
HTML5 Canvas: композитинг
Вступление
По умолчанию изображения располагаются на холсте в порядке рисования, а новые изображения накладываются поверх старых изображений. В компьютерной графике альфа-композитинг - это процесс объединения изображения с фоном, чтобы создать видимость частичной или полной прозрачности. Часто бывает полезно визуализировать элементы изображения в отдельные проходы, а затем объединить получающиеся множественные 2D-изображения в одно конечное изображение в процессе, называемом составным.
На веб-странице фон является самым нижним слоем, за которым следуют любые элементы HTML, расположенные под элементом canvas. Далее следует любой CSS-фон, примененный к элементу canvas, за которым следует все, что нарисовано на холсте, с самым последним изображением, линией или формой в верхнем слое.
Элемент canvas также поддерживает глобальный альфа-канал. Глобальный альфа-канал может быть установлен на любое значение от 0,0 до 1,0 (значение по умолчанию), где 0,0 указывает на полную прозрачность, а 1,0 указывает на отсутствие прозрачности.
На все операции рисования влияют глобальные атрибуты композитинга, globalAlpha и globalCompositeOperation, и поэтому они могут быть смягчены в любой степени, вплоть до полной прозрачности. Это позволяет рисовать полупрозрачные изображения, даже если исходное изображение не имеет альфа-канала.
Глобальная Альфа
Глобальное альфа-значение позволяет рисовать с различной степенью прозрачности. Свойство контекста globalAlpha возвращает текущее альфа-значение, примененное к операциям рендеринга. Может быть установлен, чтобы изменить альфа-значение.
Синтаксис:
ctx .globalAlpha [= значение]
Примечание. Значения за пределами диапазона 0,0 .. 1,0 игнорируются.
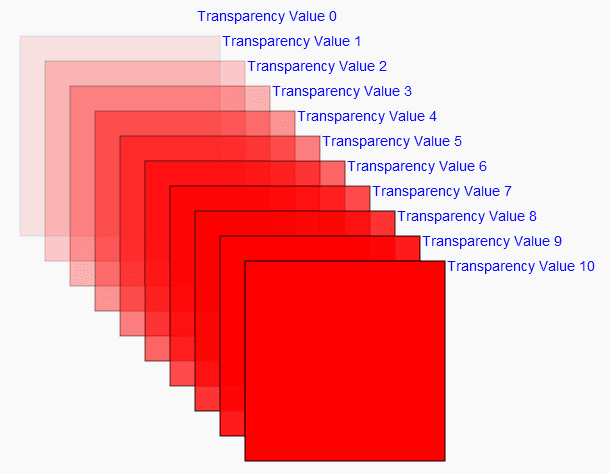
В следующем веб-документе показаны различные изображения с прозрачностью от 0 до 1:
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas Transparency</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d"); // Get the context to draw on.
for (var g = 0,x=0, y=25; g <= 10; g+=1, x+=25, y+=25)
{
ctx.globalAlpha = g/10;
ctx.fillStyle ="red";
ctx.strokeStyle ="black";
ctx.fillRect(x, y, 200, 200); // Create a filled rectangle.
ctx.strokeRect(x, y, 200, 200); // Put an outline around it
ctx.globalAlpha = 1;
ctx.fillStyle ='blue';
ctx.font ="14px Unknown Font, sans-serif";
ctx.fillText("Transparency Value "+g, 202+x, y+10);
ctx.globalAlpha = g/10;
}
}
</script>
</body>
</html>Свойство globalCompositeOperation
Атрибут globalCompositeOperation устанавливает способ рисования форм и изображений на существующем растровом изображении после применения globalAlpha и текущей матрицы преобразования. Должно быть установлено значение из следующего списка. В приведенных ниже описаниях исходное изображение A представляет собой форму или изображение, которое визуализируется, а конечное изображение B представляет собой текущее состояние растрового изображения.
Синтаксис:
ctx .globalCompositeOperation [= значение]
Значения свойства:
| параметры | Описание | |
|---|---|---|
| источник на вершине | На вершине б |
|
| источник в | А в Б |
|
| источник-аут | A out B |
|
| источник-над | А над Б |
|
| назначения, на вершине | Вверху А. |
|
| назначения в | Б в А |
|
| места назначения из | B out A |
|
| назначения, более | B над A |
|
| легче | А плюс Б | Отобразите сумму исходного и конечного изображений со значениями цвета, приближающимися к 255 (100%) в качестве предела. |
| копия | A (B игнорируется) | Отображение исходного изображения вместо конечного изображения. |
| исключающее | A xor B | Эксклюзивное ИЛИ исходного изображения и конечного изображения. |
| Имя_вендора-operationName | Специфичные для поставщика расширения списка операторов композиции должны использовать этот синтаксис. |
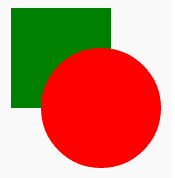
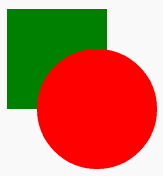
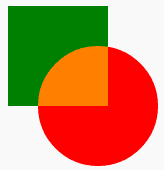
Следующий веб-документ рисует прямоугольник и круг:
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas rectangle and circle </title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// draw red circle
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
</html>Позвольте установить значения свойства globalCompositeOperation контекста одно за другим в приведенном выше примере.
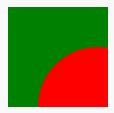
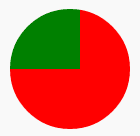
Пример - 1: значение свойства globalCompositeOperation: source-atop
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - source-atop</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - source-atop
ctx.globalCompositeOperation ='source-atop';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
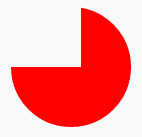
</html>Пример - 2: значение свойства globalCompositeOperation: исходный код
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - source-in</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - source-in
ctx.globalCompositeOperation ='source-in';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
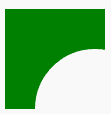
</html>Пример - 3: значение свойства globalCompositeOperation: source-out
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - source-out</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - source-out
ctx.globalCompositeOperation ='source-out';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
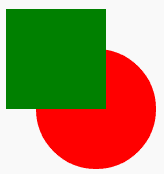
</html>Пример - 4: значение свойства globalCompositeOperation: source-over
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - source-over</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - source-over
ctx.globalCompositeOperation ='source-over';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
</html>Пример - 5: значение свойства globalCompositeOperation: destination-atop
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - destination-atop</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - destination-atop
ctx.globalCompositeOperation ='destination-atop';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
</html>Пример - 6: значение свойства globalCompositeOperation: пункт назначения
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - destination-in</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - destination-in
ctx.globalCompositeOperation ='destination-in';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
</html>Пример - 7: значение свойства globalCompositeOperation: destination-out
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - destination-out</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - destination-out
ctx.globalCompositeOperation ='destination-out';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
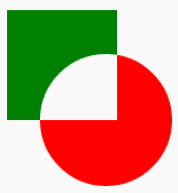
</html>Пример - 8: значение свойства globalCompositeOperation: destination-over
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - destination-over</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - destination-over
ctx.globalCompositeOperation ='destination-over';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
</html>Пример - 9: значение свойства globalCompositeOperation: светлее
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - lighter</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - lighter
ctx.globalCompositeOperation ='lighter';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
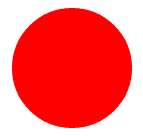
</html>Пример - 10: значение свойства globalCompositeOperation: copy
Выход :

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - copy</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - copy
ctx.globalCompositeOperation ='copy';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
</html>Пример - 11: значение свойства globalCompositeOperation: xor
Выход:

Код:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas set global composite - copy</title>
</head>
<body>
<canvas id="MyCanvas" width="650" height="600"></canvas>
<script>
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) // Test for support.
{
var ctx = canvas.getContext("2d");
// draw green rectangle (destination)
ctx.beginPath();
ctx.rect(100, 20, 100, 100);
ctx.fillStyle ='green';
ctx.fill();
// set global composite - xor
ctx.globalCompositeOperation ='xor';
// draw red circle (source)
ctx.beginPath();
ctx.arc(190, 120, 60, 0, 2 * Math.PI, false);
ctx.fillStyle ='red';
ctx.fill();
}
</script>
</body>
</html>Редактор кода:
См. Общий редактор Pen html css от w3resource ( @ w3resource ) в CodePen .
Предыдущий: HTML5 Canvas перевод, масштабирование и вращение учебник
Новый контент: Composer: менеджер зависимостей для PHP , R программирования