
HTML5 Canvas Tutorial
Вступление
Canvas - одна из самых популярных функций в HTML5. Разработчики любят использовать его для создания многофункциональных веб-приложений. Пользователи могут использовать эти приложения без использования фирменных плагинов для браузера, таких как Adobe Flash Player. Его поддерживают большинство современных браузеров, таких как Chrome, Firefox, Safari, Opera, IE9 и 10. Через некоторое время мы увидим, на что способен холст и как вы можете его использовать. Если вы не знакомы с HTML5, прежде чем углубляться в эту статью, попробуйте узнать больше здесь .
Для чего нужен холст?
Официально холст - это «зависящий от разрешения растровый холст, который можно использовать для рендеринга графиков, игровой графики или других визуальных изображений на лету». Проще говоря, с помощью элемента холста JavaScript и HTML5 вы можете визуализировать 2D-фигуры и растровые изображения. На изображении ниже показан холст с черной рамкой.

Если вы не находите это очень захватывающим, пожалуйста, читайте дальше. Мы увидим, как этот скучный прямоугольник, нарисованный с помощью canvas, может быть перегружен, чтобы предоставить вам потрясающую графику.
Веб-страница может содержать несколько элементов canvas. Каждый холст может иметь идентификатор, с помощью которого вы можете настроить таргетинг на определенный холст с помощью JavaScript. Каждый элемент холста имеет 2D-контекст. Это снова имеет объекты, свойства и методы. Повозитесь с этим, вы можете нарисовать свои вещи. Чтобы нарисовать на холсте, вам нужно сослаться на контекст холста. Контекст дает вам доступ к 2D-свойствам и методам, которые мы более подробно рассмотрим в дальнейшем.
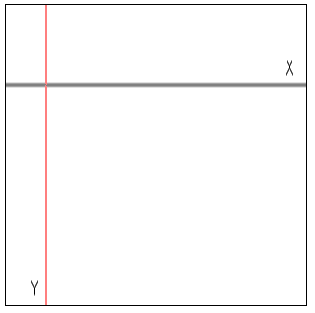
Каждый элемент холста имеет координаты x и y. X - горизонтальная координата, а y - вертикальная координата. На следующем изображении эти координаты показаны на холсте.

Разъяснение отношений SVG - Canvas
Важно понимать разницу между SVG и элементами canvas. SVG - это формат векторной графики на основе XML. Вы можете добавить стили к нему с помощью CSS и добавить динамическое поведение, используя SVG DOM. Холст на основе растрового изображения. Это позволяет рисовать графику и фигуры с помощью JavaScript. Как и SVG, вы можете добавить к нему стиль и динамическое поведение. Вот несколько причин использовать холст поверх SVG.
- Когда дело доходит до рисования сложной графики, холст быстрее
- Вы можете сохранять изображения с холста, тогда как вы не можете использовать SVG
- все на холсте - пиксель.
У SVG тоже есть некоторые преимущества.
- Будучи независимым от разрешения, он может масштабироваться для разных разрешений экрана
- Поскольку это скрытый XML, нацеливание на разные элементы проще
- это хорошо в сложных анимациях
Итак, какой из них выбрать из другого? чтобы разработать зависимую от разрешения, высокоинтерактивную и векторную графику, выберите SVG. Если вы действительно быстро отображаете графику, как в игре, или не хотите иметь дело с XML, выберите холст. На самом деле, они дополняют друг друга, предоставляя реальные приложения.
Холст и аппаратное ускорение
С браузерами с поддержкой аппаратного ускорения, как разработчик, вы будете достаточно довольны. Потому что это рендерит изображение / анимацию со скоростью, которую вы хотите, чтобы ваши пользователи испытывали. Давайте погрузимся немного глубже.
Современные настольные компьютеры оснащены графическим процессором (GPU) и центральным процессором (CPU). Когда дело доходит до быстрой доставки изображения / анимации, работа выполняется графическим процессором, центральный процессор продолжает работу сервера до конца задачи, что приводит к повышению производительности графики.
Chrome 27, Firefox 22, IE10 и Opera Next поддерживают аппаратное ускорение и демонстрируют значительное улучшение рендеринга графики.
Поскольку JavaScript является рабочей лошадкой для Canvas, для повышения удобства работы пользователя можно использовать несколько настроек производительности, ускоряя рендеринг изображения / анимации.
Canvas 2D API
Canvas 2D API - это объект, который позволяет рисовать и манипулировать изображениями и графикой на элементе canvas. Чтобы сослаться на контекст холста, вы вызываете getContext, который является методом элемента canvas. У него есть один параметр, который в настоящее время равен 2d. Вот фрагмент кода для ссылки на контекст.
Каждый холст имеет свой собственный контекст, поэтому, если ваша страница содержит несколько элементов холста; у вас должна быть ссылка на каждый отдельный контекст, с которым вы хотите работать.
Помимо getContext, в Canvas 2D API есть множество других функций (функции объекта называются методами в JavaScript). Некоторые из известных описаны ниже.
Функции преобразования:
- масштабировать - позволяет масштабировать текущий контекст.
- поворот - позволяет вращать координаты x и y текущего контекста.
Государственные функции:
- сохранить - позволяет сохранить текущее состояние контекста.
- восстановить - позволяет восстановить состояние контекста из ранее сохраненного состояния.
Текстовые функции
- font - получает или устанавливает шрифт для текущего контекста.
- fillText - отображает заполненный текст на текущем холсте.
- measureText - измеряет текущую ширину указанного текста.
Работа с холстом
Когда мы познакомимся с основами Canvas, мы расскажем о некоторых возможностях Canvas, которые мы можем использовать. В этом мы сосредоточимся на базовом использовании Canvas, а именно на создании быстрой динамической графики с использованием JavaScript. Но стоит отметить, что помимо этого, есть несколько других аспектов использования Canvas, например, работа с Text API для Canvas, WebGL - 3D-графика с Canvas, полноэкранный API, режимы наложения Canvas - метод определения эффекта, возникающего при наложении двух слоев на элементе Canvas и CSS Canvas Drawings - метод использования HTML5 Canvas в качестве фонового изображения.
Настройка холста
Чтобы настроить холст для рисования, необходимо добавить тег <canvas> в HTML и назначить ему контекст 2D-рисования. Все операции рисования выполняются в контексте
Элемент <canvas>
В ваш HTML-код включите следующие коды, которые определяют элемент canvas, присваивая ему ширину и высоту.
<canvas id = "myCanvas" height = "300" width = "400">
</ Холст>
Если ширина или высота не указана, используется ширина по умолчанию 300 пикселей и высота по умолчанию 150 пикселей. Холст изначально пустой и прозрачный.
Контекст рендеринга
<canvas> создает поверхность рисования фиксированного размера, которая предоставляет один или несколько контекстов рендеринга, которые используются для создания и манипулирования отображаемым содержимым. Мы сосредоточимся на контексте 2D-рендеринга. Другие контексты могут предоставлять различные типы рендеринга; например, WebGL использует трехмерный контекст ("экспериментальный-вебгл") на основе OpenGL ES.
Холст изначально пустой. Чтобы что-то отобразить, сценарий должен сначала получить доступ к контексту рендеринга и нарисовать его. Элемент <canvas> имеет метод getContext (), используемый для получения контекста рендеринга и его функций рисования. getContext () принимает один параметр, тип контекста. Для 2D-графики, такой как описанная в этом руководстве, вы указываете «2d».
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');Первая строка извлекает узел DOM для элемента <canvas>, вызывая метод document.getElementById (). Получив узел элемента, вы можете получить доступ к контексту рисования с помощью его метода getContext (), который возвращает объект, который предоставляет методы и свойства для рисования и манипулирования изображениями и графикой в элементе canvas в документе.
Проверка на поддержку
Резервный контент отображается в браузерах, которые не поддерживают <canvas>. С помощью JavaScript вы можете проверить поддержку программным способом, просто проверив наличие метода getContext ().
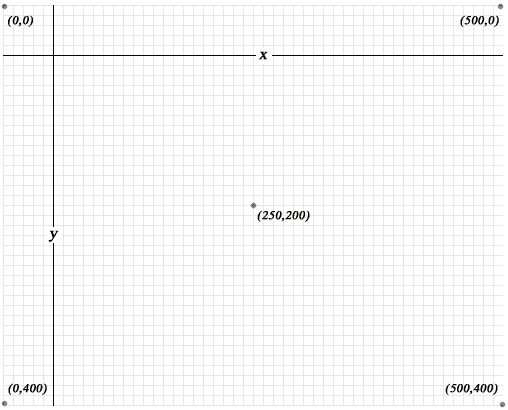
Если система координат находится в окне вашего браузера, то наиболее верхняя левая позиция обозначает (0,0). Движение вправо увеличивает значение x, а движение вниз увеличивает значение y. Таким образом, если в теле документа HTML не задано поле, (0,0) окна браузера совпадает с полем холста. Смотрите следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Draw a line</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="400"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
//Always check for properties and methods, to make sure your code doesn't break in other browsers.
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
// drawing code here
}
else
{
// canvas-unsupported code here
}
</script>
</body>
</html>
Наглядная презентация вышеуказанного холста:

Поддержка браузера и полифилы
Как и многие другие функции HTML5, вам необходимо проверить, поддерживается ли Canvas в браузере рендеринга. На момент написания статьи IE 9.0, 10.0 и 11.0, Firefox 2.0 до 26.0, Chrome 4.0 до 31.0, Safari 3.1–7.0, Opera 9.0–17.0, iOS Safari 3.2–7.0, Opera mini 5.0-7.0, браузер Android 2.1-4.3, Blackberry 7.0 и 10.0 и IE Mobile 10.0 поддерживают базовую версию Canvas. Это относится к большинству современных браузеров, которые вы можете хорошо понять. Если вы считаете, что у вас могут быть посетители из браузеров, не поддерживающих Canvas, вы можете использовать любой из нескольких доступных полифиллов . Ниже приведен список использования имени (как правило, вы добавляете эти коды в разделе head вашей HTML-страницы) из наиболее часто используемых из них.
flashcanvas
<!--[if lt IE 9]>
<script type="text/javascript" src="path/to/flashcanvas.js"></script>
<![endif]-->
Вы можете скачать flashcanvas с http://flashcanvas.net/download
explorercanvas
<!--[if IE]><script src="excanvas.js"></script><![endif]-->
Вы можете скачать explorercanvas с http://code.google.com/p/explorercanvas/downloads/list
slcanvas
<script src="http://silverlightcanvas.appspot.com/static/slcanvas.js" ></script>
Вы можете добавить это внизу вашего HTML-документа.
Вы можете скачать slcanvas с http://slcanvas.codeplex.com/releases/view/41025
fxcanvas
<script type="text/javascript" src="/public/path/jooscript.js"></script>
<script type="text/javascript" src="/public/path/fxcanvas.js"></script>
<!--[if IE]><script type="text/javascript" src="/public/path/flash_backend.js"></script><![endif]-->
<comment><script type="text/javascript" src="/public/path/canvas_backend.js"></script></comment>
Вы можете скачать fxcanvas с http://code.google.com/p/fxcanvas/downloads/detail?name=fxcanvas-0.2(beta4)-supersonic.zip
kineticjs
Вы можете узнать, как использовать kineticjs с http://kineticjs.com/docs/
Вы можете скачать kineticjs из
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas Demo</title>
<style>
#FirstCanvas{
width: 500px;
height: 300px;
border: 3px solid green;
background-color: orange;
}
</style>
</head>
<body>
<canvas id="FirstCanvas"></canvas>
</body>
</html>

Создание холста различными методами
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas example with various methods </title>
<script>
window.onload=function() {
var w3rcanvas=document.getElementById("w3rCanvasTag");
var w3rcontext=w3rcanvas.getContext('2d');
w3rcontext.fillStyle='rgb(0,0,255)'; //Sets the color used for filling an area
w3rcontext.fillRect(0,0,400,400); //Fills a rectangle positioned at x and y, with a width and height of w and h.
w3rcontext.fillStyle='rgb(255,0,0)';
w3rcontext.fillRect(50,50,300,300);
w3rcontext.fillStyle='rgb(0,255,0)';
w3rcontext.fillRect(100,100,200,200);
w3rcontext.fillStyle='rgb(100,100,100)';
w3rcontext.fillRect(125,175,150,25);
}
</script>
</head>
<body>
<div>
<canvas id="w3rCanvasTag" width="400" height="400"></canvas>
</div>
</body>
</html>

Создание холста с прозрачностью
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas with transparency example</title>
<script>
window.onload=function() {
var w3rcanvas=document.getElementById("w3rCanvasTag");
var w3rcontext=w3rcanvas.getContext('2d');
w3rcontext.fillStyle='rgb(0,0,255)';
w3rcontext.fillRect(30,30,300,300);
w3rcontext.fillStyle='rgba(0,255,0,0.5)';
w3rcontext.fillRect(60,60,300,300);
w3rcontext.fillStyle='rgba(255,0,0,0.25)';
w3rcontext.fillRect(90,90,300,300);
}
</script>
</head>
<body>
<canvas id="w3rCanvasTag" width="400" height="400"></canvas>
</body>
</html>

Создание холста с градиентом
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas gradient example</title>
<script>
window.onload=function() {
var w3rcanvas=document.getElementById("w3rCanvasTag");
var w3rcontext=w3rcanvas.getContext('2d');
var w3rgradient=w3rcontext.createRadialGradient(300,300,0,300,300,300);
w3rgradient.addColorStop("0","magenta");// Adds a color stop to a gradient. A color stop is a position in the gradient where a color change occurs. The offset must be between 0 and 1.
w3rgradient.addColorStop(".25","blue");
w3rgradient.addColorStop(".50","green");
w3rgradient.addColorStop(".75","yellow");
w3rgradient.addColorStop("1.0","red");
w3rcontext.fillStyle=w3rgradient;
w3rcontext.fillRect(0,0,400,400);
}
</script>
</head>
<body>
<canvas id="w3rCanvasTag" width="400" height="400"></canvas>
</body>
</html>

Использование нескольких элементов холста
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas Demo</title>
<!--[if IE]>
<script type="text/javascript" src="excanvas.js"></script>
<![endif]-->
<script>
window.onload=function() {
var mycontext1=document.getElementById("myCanvasTag1").getContext('2d');
var mycontext2=document.getElementById("myCanvasTag2").getContext('2d');
var mycontext3=document.getElementById("myCanvasTag3").getContext('2d');
var mycontext4=document.getElementById("myCanvasTag4").getContext('2d');
// gradient 1
var mygradient1=mycontext1.createLinearGradient(30,30,90,90);
mygradient1.addColorStop(0,"#FF0000");
mygradient1.addColorStop(1,"#00FF00");
mycontext1.fillStyle=mygradient1;
mycontext1.fillRect(0,0,100,100);
// gradient 2
var mygradient2=mycontext2.createLinearGradient(30,30,90,90);
mygradient2.addColorStop(1,"#FF0000");
mygradient2.addColorStop(0,"#00FF00");
mycontext2.fillStyle=mygradient2;
mycontext2.fillRect(0,0,100,100);
var mygradient3=mycontext3.createLinearGradient(30,30,90,90);
mygradient3.addColorStop(0,"#0000FF");
mygradient3.addColorStop(.5,"#00FFDD");
mycontext3.fillStyle=mygradient3;
mycontext3.fillRect(0,0,100,100);
var mygradient4=mycontext1.createLinearGradient(30,30,90,90);
mygradient4.addColorStop(0,"#DD33CC");
mygradient4.addColorStop(1,"#EEEEEE");
mycontext4.fillStyle=mygradient4;
mycontext4.fillRect(0,0,100,100);
}
</script>
</head>
<body>
<div style="margin-left:30px;">
<canvas id="myCanvasTag1" width="100" height="100" style="border: 10px blue solid">
</canvas>
<canvas id="myCanvasTag2" width="100" height="100" style="border: 10px green solid">
</canvas>
<br />
<canvas id="myCanvasTag3" width="100" height="100" style="border: 10px red solid">
</canvas>
<canvas id="myCanvasTag4" width="100" height="100" style="border: 10px black solid">
</canvas>
<br /><br />
<a href="index.html">back</a>
</div>
</body>
</html>

Текст с холстом
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5 Canvas Text example</title>
<script>
function CreateText() {
var canvas=document.getElementById("w3rCanvas");
var context=canvas.getContext("2d");
var x = 100;
var y = 100;
context.font ='bold 32pt Arial';//sets font style, size and type
context.fillStyle ='orange';//sets font color
context.fillText("Welcome to w3resource!", x, y);//sets text to be rendered
}
</script>
</head>
<body onload="CreateText()">
<canvas id="w3rCanvas" width="700" height="150"></canvas>
</body>
</html>

Рисование изображения с помощью Canvas
<!DOCTYPE HTML>
<html>
<head>
<title>Drawing image with Canvas</title>
<style>
body {
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<canvas id="w3rCanvas" width="500" height="400"></canvas>
<script>
var canvas = document.getElementById('w3rCanvas');
var context = canvas.getContext('2d');
var imgObj = new Image();
imgObj.onload = function() {
context.drawImage(imgObj, 150, 78);
};
imgObj.src ='//kodesource.top/images/logo.png';
</script>
</body>
</html>

Базовая анимация с Canvas
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Basic Animation with Canvas example</title>
</head>
<body>
<canvas id="canvas" width="400" height="300">
If you can see this, your browser does not support Canvas
</canvas>
<script>
var canvas;
var ctx;
var x = 400;
var y = 300;
var dx = 2;
var dy = 4;
var width = 400;
var height = 300;
function circle(x,y,r) {
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI*2, true);
ctx.fill();
}
function rect(x,y,w,h) {
ctx.beginPath();
ctx.rect(x,y,w,h);
ctx.closePath();
ctx.fill();
}
function reset() {
ctx.clearRect(0, 0, width, height);
}
function init() {
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d");
return setInterval(animate, 10);
}
function animate() {
reset();
ctx.fillStyle ="#FAF7F8";
rect(0,0,width,height);
ctx.fillStyle ="#444444";
circle(x, y, 10);
if (x + dx > width || x + dx < 0)
dx = -dx;
if (y + dy > height || y + dy < 0)
dy = -dy;
x += dx;
y += dy;
}
init();
</script>
</body>
</html>
Небольшое объяснение того, что необходимо сделать для создания простой анимации с помощью Canvas, заключается в следующем.
function circle, function rect используется для создания движущейся окружности и прямоугольника, внутри которого анимируется окружность. Функция сброса очищает холст. Функция init создает холст и возвращает функцию animate. setInterval имеет значение 10 миллисекунд, поэтому каждые 10 миллисекунд круг соприкасается с любой из поверхностей.
Радиус круга равен 10, а его начало в точке (x, y). Если мы изменим изменения x и y, круг начнет двигаться. dx и dy - это две переменные, которые определяют количество изменений, которые необходимо сделать через каждые 10 миллисекунд. x изменяется на dx, поскольку значение x + dx не больше ширины холста или меньше 0. Когда это так, мы обращаем его, делая dx = -dx. Аналогичная концепция применяется для y и dy.
Холст на мобильный
Мы уже видели список мобильных браузеров, поддерживающих Canvas. Но есть определенные проблемы, о которых вам нужно помнить.
HTML5 Canvas - это все растровое изображение, то есть все пиксели. Что делает визуализированное графическое разрешение зависимым. Кроме того, у вас нет DOM-узлов для манипулирования здесь. Он также не подходит для пользовательских интерфейсов приложений. Всякий раз, когда вы хотите нарисовать что-то, вы должны нарисовать это вручную (через JavaScript).
Тем не менее, вы можете придать отзывчивость графике на основе холста, используя некоторые изменения в JavaScript.
Canvas можно настроить для работы с API Web-работника через прокси-сервер Canvas, если другие мудрые Web-работники не достигнут узлов DOM.
Библиотеки
Есть несколько библиотек JavaScript, доступных для облегчения процесса работы с Canvas. Вот краткий список
- kinetic.js
- Easel.js
- Fabric.js
- зебра
Далее: HTML5 Canvas Line
Новый контент: Composer: менеджер зависимостей для PHP , R программирования