
HTML5 учебник по холсту
Вступление
Контуры холста позволяют рисовать пользовательские фигуры. На холсте HTML5 путь состоит из списка из нуля или более подпутей. В каждой подпути есть одна или несколько точек, которые соединены прямыми линиями или кривыми. Для создания пользовательской фигуры выполните следующие шаги:
- Используйте метод beginPath (), чтобы начать рисовать путь.
- Нарисуйте путь, который делает форму, используя линии, кривые и другие примитивы.
- После создания пути вызовите метод fill () для заполнения подпутей с использованием текущего стиля заливки или метода stroke () для визуализации обводок текущего подпути с использованием текущих стилей обводки. Ваша форма не будет видна, пока вы не вызовете методы fill () или stroke ().
- Теперь вызовите метод closePath () для закрытия текущего подпути и запуска нового подпути с начальной точкой, равной концу закрытого подпути.
Примечание. Если подпуть имеет менее двух точек, он игнорируется при рисовании пути.
HTML5 Canvas Path: пример - 1
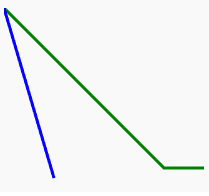
В следующем веб-документе метод beginPath () используется для рисования двух путей с использованием разных цветов. В конце он использует метод closePath () для закрытия текущего подпути.
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="600"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
ctx.beginPath(); // Start a new path.
ctx.lineWidth ="3";
ctx.strokeStyle ="green"; // This path is green.
ctx.moveTo(0, 0);
ctx.lineTo(160, 160);
ctx.lineTo(200, 160);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle ="blue"; // This path is blue.
ctx.moveTo(0, 0);
ctx.lineTo(50, 170);
ctx.stroke();
ctx.closePath(); // Close the current path.
}
</script>
</body>
</html>Пример HTML5 Canvas Path - 2: Нарисуйте треугольник
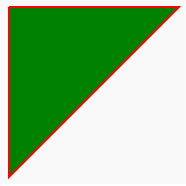
Следующий веб-документ рисует треугольник.
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title>
</head>
<body>
<canvas id="DemoCanvas" width="300" height="600"></canvas>
<script>
var canvas = document.getElementById("DemoCanvas");
var context = canvas.getContext("2d");
// Set the style properties.
context.fillStyle ='green';
context.strokeStyle ='red';
context.lineWidth = 2;
context.beginPath();
// Start from the top-left point.
context.moveTo(20, 20); // give the (x,y) coordinates
context.lineTo(190, 20);
context.lineTo(20, 190);
context.lineTo(20, 20);
// Now fill the shape, and draw the stroke.
context.fill();
context.stroke();
context.closePath();
</script>
</body>
</html>HTML5 Canvas Path: пример - 3
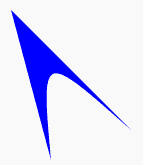
Следующая диаграмма траектории создана с помощью квадратичной кривой и прямой линии.
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title>
</head>
<body>
<canvas id="DemoCanvas" width="300" height="600"></canvas>
<script>
var ctx = document.getElementById('DemoCanvas').getContext('2d');
ctx.fillStyle ="blue";
ctx.beginPath();
ctx.moveTo(30, 30);
ctx.lineTo(150, 150);
ctx.bezierCurveTo(60, 70, 60, 70, 70, 180);
ctx.lineTo(30, 30);
ctx.fill();
</script>
</body>
</html>HTML5 Canvas Path: пример - 4
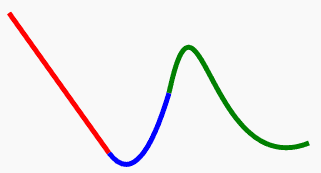
Следующая диаграмма траектории состоит из прямой линии (красного цвета), квадратичной кривой (синего цвета) и кривой Безье (зеленого цвета).
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>Sample arcs example</title>
</head>
<body>
<canvas id="DemoCanvas" width="500" height="600"></canvas>
<script>
var canvas = document.getElementById('DemoCanvas');
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(100, 20);
// line 1
ctx.lineTo(200, 160);
ctx.strokeStyle ='red';
ctx.stroke();
// quadratic curve
ctx.beginPath();
ctx.moveTo(200,160);
ctx.quadraticCurveTo(230, 200, 260, 100);
ctx.strokeStyle ='blue';
ctx.stroke();
// bezier curve
ctx.beginPath();
ctx.moveTo(260,100);
ctx.bezierCurveTo(290, -40, 300, 190, 400, 150);
ctx.strokeStyle ='green';
ctx.stroke();
ctx.closePath();
}
</script>
</body>
</html>См. Общий редактор Pen html css от w3resource ( @ w3resource ) в CodePen .
Предыдущий: HTML5 учебник по холстам дуг
Далее: HTML5 Canvas Rectangle
Новый контент: Composer: менеджер зависимостей для PHP , R программирования