
HTML5 Canvas Text
Рисовать текст
В HTML5 элемент canvas поддерживает построчный рендеринг текста построчно. Существует два метода fillText () и strokeText () для рисования текста на холсте. Вы можете использовать свойство шрифта (type: string), чтобы указать ряд параметров текста, таких как стиль, вес, размер и шрифт. Стиль может быть нормальным, курсивом или жирным шрифтом. Стиль по умолчанию нормальный.
Пример кода свойства шрифта:
ctx .font = 'курсив 400 12px, без засечек';
Вес шрифта "400" не отображается, потому что это значение по умолчанию.
Метод fillText ()
Метод fillText () используется для визуализации заполненного текста на холсте с использованием текущего стиля заливки и шрифта.
Синтаксис:
ctx .fillText (текст, x, y, maxWidth)
| параметры | Тип | Описание |
|---|---|---|
текст | строка | Текстовые символы для рисования на холсте. |
| Икс | число | Горизонтальная координата начала рисования текста относительно холста. |
| Y | число | Вертикальная координата начала рисования текста относительно холста. |
| Максимальная ширина | число | Максимально возможная ширина текста. |
Пример: HTML5 Canvas рисует текст с использованием метода fillText ()
Следующий веб-документ рисует текст с использованием метода fillText () и свойства шрифта.
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas - Text</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
ctx.font ='italic 32px sans-serif';
ctx.fillText('HTML5 Canvas Tutorial', 10, 50);
}
</script>
</body>
</html>Метод strokeText ()
Метод strokeText () используется для визуализации указанного текста в указанной позиции с использованием текущего свойства font, lineWidth и strokeStyle.
Синтаксис:
ctx .strokeText (текст, x, y, maxWidth);
| параметры | Тип | Описание |
|---|---|---|
| текст | строка | Текстовые символы для рисования на холсте. |
| Икс | число | Горизонтальная координата начала рисования текста относительно холста. |
| Y | число | Вертикальная координата начала рисования текста относительно холста. |
| Максимальная ширина | число | Максимально возможная ширина текста. |
Пример: HTML5 Canvas рисует текст с помощью метода strokeText ()
Следующий веб-документ рисует текст, используя метод strokeText () и шрифт, свойства lineWidth.
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas - Text</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
ctx.font ="italic 36px Unknown Font, sans-serif";
ctx.strokeStyle ="red"; // set stroke color to red
ctx.lineWidth ="1.5"; // set stroke width to 1.5
for (var i = 40; i < 200; i += 40)
{
ctx.strokeText("w3resource", i, i);
}
}
</script>
</body>
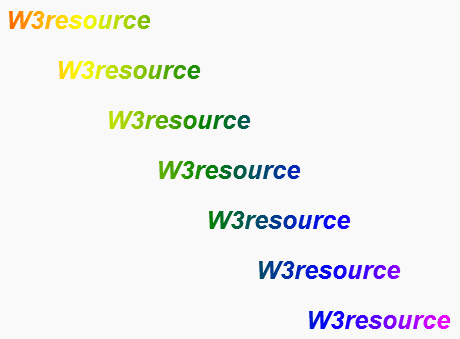
</html>Пример: отрисовка текста с использованием метода fillText () и линейного градиента
Следующий веб-документ рисует текст, заполненный линейным градиентом.
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas - Text</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
gradient = ctx.createLinearGradient(0, 0, canvas.width, 0);
// Add the colors with fixed stops at 25% of the width.
gradient.addColorStop("0", "red");
gradient.addColorStop(".25", "yellow");
gradient.addColorStop(".50", "green");
gradient.addColorStop(".75", "blue");
gradient.addColorStop("1.0", "magenta");
// Use the gradient.
ctx.font ="italic 700 25px Unknown Font, sans-serif";
ctx.fillStyle = gradient;
for (var i = 0; i < 400; i += 50)
{
ctx.fillText("W3resource", i, i);
}
}
</script>
</body>
</html>Выравнивание текста
В HTML5 canvas свойство textAlign используется для установки выравнивания текста на холсте. Возможные значения: начало, конец, слева, справа и центр. Значение по умолчанию: начало.
- начало: текст выравнивается в начале строки (по левому краю для языков слева направо, по правому краю для языков слева направо).
- end: текст выравнивается по обычному концу строки (выровнено по правому краю для языковых стандартов слева направо, выровнено по левому краю для языковых стандартов справа налево).
- слева: текст выровнен по левому краю.
- вправо : текст выровнен по правому краю.
- центр: текст по центру.
Синтаксис:
ctx .textAlign = значение
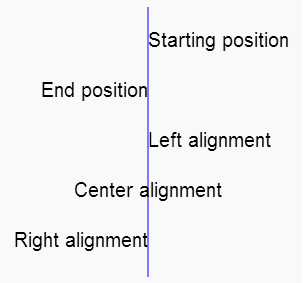
Пример: HTML5 Canvas, рисование текста с использованием выравнивания текста
В следующем примере кода показаны все значения свойства textAlign.
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas - Text</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
// Create a line at the anchor point.
ctx.strokeStyle ="blue";
ctx.textAlign ="center";
ctx.moveTo(150, 60);
ctx.lineTo(150, 330);
ctx.stroke();
ctx.strokeStyle ="green";
ctx.font ="20px sans-serif";
ctx.textAlign ="start";
ctx.fillText("Starting position", 150, 100);
ctx.textAlign ="end";
ctx.fillText("End position", 150, 150);
ctx.textAlign ="left";
ctx.fillText("Left alignment", 150, 200);
ctx.textAlign ="center";
ctx.fillText("Center alignment", 150, 250);
ctx.textAlign ="right";
ctx.fillText("Right alignment", 150, 300);
}
</script>
</body>
</html>Текстовая Базовая линия
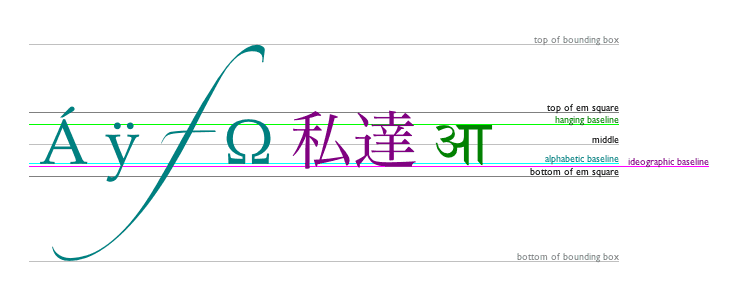
В HTML5 canvas свойство textBaseline используется для получения или установки текущих настроек для выравнивания базовой линии шрифта. Допустимые значения: верхний, висячий, средний, буквенный, идеографический, нижний.
- top: верхняя часть квадрата em.
- висит: базовая линия подвески
- середина: середина их квадрата.
- буквенный : по умолчанию. Буквенная базовая линия.
- идеографический: идеографический базис.
- внизу: нижняя часть квадрата.
Синтаксис:
ctx .textBaseline = значение
Положение каждого базового значения относительно ограничивающего прямоугольника показано на следующем рисунке:

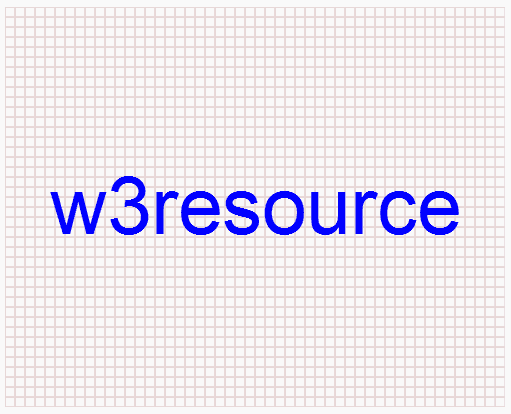
Пример: HTML5 Canvas, пример базового текста
В следующем примере текст вертикально центрирован (textBaseline = 'middle) в ограничительной рамке.

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas - Text</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="400"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
for (i = 0; i < 500; i += 10)
{
ctx.moveTo(0, i);
ctx.strokeStyle ="#E8D8D8";
ctx.lineTo(canvas.width, i);
ctx.stroke();
}
for (i = 0; i <511; i += 10)
{
ctx.moveTo(i, 0);
ctx.strokeStyle ="#E8D8D8";
ctx.lineTo(i,canvas.height);
ctx.stroke();
}
ctx.beginPath();
ctx.moveTo(0, 300);
ctx.font ="80px Unknown Font, sans-serif";
var x = canvas.width / 2;
var y = canvas.height / 2;
ctx.textAlign ='center';
ctx.textBaseline ='middle';
ctx.fillStyle ='blue';
ctx.fillText('w3resource', x, y);
}
</script>
</body>
</html>Текстовые метрики
В HTML5 canvas метод measureText () используется для получения текстовых метрик текста HTML5 Canvas. Метод возвращает объект, который содержит ширину (в пикселях) указанного текста.
Синтаксис:
var textWidth = ctx .measureText (text)
Пример: HTML5 Canvas, пример текстовых метрик
В следующем примере возвращается ширина (в пикселях) данного текста.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas - Text</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
var text='w3resource';
ctx.font ="24px Unknown Font, sans-serif";
ctx.fillText(text, 120, 40);
var metrics=ctx.measureText(text);
alert(metrics.width);
}
</script>
</body>
</html>Редактор кода:
См. Общий редактор Pen html css от w3resource ( @ w3resource ) в CodePen .
Предыдущая: HTML5 Canvas: градиенты и шаблоны
Далее: HTML5 Canvas: Добавление теней
Новый контент: Composer: менеджер зависимостей для PHP , R программирования