является сокращением полного описания.
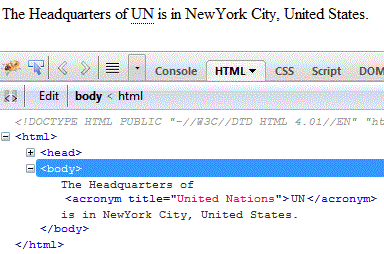
2. Если установлено, значение атрибута title элемента acronym содержит полное описание аббревиатуры.
3. Некоторые браузеры, такие как Internet Explorer, не оформляют его по-разному.
4. Некоторые браузеры, такие как Opera, Firefox помещают пунктирную линию подчеркивания в текстовое содержимое элемента.
Синтаксис
<acronym> текстовое содержимое </ acronym>
категория
Элемент аббревиатуры HTML является элементом Phrase.
Требуются ли начальный и конечный теги
Да.
Может содержать
Элемент аббревиатуры HTML может содержать встроенные элементы .
Может проживать в
Элемент аббревиатуры HTML может находиться как во встроенных, так и в блочных элементах.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример использования аббревиатуры HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html acronym tag example</title>
</head>
<body>
The Headquarters of <acronym title="United Nations">UN</acronym> is in NewYork City, United States.
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример тега аббревиатуры HTML.
Иллюстрированная презентация

Предыдущая: HTML аббревиатура и элемент
Далее: HTML blockquote тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования