
HTML5 Canvas: Добавление теней
Тени
На холсте HTML5 вы можете добавлять тени на фигуру, линию, текст или изображение, которые могут создать ощущение третьего измерения. Чтобы добавить тени с помощью HTML5 Canvas, вы можете использовать следующие свойства контекста Canvas.
- shadowOffsetX
- shadowOffsetY
- shadowColor
- shadowBlur
Свойство shadowOffsetX ()
Свойство используется для получения или установки горизонтального расстояния тени от фигуры. Вы можете использовать положительные или отрицательные значения, чтобы контролировать положение тени. Значение по умолчанию равно нулю.
Синтаксис:
ctx .shadowOffsetX = h_distance;
Где h_distance (тип: число) - горизонтальное расстояние тени от фигуры.
Свойство shadowOffsetY ()
Свойство используется для получения или установки вертикального расстояния тени от фигуры. Вы можете использовать положительные или отрицательные значения, чтобы контролировать положение тени. Значение по умолчанию равно нулю.
Синтаксис:
ctx .shadowOffsetX = v_distance;
Где v_distance (тип: число) - вертикальное расстояние тени от фигуры.
Свойство shadowColor ()
Свойство используется для получения или установки цвета, используемого для теней.
Синтаксис:
ctx .shadowColor
Где shadowColor (type: string) - это цвет CSS.
Свойство shadowBlur ()
Свойство используется для получения или установки текущего уровня размытия, применяемого к теням.
Синтаксис:
ctx .shadowBlur = blur_value
Где blur_value - количество размытия (тип: число), которое применяется к теням.
Пример: HTML5 Canvas с добавлением тени
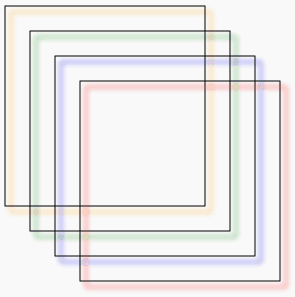
Следующий веб-документ создает серию квадратов с разной степенью размытия тени.
Выход:

Код:
<!DOCTYPE html>
<html>
<head><title>HTML5 Canvas - shadow</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
ctx.shadowColor ="black";
ctx.shadowBlur = 6;
ctx.shadowOffsetX = 6;
ctx.shadowOffsetY = 6;
ctx.shadowColor ="orange";
ctx.strokeRect(25, 25, 200, 200);
ctx.shadowColor ="green";
ctx.strokeRect(50, 50, 200, 200);
ctx.shadowColor ="blue";
ctx.strokeRect(75, 75, 200, 200);
ctx.shadowColor ="red";
ctx.strokeRect(100, 100, 200, 200);
}
</script>
</body>
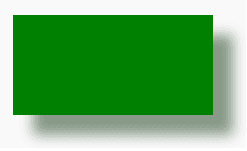
</html>Вот еще один пример:
Выход:

Код:
<!DOCTYPE html>
<html>
<head><title>HTML5 Canvas - shadow</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
ctx.rect(100, 40, 200, 100);
ctx.fillStyle ='green';
ctx.shadowColor ='#898';
ctx.shadowBlur = 20;
ctx.shadowOffsetX = 20;
ctx.shadowOffsetY = 20;
ctx.fill();
}
</script>
</body>
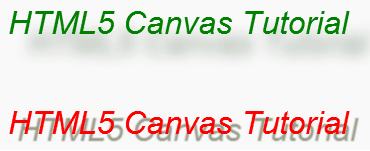
</html>Пример: HTML5 Canvas добавляет тень на текст
Следующий веб-документ создает тень на текст.
Выход:

Код:
<!DOCTYPE html>
<html>
<head><title>HTML5 Canvas - shadow</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
ctx.fillStyle ='green';
ctx.shadowColor ='#898';
ctx.shadowBlur = 20;
ctx.shadowOffsetX = 20;
ctx.shadowOffsetY = 20;
//ctx.fill();
ctx.font ='italic 32px sans-serif';
ctx.fillText('HTML5 Canvas Tutorial', 10, 50);
ctx.fillStyle ='red';
ctx.shadowColor ='#998';
ctx.shadowBlur = 1;
ctx.shadowOffsetX = 9;
ctx.shadowOffsetY = 7;
//ctx.fill();
ctx.font ='italic 32px sans-serif';
ctx.fillText('HTML5 Canvas Tutorial', 10, 150);
}
</script>
</body>
</html>Редактор кода:
См. Общий редактор Pen html css от w3resource ( @ w3resource ) в CodePen .
Предыдущая: HTML5 Canvas Text
Далее: Учебник по переводу, масштабированию и ротации HTML5 Canvas
Новый контент: Composer: менеджер зависимостей для PHP , R программирования