
Шаблонные формы
Становится непрактичным видеть сайт без форм. Во многих бизнес-приложениях. Формы обязательны для регистрации, авторизации, подачи заявки. Разместить заказ, забронировать гостиницу и многое другое. При разработке формы важно создать способ ввода данных, который эффективно и результативно направляет пользователя через рабочий процесс.
Вы можете создавать формы, написав шаблоны в синтаксисе шаблонов Angular с помощью директив и методов, специфичных для форм, описанных на этой странице.
Вы можете создать практически любую форму с помощью шаблона Angular - формы входа в систему, контактные формы и практически любую бизнес-форму. Вы можете творчески расположить элементы управления, связать их с данными, указать правила проверки и отобразить ошибки проверки, включить или отключить определенные элементы управления, включить встроенную визуальную обратную связь и многое другое.
Angular облегчает этот процесс, выполняя многие повторяющиеся, типовые задачи, которые в противном случае вам пришлось бы решать самостоятельно.
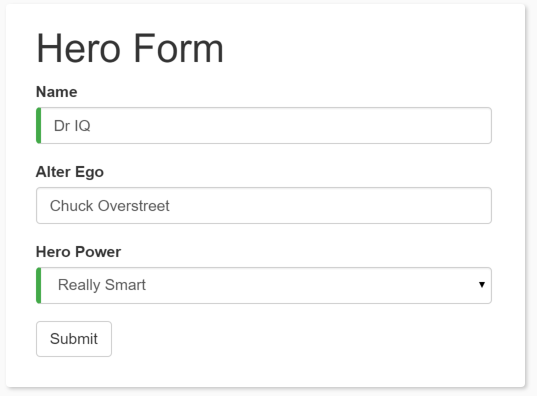
Наша цель - создать форму на основе шаблона, как показано ниже.

Агентство по трудоустройству героев использует эту форму для хранения личной информации о героях. Каждому герою нужна работа. Это миссия компании - найти правильного героя и правильный кризис.
Два из трех полей в этой форме являются обязательными. Обязательные поля имеют зеленую полосу слева, чтобы их было легко найти.
Мы создадим эту форму в несколько шагов:
- Создайте класс модели Hero.
- Создайте компонент, который контролирует форму.
- Создайте шаблон с исходным макетом формы.
- Свяжите свойства данных с каждым элементом управления формы, используя двусторонний синтаксис привязки данных ngModel.
- Добавьте атрибут имени к каждому элементу ввода формы.
- Добавьте пользовательский CSS для обеспечения визуальной обратной связи.
- Показать и скрыть сообщения об ошибках проверки.
- Обработайте отправку формы с помощью ngSubmit.
- Отключите кнопку отправки формы, пока форма не станет действительной.
Настроить
Создайте новый проект с именем angular-forms:
ng new angular-formsСоздайте класс модели Hero
Когда пользователи вводят данные формы, вы фиксируете их изменения и обновляете экземпляр модели. Вы не можете выложить форму, пока не узнаете, как выглядит модель.
Модель может быть такой же простой, как «сумка свойств», которая содержит факты о важности приложения. Это хорошо описывает класс Hero с тремя обязательными полями (id, name, power) и одним необязательным полем (alterEgo).
Используя команду Angular CLI ng generate class, создайте новый класс с именем Hero:
ng generate class Heroexport class Hero {
constructor(
public id: number,
public name: string,
public power: string,
public alterEgo?: string
) { }
}
Создать компонент формы
Угловая форма состоит из двух частей: шаблон на основе HTML и класс компонента для программной обработки данных и взаимодействия с пользователем. Начните с класса, потому что вкратце говорится о том, что может сделать редактор героев.
С помощью команды Angular CLI ng создает компонент, создайте новый компонент с именем HeroForm:
ng generate component HeroFormЭто сгенерирует
Hero-form.component.ts
Код TypeScript:
import { Component } from '@angular/core';
import { Hero } from '../hero';
@Component({
selector: 'app-hero-form',
templateUrl: './hero-form.component.html',
styleUrls: ['./hero-form.component.css']
})
export class HeroFormComponent {
powers = ['Really Smart', 'Super Flexible',
'Super Hot', 'Weather Changer'];
model = new Hero(18, 'Dr IQ', this.powers[0], 'Chuck Overstreet');
submitted = false;
onSubmit() { this.submitted = true; }
// TODO: Remove this when we're done
get diagnostic() { return JSON.stringify(this.model); }
}
Демонстрация в реальном времени:
См. Pen hero-form.component.ts от w3resource ( @ w3resource ) на CodePen .
Создать исходный шаблон формы HTML
HTML-код:
<div class="container">
<h1>Hero Form</h1>
<form>
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name" required>
</div>
<div class="form-group">
<label for="alterEgo">Alter Ego</label>
<input type="text" class="form-control" id="alterEgo">
</div>
<button type="submit" class="btn btn-success">Submit</button>
</form>
</div>
Демонстрация в реальном времени:
См. Pen initial-form.html от w3resource ( @ w3resource ) в CodePen .
Двусторонняя привязка данных с помощью ngModel
Вы не видите данные героя, потому что вы еще не привязаны к герою. Вы знаете, как это сделать из предыдущих страниц. Отображение данных учит привязке свойств. Пользовательский ввод показывает, как прослушивать события DOM с привязкой события и как обновить свойство компонента с отображаемым значением.
Теперь вам нужно отображать, слушать и извлекать одновременно.
Вы можете использовать методы, которые вы уже знаете, но вместо этого вы будете использовать новый синтаксис [(ngModel)], который упрощает привязку формы к модели.
Найдите тег <input> для Name и обновите его следующим образом:
<input type="text" class="form-control" id="name"
required
[(ngModel)]="model.name" name="name">
TODO: remove this: {{model.name}}
Герой-форма-component.html
HTML-код:
{{diagnostic}}
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name"
required
[(ngModel)]="model.name" name="name">
</div>
<div class="form-group">
<label for="alterEgo">Alter Ego</label>
<input type="text" class="form-control" id="alterEgo"
[(ngModel)]="model.alterEgo" name="alterEgo">
</div>
<div class="form-group">
<label for="power">Hero Power</label>
<select class="form-control" id="power"
required
[(ngModel)]="model.power" name="power">
<option *ngFor="let pow of powers" [value]="pow">{{pow}}</option>
</select>
</div>
Демонстрация в реальном времени:
См. Статью « Перенаправленный герой-form-component.html пера» от w3resource ( @ w3resource ) в CodePen .
Предыдущая: Реактивные формы
Далее: Проверка формы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования