
HTML5 Canvas Line
Рисовать линии
Рисовать линию с помощью HTML5 Canvas просто, как нарисовать линию на бумаге, определить путь, а затем заполнить путь. Смотрите следующие шаги:
- Сбрасывает текущий путь, используя метод beginPath ().
- Переместим курсор рисования в начальную точку, чтобы создать новый подпуть, используя метод moveTo (x, y).
- Теперь используйте метод lineTo (x, y), который добавляет новую точку и соединяет эту точку с начальной точкой, используя прямую линию.
- Оба вышеупомянутых метода принимают параметры x и y, которые точно указывают, где вы хотите нарисовать линию.
- Наконец, используйте метод stroke (), чтобы сделать линию видимой.
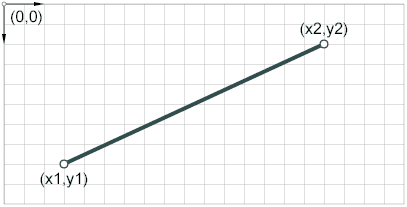
Иллюстрированная презентация:

Пример: нарисуйте простую линию
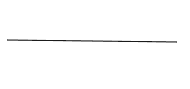
Следующий код нарисует простую линию от (10,45) до (180,40).
Выход :

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Draw a line</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="200"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
//Always check for properties and methods, to make sure your code doesn't break in other browsers.
if (canvas.getContext)
{
var context = canvas.getContext('2d');
// Reset the current path
context.beginPath();
// Staring point (10,45)
context.moveTo(10,45);
// End point (180,47)
context.lineTo(180,47);
// Make the line visible
context.stroke();
}
</script>
</body>
</html>Пример: нарисуйте горизонтальные и вертикальные линии
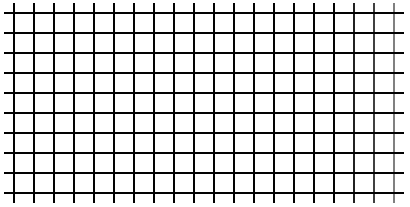
В следующем примере кода используются методы moveTo и lineTo для постепенного рисования горизонтальных и вертикальных линий на холсте.
Выход:

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Draw a line</title>
</head>
<body>
<canvas id="DemoCanvas" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
if (canvas.getContext)
{
var ctx = canvas.getContext("2d");
for (i = 10; i < 200; i += 20)
{
ctx.moveTo(0, i);
ctx.lineTo(canvas.width, i);
ctx.stroke();
}
for (i = 10; i <400; i += 20)
{
ctx.moveTo(i, 0);
ctx.lineTo(i,canvas.width/2);
ctx.stroke();
}
}
</script>
</body>
</html>Ширина линии
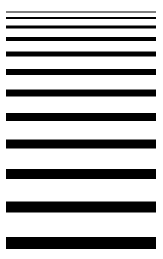
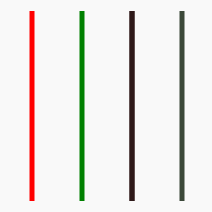
Свойство lineWidth дает ширину (в пикселях) линий. Значением свойства является положительное число (значение по умолчанию 1). При настройке нулевые, отрицательные и NaN значения должны игнорироваться, оставляя значение без изменений. В следующем примере рисуется ряд линий с использованием увеличивающихся значений (от 1 до 12) для свойства lineWidth.
Выход:

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Draw lines of various width</title>
</head>
<body>
<canvas id="DemoCanvas" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(50, 10);
context.lineTo(50, 200);
context.lineWidth = 5;
// set line color
context.strokeStyle ='red';
context.stroke();
context.beginPath();
context.moveTo(100, 10);
context.lineTo(100, 200);
context.lineWidth = 5;
// set line color
context.strokeStyle ='green';
context.stroke();
context.beginPath();
context.moveTo(150, 10);
context.lineTo(150, 200);
context.lineWidth = 5;
// set line color
context.strokeStyle ='#2E1919';
context.stroke();
context.stroke();
context.beginPath();
context.moveTo(200, 10);
context.lineTo(200, 200);
context.lineWidth = 5;
// set line color
context.strokeStyle ='#3B4839';
context.stroke();
}
</script>
</body>
</html>
Цветные линии
Для рисования цветных линий вы можете использовать свойство strokeStyle, цвет по умолчанию черный. Синтаксис свойства: object.strokeStyle = color. Вот пример:

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Color Lines</title>
</head>
<body>
<canvas id="DemoCanvas" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 10);
context.lineTo(100, 200);
context.lineWidth = 5;
// set line color
context.strokeStyle ='#808000';
context.stroke();
}
</script>
</body>
</html>
Линия Cap
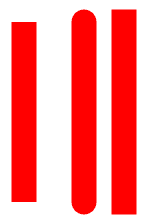
Свойство lineCap используется для получения или установки текущего стиля ограничения строки. Есть три стиля кепки:
- приклад: по умолчанию. Плоский край помещается перпендикулярно каждому концу линии без добавления колпачка.
- round: полукруглая или закругленная торцевая заглушка добавляется к каждому концу линии.
- квадрат: квадратная заглушка добавляется к каждому концу линии.
Вот пример:
Выход :

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Line Cap</title>
</head>
<body>
<canvas id="DemoCanvas" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
if (canvas.getContext)
{
var context = canvas.getContext("2d");
// butt line cap (first line)
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,200);
context.lineWidth = 25;
context.strokeStyle ='#ff0000';
context.lineCap ='butt';
context.stroke();
// round line cap (second line)
context.beginPath();
context.moveTo(80,20);
context.lineTo(80,200);
context.lineWidth = 25;
context.strokeStyle ='#ff0000';
context.lineCap ='round';
context.stroke();
// square line cap (third line)
context.beginPath();
context.moveTo(120,20);
context.lineTo(120,200);
context.lineWidth = 25;
context.strokeStyle ='#ff0000';
context.lineCap ='square';
context.stroke();
}
</script>
</body>
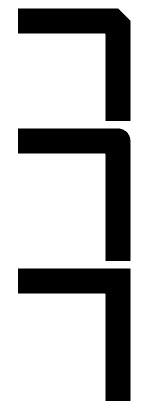
</html>Линия Присоединиться
Свойство lineJoin используется для получения или установки типа угла, который создается при соединении двух линий. Есть три значения:
- скос: заполненный треугольник соединяет две соединенные линии, создавая скошенный угол.
- круглый: линии соединяются с закругленным углом.
- квадрат: по умолчанию. Линии соединяются с ровным углом.
Вот пример:
Выход :

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Line Joining</title>
</head>
<body>
<canvas id="DemoCanvas" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
if (canvas.getContext)
{
var ctx = canvas.getContext("2d");
var lStart = 50;
var lEnd = 200;
var yStart = 20;
ctx.beginPath();
ctx.lineWidth = 25;
// Use a bevel corner.
ctx.lineJoin ="bevel";
ctx.moveTo(50, 20);
ctx.lineTo(150, 20);
ctx.lineTo(150, 120);
ctx.stroke();
// Use a round corner.
ctx.beginPath();
ctx.lineJoin ="round";
ctx.moveTo(50, 140);
ctx.lineTo(150, 140);
ctx.lineTo(150, 260);
ctx.stroke();
// Use a miter.
ctx.beginPath();
ctx.lineJoin ="miter";
ctx.moveTo(50, 280);
ctx.lineTo(150, 280);
ctx.lineTo(150, 400);
ctx.stroke();
}
</script>
</body>
</html>См. Общий редактор Pen html css от w3resource ( @ w3resource ) в CodePen .
Предыдущий: HTML5 учебник по холсту
Далее: учебник по HTML5 холстам дуг
Новый контент: Composer: менеджер зависимостей для PHP , R программирования