
HTML образец тега и элемент
1. HTML-элемент samp представляет собой результат работы программистов, скриптов и т. Д.
Синтаксис
<samp> текстовое содержимое </ samp>
категория
HTML-элемент samp является элементом Phrase.
Требуются ли начальный и конечный теги
Да.
Может содержать
HTML образец элемента может содержать встроенные элементы .
Может проживать в
HTML сэмпл элемент может находиться в пределах рядный , а также на уровне блоков элементов.
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример использования HTML-элемента samp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
</head>
<body>
<p>This is an example of <samp>HTML samp tag.</samp></p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
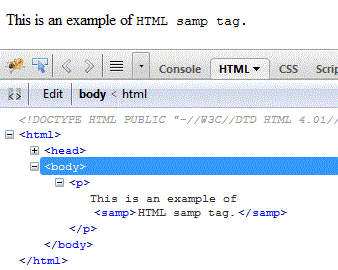
Иллюстрированная презентация

Предыдущая: HTML код тег и элемент
Далее: HTML kbd тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования