
Учебник по дугам HTML5 Canvas
Рисование дуг
Вы можете нарисовать дуги на холсте, используя метод arc (). Прежде чем перейти к деталям рисования дуг, вот краткий обзор радиана и угла:
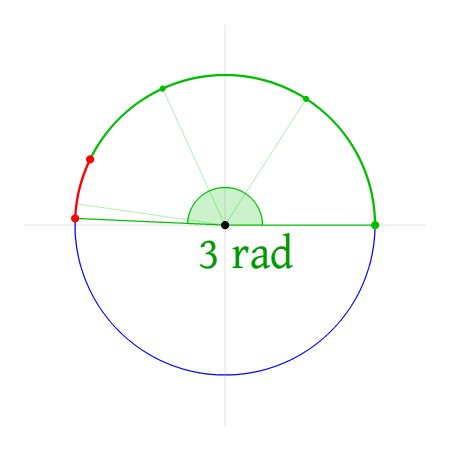
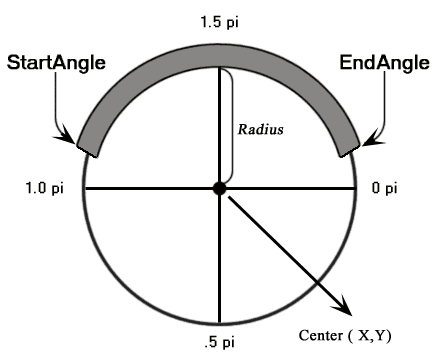
Радиан является стандартной единицей измерения углов, используемой во многих областях математики. Измерение угла в радианах численно равно длине соответствующей дуги единичного круга, поэтому один радиан составляет чуть менее 57,3 градуса (когда длина дуги равна радиусу). Радиан представлен символом rad. Альтернативным символом является заглавная буква c. Так, например, значение 1,3 радиана может быть записано как 1,3 рад или 1,3 с . Смотрите следующую диаграмму:

Используйте следующую формулу для преобразования градусов в радианы:
переменные радианы = градусы * Math.PI / 180
Метод дуги: дуга (x, y, радиус, startAngle, endAngle, направление)

| параметры | Тип | Описание |
|---|---|---|
Икс | число | Координата x (в пикселях) для центральной точки дуги относительно верхнего левого угла прямоугольника холста. |
| Y | число | Координата y (в пикселях) для центральной точки дуги относительно верхнего левого угла прямоугольника холста. |
| радиус | число | Радиус или расстояние от точки (x, y), по которой следует путь дуги. |
| StartAngle | число | Начальный угол в радианах по часовой стрелке, где 0 соответствует положению 3:00 в правой части круга. |
| endAngle | число | Конечный угол в радианах. |
| направление | BOOL | true: дуга рисуется в направлении против часовой стрелки от начала до конца. false: дуга рисуется по часовой стрелке от начала до конца. |
Пример: HTML5 Canvas arc с использованием метода arc ()
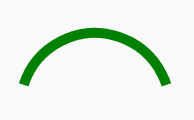
Следующий веб-документ создает простую дугу.
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title></head>
<body>
<canvas id="demoCanvas" width="340" height="340"> canvas</canvas>
<script>
var canvas = document.getElementById('demoCanvas');
var ctx = canvas.getContext('2d');
var x = 90;
var y = 100;
var radius = 75;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
ctx.beginPath();
ctx.arc(x, y, radius, startAngle, endAngle, counterClockwise);
ctx.lineWidth = 10;
// line color
ctx.strokeStyle ='green';
ctx.stroke();
</script>
</body>
</html>Пример: HTML5 Canvas Разные дуги
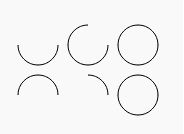
Следующий веб-документ создает различные типы дуг.
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title>
<script type="text/javascript">
function misc_curves()
{
var canvas = document.getElementById("Mycanvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
for (var i = 0; i < 2; i++)
// Step through two rows.
{
// Step through three versions.
for (var j = 0; j < 3; j++)
{
context.beginPath();
// The x-coordinate.
var x = 35 + j * 50;
// The y-coordinate.
var y = 35 + i * 50;
// The arc radius.
var radius = 20;
// The starting point on the circle.
var startAngle = 0;
//end point on the circle.
var endAngle = Math.PI + (Math.PI * j) / 2;
// The direction of drawing.
var anticlockwise = i % 2 === 0 ? false : true;
// Create the arc path.
context.arc(x, y, radius, startAngle, endAngle, anticlockwise);
// Show the arcs
context.stroke();
}
}
}
}
</script>
</head>
<body onload="misc_curves();">
<canvas id="Mycanvas" width="340" height="340"> canvas</canvas>
</body>
</html>
Рисование кругов
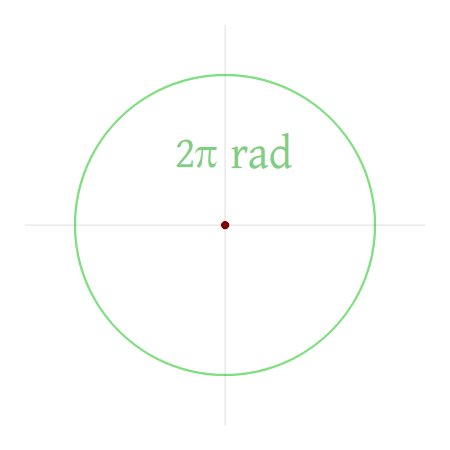
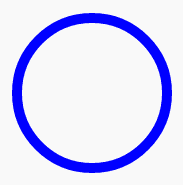
Дуга является частью круга. Чтобы нарисовать круг, нарисуйте дугу с начальным углом 0 и конечным углом 2 x Pi. Вот пример:
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title></head>
<body>
<canvas id="demoCanvas" width="340" height="340"> canvas</canvas>
<script>
var canvas = document.getElementById('demoCanvas');
var ctx = canvas.getContext('2d');
var x = 90;
var y = 100;
var radius = 75;
var startAngle = 0;
var endAngle = 2 * Math.PI;
var counterClockwise = false;
ctx.beginPath();
ctx.arc(x, y, radius, startAngle, endAngle, counterClockwise);
ctx.lineWidth = 10;
// line color
ctx.strokeStyle ='blue';
ctx.stroke();
</script>
</body>
</html>Метод arcTo: arcTo (x1, y1, x2, y2, радиус)
Метод arcTo () создает дугу радиуса между двумя касательными. Первая касательная определяется воображаемой линией, проходящей через последнюю точку пути и точку (x1, y1). Вторая касательная определяется воображаемой линией, которая проходит через точку (x1, y1) и точку (x2, y2).
Синтаксис:
arcTo (x1, y1, x2, y2, радиус);
| параметры | Тип | Описание |
|---|---|---|
x1 | число | Координата x для первой касательной, которая пересекается с текущей точкой пути. |
y1 | число | Координата y для первой касательной, которая пересекается с текущей точкой. |
| x2 | число | Координата x для второй касательной, которая пересекается с точками x1 и y1. |
| y2 | число | Координата y для второй касательной, которая пересекается с точками x1 и y1. |
| радиус | число | Радиус дуги для создания. |
Пример: метод HTML5 Canvas arcTo ()
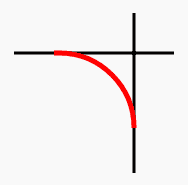
Следующий веб-документ создает закругленный угол между горизонтальной и вертикальной линией.
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title></head>
<body>
<canvas id="myCanvas" width="300" height="600"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext("2d");
// Draw the imaginary tangents in blue.
ctx.beginPath();
ctx.lineWidth ="3";
ctx.strokeStyle ="black";
ctx.moveTo(80, 100);
ctx.lineTo(240, 100);
ctx.moveTo(200, 60);
ctx.lineTo(200, 220);
ctx.stroke();
// Draw it.
// Create two lines that have a connecting arc that could be used as a start to a rounded rectangle.
ctx.beginPath();
ctx.strokeStyle ="red";
ctx.lineWidth ="5";
ctx.moveTo(120, 100); // Create a starting point.
ctx.arcTo(200, 100, 200, 220, 75); // Create an arc.
ctx.stroke();
}
</script>
</body>
</html>HTML5 Canvas: рисование кривых Безье
Кривые Безье используются в компьютерной графике для получения кривых, которые кажутся достаточно гладкими во всех масштабах. Первоначально разработанный Пьером Безье в 1970-х годах для операций CAD / CAM. В векторной графике кривые Безье используются для моделирования гладких кривых, которые можно масштабировать до бесконечности. «Пути», как их обычно называют в программах для работы с изображениями, представляют собой комбинации связанных кривых Безье. Кривые Безье также используются в анимации как инструмент для управления движением
Вы можете рисовать кривые Безье так же, как рисуете линии, но вместо использования метода lineTo () вы используете либо метод bezierCurveTo (), либо метод quadraticCurveTo (). Метод bezierCurveTo () соединяет конечные точки с кубической кривой Безье, используя указанную пару контрольных точек, а метод quadraticCurveTo () соединяет конечные точки с квадратичной кривой Безье, используя одну указанную контрольную точку.
метод bezierCurveTo ()
Кубическая кривая Безье должна включать три точки. Первые две точки (cp1x, cp1y) и (cp2x, cp2y) являются контрольными точками, которые используются в кубическом вычислении Безье, а последняя точка (x, y) является конечной точкой кривой.
Синтаксис:
bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y)
| параметры | Тип | Описание |
|---|---|---|
| cp1x | число | Координата x первой контрольной точки Безье. |
| cp1y | число | Y-координата первой контрольной точки Безье. |
| cp2x | число | Координата x второй контрольной точки Безье. |
| cp2y | число | Y-координата второй контрольной точки Безье. |
| Икс | число | X-координата точки, которую нужно добавить к текущему пути. |
| Y | число | Y-координата точки, которую нужно добавить к текущему пути. |
Примечание. Первая точка на кривой является последней точкой в существующем текущем подпути. Если путь не существует, используйте методы beginPath и moveTo для создания начальной точки.
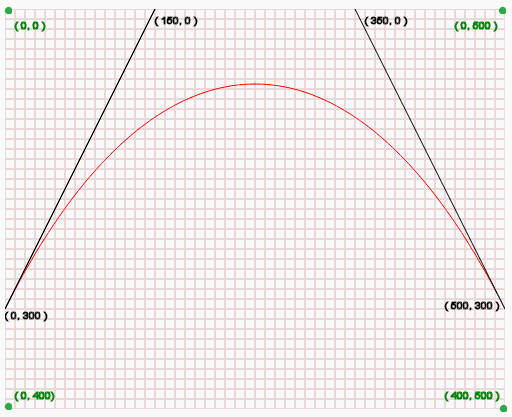
Смотрите следующую диаграмму:

На приведенной выше диаграмме:
- (0, 0) - верхняя левая позиция холста.
- (0, 400) - нижняя левая позиция холста.
- (0, 500) - это верхняя правая позиция холста.
- (400, 500) - нижняя правая позиция холста.
- (0, 300) является отправной точкой кривой.
- (150, 0) т.е. (cp1x, cp1y) является первой контрольной позицией кривой.
- (350, 0) т.е. (cp2x, cp2y) является второй контрольной позицией кривой.
- (500, 300) т.е. (x, y) является конечной точкой кривой.
Пример: HTML5 Canvas Bezier Curve с использованием метода bezierCurveTo ()
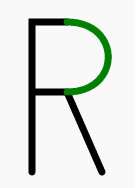
Следующий веб-документ рисует несколько прямых линий и кривую Безье (между двумя точками) и создает символ «R».
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title></head>
<body>
<canvas id="DemoCanvas" width="500" height="400"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
var ctx = canvas.getContext("2d");
ctx.lineWidth = 7;
ctx.lineCap ="round";
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.beginPath();
ctx.moveTo(30, 200);
ctx.lineTo(30, 50);
ctx.lineTo(65, 50);
ctx.moveTo(30, 120);
ctx.lineTo(65, 120);
ctx.lineTo(100, 200);
ctx.strokeStyle ="black";
ctx.stroke();
ctx.beginPath();
ctx.moveTo(65, 50);
ctx.bezierCurveTo(120, 50, 120, 120, 65, 120);
ctx.strokeStyle ="green";
ctx.stroke();
</script>
</body>
</html>метод quadraticCurveTo ()
Квадратичная кривая Безье требует двух точек. Первая точка является контрольной точкой, которая используется в квадратичном расчете Безье, а вторая точка является конечной точкой кривой.
Синтаксис:
quadraticCurveTo (cp1x, cp1y, x, y);
| параметры | Тип | Описание |
|---|---|---|
| cp1x | число | X-координата контрольной точки Безье. |
| cp1y | число | Y-координата контрольной точки Безье. |
| Икс | число | X-координата точки, которую нужно добавить к текущему пути. |
| Y | число | Y-координата точки, которую нужно добавить к текущему пути. |
Примечание. Начальной точкой кривой является последняя точка в существующем текущем подпути. Если путь не существует, используйте методы beginPath () и moveTo (), чтобы установить начальную точку.
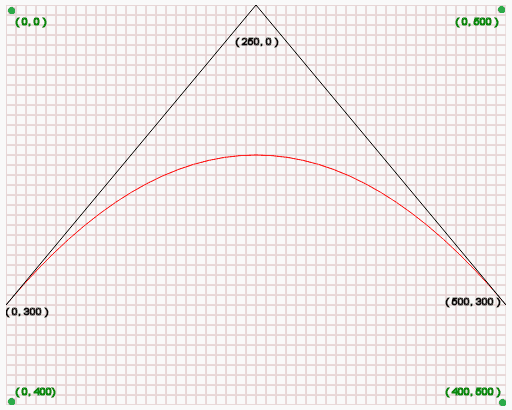
Смотрите следующую диаграмму:

На приведенной выше диаграмме:
- (0, 0) - верхняя левая позиция холста.
- (0, 400) - нижняя левая позиция холста.
- (0, 500) - это верхняя правая позиция холста.
- (400, 500) - нижняя правая позиция холста.
- (0, 300) является отправной точкой кривой.
- (250, 0) т.е. (cp1x, cp1y) является контрольной позицией кривой.
- (500, 300) т.е. (x, y) является конечной точкой кривой.
Пример: HTML5 Canvas Quadratic Bezier Curve с использованием метода quadraticCurveTo ()
В этом примере шесть фигур вместе создают следующую графику.
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title></head>
<body>
<canvas id="DemoCanvas" width="500" height="400"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
// Draw shapes
ctx.beginPath();
ctx.moveTo(75,25);
ctx.quadraticCurveTo(25,25,25,62.5);
ctx.quadraticCurveTo(25,100,50,100);
ctx.quadraticCurveTo(50,120,30,125);
ctx.quadraticCurveTo(60,120,65,100);
ctx.quadraticCurveTo(125,100,125,62.5);
ctx.quadraticCurveTo(125,25,75,25);
ctx.lineWidth ="3";
ctx.strokeStyle ="green";
ctx.stroke();
} else {
alert('Not supported in this browser.');
}
</script>
</body>
</html>См. Общий редактор Pen html css от w3resource ( @ w3resource ) в CodePen .
Предыдущая: HTML5 Canvas Line
Далее: учебник по HTML5 Canvas Path
Новый контент: Composer: менеджер зависимостей для PHP , R программирования