
Начало работы с сервисными работниками
В этом руководстве объясняется, как включить поддержку работника Angular в проектах, созданных с помощью Angular CLI. Затем он использует простой пример, иллюстрирующий работника службы в действии, демонстрирующий загрузку и базовое кэширование.
Добавление сервисного работника в ваш проект
Чтобы настроить работника службы Angular в своем проекте, используйте команду CLI
```ng add @angular/pwa ```.
Он заботится о настройке вашего приложения для использования сервисными работниками, добавляя пакет сервисных работников вместе с настройкой необходимых файлов поддержки.
```ng add @angular/pwa --project *project-name*```
Приведенная выше команда выполняет следующие действия:
- Добавляет пакет @ angular / service-worker в ваш проект.
- Позволяет сервисному работнику создавать поддержку в CLI.
- Импортирует и регистрирует работника службы в модуле приложения.
- Обновляет файл index.html:
- Включает ссылку для добавления файла manifest.json.
- Добавляет метатеги для темы-цвета.
- Устанавливает файлы значков для поддержки установленного Progressive Web App (PWA).
- Создает файл конфигурации для работника службы с именем ngsw-config.json, в котором указываются параметры кэширования и другие параметры.
Теперь создайте проект:
```ng build –prod```
Проект CLI теперь настроен на использование сервисного работника Angular.
Сервисный работник в действии: экскурсия
Этот раздел демонстрирует работника службы в действии, используя пример приложения.
Обслуживание с http-сервером
Поскольку ng serve не работает с сервисными работниками, вы должны использовать отдельный HTTP-сервер для локального тестирования вашего проекта. Вы можете использовать любой HTTP-сервер. В приведенном ниже примере используется пакет http-сервера из npm. Чтобы уменьшить вероятность конфликтов и избежать обслуживания устаревшего контента, протестируйте выделенный порт и отключите кэширование.
Чтобы обслуживать каталог, содержащий ваши веб-файлы, с помощью http-сервера, выполните следующую команду:
http-server -p 8080 -c-1 dist/<project-name></
Начальная загрузка
Когда сервер работает, вы можете указать свой браузер по адресу http: // localhost: 8080 /. Ваше приложение должно загружаться нормально.
Совет: при тестировании сервисных работников Angular рекомендуется использовать в браузере инкогнито или приватное окно, чтобы убедиться, что сервисный работник не заканчивает чтение из предыдущего оставшегося состояния, что может вызвать неожиданное поведение.
Имитация проблемы сети
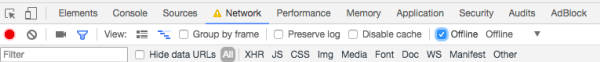
Чтобы смоделировать проблему с сетью, отключите сетевое взаимодействие для своего приложения. В Chrome:
- Выберите «Инструменты»> «Инструменты разработчика» (в меню Chrome, расположенном в верхнем правом углу).
- Перейдите на вкладку Сеть.
- Установите флажок Оффлайн.

Теперь приложение не имеет доступа к сетевому взаимодействию.
Для приложений, которые не используют сервис Angular, при обновлении теперь отображается отключенная от Интернета страница Chrome с надписью «Нет подключения к Интернету».
С добавлением работника службы Angular поведение приложения меняется. При обновлении страница загружается нормально.
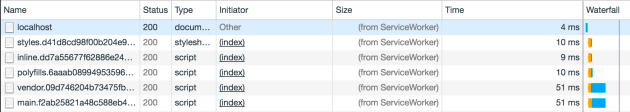
Если вы посмотрите на вкладку Сеть, вы можете убедиться, что работник службы активен.

Обратите внимание, что в столбце «Размер» состояние запросов (из ServiceWorker). Это означает, что ресурсы не загружаются из сети. Вместо этого они загружаются из кэша работника сервиса.
Что кешируется?
Обратите внимание, что все файлы, необходимые браузеру для визуализации этого приложения, кэшируются. Конфигурация шаблона ngsw-config.json настроена для кэширования определенных ресурсов, используемых CLI:
- index.html.
- favicon.ico.
- Сборка артефактов (JS и CSS).
- Что-нибудь под активы.
- Изображения и шрифты прямо под настроенным outputPath (по умолчанию ./dist/<project-name>/) или resourcesOutputPath.
Обратите внимание на два ключевых момента:
Сгенерированный ngsw-config.json содержит ограниченный список кэшируемых шрифтов и расширений изображений. В некоторых случаях вы можете изменить шаблон глобуса в соответствии с вашими потребностями.
Если resourcesOutputPath или пути к ресурсам изменены после создания файла конфигурации, вам необходимо изменить пути вручную в ngsw-config.json.
Внесение изменений в ваше приложение
Теперь, когда вы увидели, как работники службы кэшируют ваше приложение, следующим шагом будет понимание того, как работают обновления.
- Если вы тестируете в окне инкогнито, откройте вторую пустую вкладку. Это сохранит инкогнито и состояние кэша во время теста.
- Закройте вкладку приложения, но не окно. Это также должно закрыть Инструменты разработчика.
- Завершите работу http-сервера.
- Затем внесите изменения в приложение и посмотрите, как работник службы установки устанавливает обновление.
- Откройте src / app / app.component.html для редактирования.
- Изменить текст Добро пожаловать на {{title}}! Нету {{title}} !.
- Создайте и запустите сервер снова:
```ng build --prod
http-server -p 8080 -c-1 dist/<project-name>```
Обновление вашего приложения в браузере
Теперь посмотрим, как браузер и сервисный работник обрабатывают обновленное приложение.
Снова откройте http: // localhost: 8080 в том же окне. Что случилось?

Что пошло не так? На самом деле ничего. Сервисный работник Angular выполняет свою работу и обслуживает версию приложения, которое он установил, несмотря на наличие доступных обновлений. В интересах скорости, обслуживающий работник не ждет проверки обновлений, прежде чем обслуживать кешируемое приложение.
Если вы посмотрите журналы http-сервера, вы увидите, что работник службы запрашивает /ngsw.json. Вот как работник службы проверяет наличие обновлений.
Обновите страницу.
Работник сервиса установил обновленную версию вашего приложения в фоновом режиме, и при следующей загрузке или перезагрузке страницы работник сервиса переключится на последнюю версию.
Предыдущий: Угловой работник службы введения
Далее: оболочка приложения
Новый контент: Composer: менеджер зависимостей для PHP , R программирования