
тестирование
Это руководство предлагает советы и методы для модульного и интеграционного тестирования угловых приложений.
Настройка и настройки
Angular CLI загружает и устанавливает все необходимое для тестирования приложения Angular с помощью инфраструктуры тестирования Jasmine.
Любой проект, созданный с помощью CLI, сразу готов к тестированию. Просто запустите команду CLI теста ng:
```ng test```Команда ng test создает приложение в режиме наблюдения и запускает тестер Karma.
Вывод консоли выглядит примерно так:
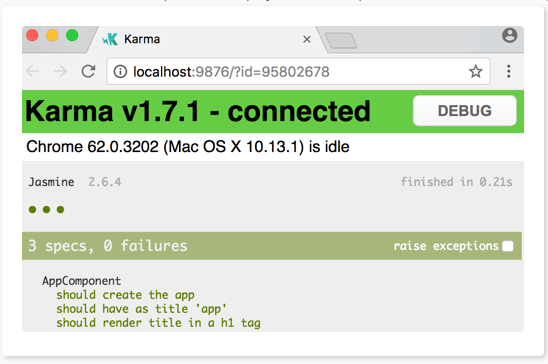
`` ` 10% строительных модулей 1/1 модулей 0 активных ... INFO [karma]: Сервер Karma v1.7.1 запущен по адресу http://0.0.0.0:9876/ ... INFO [launcher]: запуск браузера Chrome ... ... INFO [launcher]: запуск браузера Chrome ... INFO [Chrome ...]: подключен через разъем ... Хром ...: Выполнено 3 из 3 УСПЕХ (0,135 с / 0,205 с) `` `
Последняя строка журнала является наиболее важной. Это показывает, что Карма прошла три испытания, которые все прошли.
Браузер Chrome также открывается и отображает результаты теста в «Jasmine HTML Reporter», как показано в приведенном ниже фрагменте кода.

конфигурация
CLI заботится о конфигурации Жасмин и Карма для нас. Мы можем настроить многие параметры, отредактировав файлы karma.conf.js и test.ts в папке src /.
Файл karma.conf.js является частичным файлом конфигурации Karma. CLI создает полную конфигурацию среды выполнения в памяти на основе структуры приложения, указанной в файле angular.json, дополненной karma.conf.js.
Вы также можете выполнить модульное тестирование приложения Angular с другими библиотеками тестирования и участниками тестирования. Каждая библиотека и исполнитель имеют свои собственные особые процедуры установки, настройки и синтаксиса, которые не будут рассмотрены в этом руководстве.
Включить отчеты о покрытии кода
CLI может запускать модульные тесты и создавать отчеты о покрытии кода. Отчеты о покрытии кода показывают вам любые части нашей кодовой базы, которые могут быть не должным образом протестированы вашими модульными тестами. Чтобы создать отчет о покрытии, запустите следующую команду в корневом каталоге вашего проекта.
`ng test --no-watch --code-coverageКогда тесты завершены, команда создает новую папку / охват в проекте. Откройте файл index.html, чтобы увидеть отчет с исходным кодом и значениями покрытия кода.
Если вы хотите создавать отчеты о покрытии кода при каждом тестировании, вы можете установить следующую опцию в файле конфигурации CLI, angular.json:
"test": {
"options": {
"codeCoverage": true
}
}
Демонстрация в реальном времени:
См. Перо mYXoyY от w3resource ( @ w3resource ) в CodePen .
Обеспечение покрытия кода
Процент покрытия кода позволяет оценить, сколько кода протестировано.
Если ваша команда выбирает минимальную сумму для тестирования, вы можете применить этот минимум с помощью Angular CLI.
Например, предположим, что вы хотите, чтобы база кода имела минимальное покрытие кода 80%. Чтобы включить это, откройте файл конфигурации тестовой платформы Karma, karma.conf.js, и добавьте следующее в ключ scopeIstanbulReporter: :.
coverageIstanbulReporter: {
reports: [ 'html', 'lcovonly' ],
fixWebpackSourcePaths: true,
thresholds: {
statements: 80,
lines: 80,
branches: 80,
functions: 80
}
}
Демонстрация в реальном времени:
См. Pen yWvwYb от w3resource ( @ w3resource ) в CodePen .
Свойство thresholds заставляет инструмент применять минимум 80% покрытия кода при запуске модульных тестов в проекте.
Сервисные тесты
Сервисы часто являются простейшими файлами для модульного тестирования. Вот некоторые синхронные и асинхронные модульные тесты ValueService, написанные без помощи утилит для тестирования Angular.
// Straight Jasmine testing without Angular's testing support
describe('ValueService', () => {
let service: ValueService;
beforeEach(() => { service = new ValueService(); });
it('#getValue should return real value', () => {
expect(service.getValue()).toBe('real value');
});
it('#getObservableValue should return value from observable',
(done: DoneFn) => {
service.getObservableValue().subscribe(value => {
expect(value).toBe('observable value');
done();
});
});
it('#getPromiseValue should return value from a promise',
(done: DoneFn) => {
service.getPromiseValue().then(value => {
expect(value).toBe('promise value');
done();
});
});
});
Демонстрация в реальном времени:
См. Pen zQRbKW от w3resource ( @ w3resource ) в CodePen .
Сервисы с зависимостями
Сервисы часто зависят от других сервисов, которые Angular внедряет в конструктор. Во многих случаях легко создать и внедрить эти зависимости вручную при вызове конструктора службы.
MasterService является простым примером, как показано в фрагменте кода:
@Injectable()
export class MasterService {
constructor(private valueService: ValueService) { }
getValue() { return this.valueService.getValue(); }
}
Демонстрация в реальном времени:
См. Pen by LZge от w3resource ( @ w3resource ) в CodePen .
Основы тестирования компонентов
Компонент, в отличие от всех других частей приложения Angular, сочетает в себе шаблон HTML и класс TypeScript. Компонент действительно является шаблоном и классом, работающим вместе. и чтобы адекватно протестировать компонент, вы должны проверить, что они работают вместе, как предполагалось.
Такие тесты требуют создания хост-элемента компонента в DOM браузера, как это делает Angular, и изучения взаимодействия класса компонента с DOM, как описано в его шаблоне.
Angular TestBed облегчает этот вид тестирования, как вы увидите в следующих разделах. Но во многих случаях тестирование одного только компонента класса без участия DOM может проверить большую часть поведения компонента более простым и очевидным способом.
Тестирование класса компонентов
Протестируйте класс компонента самостоятельно, как если бы вы тестировали класс обслуживания. Рассмотрите этот LightswitchComponent в фрагменте кода ниже, который включает и выключает свет (представленный на экране сообщением), когда пользователь нажимает кнопку.
@Component({
selector: 'lightswitch-comp',
template: `
<button (click)="clicked()">Click me!</button>
<span>{{message}}</span>`
})
export class LightswitchComponent {
isOn = false;
clicked() { this.isOn = !this.isOn; }
get message() { return `The light is ${this.isOn ? 'On' : 'Off'}`; }
}
Демонстрация в реальном времени:
См. Pen ZNrPMo от w3resource ( @ w3resource ) на CodePen .
Вы можете решить только проверить, что метод clicked () переключает состояние включения / выключения источника света и устанавливает сообщение соответствующим образом.
Этот класс компонентов не имеет зависимостей. Чтобы протестировать сервис без каких-либо зависимостей, вы создаете его с новым, ткните на его API и утверждаете ожидания в отношении его открытого состояния. Сделайте то же самое с классом компонента.
describe('LightswitchComp', () => {
it('#clicked() should toggle #isOn', () => {
const comp = new LightswitchComponent();
expect(comp.isOn).toBe(false, 'off at first');
comp.clicked();
expect(comp.isOn).toBe(true, 'on after click');
comp.clicked();
expect(comp.isOn).toBe(false, 'off after second click');
});
it('#clicked() should set #message to "is on"', () => {
const comp = new LightswitchComponent();
expect(comp.message).toMatch(/is off/i, 'off at first');
comp.clicked();
expect(comp.message).toMatch(/is on/i, 'on after clicked');
});
});
Демонстрация в реальном времени:
См. Pen mYXoQV от w3resource ( @ w3resource ) в CodePen .
Тестирование компонентов DOM
Тестирование класса компонента так же просто, как тестирование сервиса. Но компонент - это больше, чем просто его класс. Компонент взаимодействует с DOM и другими компонентами. Тесты только для класса могут рассказать вам о поведении класса. Они не могут сказать вам, будет ли компонент правильно отображаться, реагировать на пользовательский ввод и жесты или интегрироваться со своими родительскими и дочерними компонентами.
Ни один из приведенных выше тестов только для классов не может ответить на ключевые вопросы о том, как компоненты на самом деле ведут себя на экране.
- Связан ли Lightswitch.clicked () с чем-либо таким, чтобы пользователь мог его вызвать?
- Отображается ли Lightswitch.message?
- Может ли пользователь фактически выбрать героя, отображаемого DashboardHeroComponent?
- Имя героя отображается так, как ожидается (то есть в верхнем регистре)?
- Отображается ли приветственное сообщение по шаблону WelcomeComponent?
Возможно, это не волнующие вопросы для простых компонентов, показанных выше. Но многие компоненты имеют сложное взаимодействие с элементами DOM, описанными в их шаблонах, в результате чего HTML появляется и исчезает при изменении состояния компонента.
Чтобы ответить на такие вопросы, вам нужно создать элементы DOM, связанные с компонентами, вы должны проверить DOM, чтобы убедиться, что состояние компонента отображается правильно в соответствующее время, и вы должны смоделировать взаимодействие пользователя с экраном, чтобы определить, являются ли эти взаимодействия заставить компонент вести себя как ожидалось.
Предыдущий: Angular Language Service
Далее: Угловое управление версиями и релизы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования