
Введение в модули
Приложения Angular являются модульными по умолчанию, и Angular был построен с собственной системой модульности, называемой NgModules .
NgModules - это контейнеры для связного блока кода, предназначенного для домена приложения, рабочего процесса или тесно связанного набора возможностей. Они могут содержать компоненты, поставщиков услуг и другие файлы кода, область действия которых определяется содержащим NgModule. Они могут импортировать функциональные возможности, экспортируемые из других NgModules, и экспортировать выбранные функциональные возможности для использования другими NgModules.
Каждое приложение Angular имеет по крайней мере один класс NgModule, корневой модуль, который обычно называется AppModule и находится в файле с именем `app.module.ts`. Ваше приложение Angular запускается загрузкой корневого NgModule.
Метаданные NgModule
NgModule определяется классом, украшенным @NgModule (). Декоратор @NgModule () - это функция, которая принимает один объект метаданных, свойства которого описывают модуль. Наиболее важные свойства заключаются в следующем.
- объявления: компоненты, директивы и каналы, которые принадлежат этому NgModule.
- экспорт: подмножество объявлений, которые должны быть видны и использоваться в шаблонах компонентов других NgModules.
- import: Другие модули, чьи экспортированные классы необходимы шаблонам компонентов, объявленным в этом NgModule.
- провайдеры: создатели услуг, которые этот NgModule вносит в глобальный набор услуг; они становятся доступными во всех частях приложения. (Вы также можете указать поставщиков на уровне компонентов, что часто является предпочтительным.)
- bootstrap: основное представление приложения, называемое корневым компонентом, в котором размещены все остальные представления приложения. Только корневой NgModule должен устанавливать свойство bootstrap.
Ниже приведен фрагмент кода, иллюстрирующий простое определение корневого NgModule.
Код TypeScript:
src/app/app.module.ts;
content_copyimport { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
Демонстрация в реальном времени:
См. Перо Простое определение корневого NgModule. по w3resource ( @ w3resource ) на CodePen .
В приведенном выше фрагменте кода AppComponent включен в список экспорта только для иллюстрации; это на самом деле не нужно в этом примере. Это потому, что у корневого NgModule нет причин экспортировать что-либо, потому что другим модулям не нужно импортировать корневой NgModule.
NgМодули и компоненты
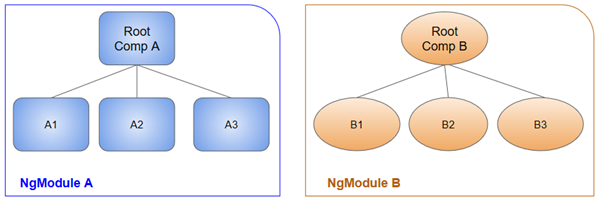
NgModules ускоряет компиляцию своих компонентов. Корневой NgModule всегда имеет корневой компонент, который создается во время начальной загрузки, во время разработки любой NgModule может содержать любое количество компонентов в зависимости от вашего дизайна.
Эти компоненты могут быть загружены через маршрутизатор или созданы с помощью шаблона. Компоненты, которые принадлежат NgModule, имеют общий контекст компиляции.
Диаграмма ниже иллюстрирует взаимосвязь между компонентами и модулями NgModules.

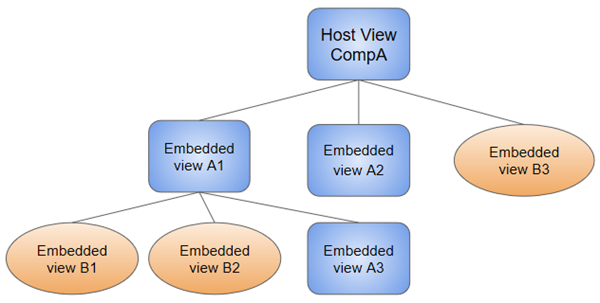
Представления определяются компонентом и его шаблоном. Компонент может содержать иерархию представлений, которая позволяет вам определять произвольно сложные области экрана, которые можно создавать, изменять и уничтожать как единое целое. Иерархия представления может смешивать представления, определенные в компонентах, которые принадлежат различным модулям NgModules. Эта комбинация компонентов в иерархии представлений иллюстрируется
диаграмма ниже:

Когда компоненты создаются, они напрямую связываются с одним представлением, называемым представлением хоста. Представление хоста может быть корнем иерархии представлений, которая может содержать встроенные представления, которые, в свою очередь, могут быть представлениями узлов других компонентов. Эти компоненты могут находиться в одном и том же модуле NgModule или могут быть импортированы из других модулей NgModule.
При вложении видов дерево вложенности может быть вложено на любую глубину, в зависимости от того, чего вы хотите достичь.
Модули Ng и модули JavaScript
Когда сравниваются модули NgModule и JavaScript (ES2015), мы обнаружили, что система NgModule отличается от системы модулей JavaScript (ES2015) для управления коллекциями объектов JavaScript и не связана с ней.
Это дополнительные модульные системы, которые вы можете использовать вместе для написания своих приложений. В JavaScript каждый файл является модулем, и все объекты, определенные в файле, принадлежат этому модулю. Модуль объявляет некоторые объекты общедоступными, помечая их ключевым словом экспорта. Другие модули JavaScript используют операторы импорта для доступа к публичным объектам из других модулей. Примеры импорта и экспорта JavaScript проиллюстрированы в следующем примере.
Код TypeScript:
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
export class AppModule {
}Демонстрация в реальном времени:
См. Пример пера JavaScript для импорта и экспорта с помощью w3resource ( @ w3resource ) в CodePen .
Угловые библиотеки
Angular использует коллекцию модулей JavaScript. Вы можете думать о них как о библиотеках. Каждое имя библиотеки Angular начинается с префикса @angular. Библиотеки устанавливаются с помощью Node Package Manager (NPM) и импортируются с помощью оператора импорта JavaScript.
Например, чтобы импортировать Angular Component decorator из библиотеки @ angular / core, мы говорим:
`import {Component} from '@angular/core';`Вы также импортируете NgModules из библиотек Angular, используя операторы импорта JavaScript. Например, следующий код импортирует модуль BrowserModule NgModule из библиотеки платформы браузера.
`import {BrowserModule} from '@angular/platform-browser';`Чтобы получить доступ к данным из импортированных модулей, нам нужно добавить импортированные библиотеки в импорт метаданных @NgModule, как показано ниже:
Код TypeScript:
@NgModule({
imports:[ BrowserModule ],
})Демонстрация в реальном времени:
См. Перо Добавление импортированной библиотеки в метаданные @NgModule с помощью w3resource ( @ w3resource ) в CodePen .
Таким образом, вы используете вместе модульные системы Angular и JavaScript. Хотя легко спутать две системы, которые имеют общий словарь «импорт» и «экспорт», вы познакомитесь с различными контекстами, в которых они используются.
Предыдущая: Пользовательский ввод
Далее: Синтаксис шаблона
Новый контент: Composer: менеджер зависимостей для PHP , R программирования