
Создание и обслуживание приложений Angular
Настройка сред приложений
Вы можете определить разные именованные конфигурации сборки для вашего проекта, такие как этап и производство , с разными значениями по умолчанию.
Каждая именованная конфигурация сборки может иметь значения по умолчанию для любого из параметров, которые применяются к различным целям сборки, таким как сборка, подача и проверка. Команды сборки, обслуживания и тестирования Angular CLI могут затем заменить файлы соответствующими версиями для вашей целевой среды.
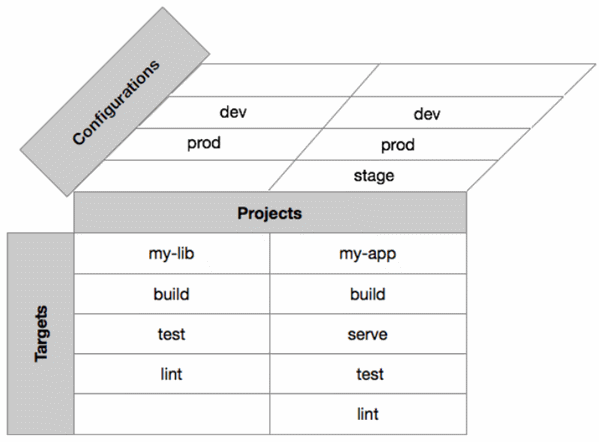
На следующем рисунке показано, как проект имеет несколько целей сборки, которые могут быть выполнены с использованием заданных вами именованных конфигураций.

Конфигурировать специфичные для среды значения по умолчанию
Папка src / Environment / проекта содержит базовый файл конфигурации environment.ts, который обеспечивает среду по умолчанию. Вы можете добавить значения переопределения по умолчанию для дополнительных сред, таких как производство и подготовка, в файлах конфигурации для конкретных целей.
Например:
+--myProject/src/environments/
+--environment.ts
+--environment.prod.ts
+--environment.stage.ts
Демонстрация в реальном времени:
См. Структуру файла Pen по w3resource ( @ w3resource ) в CodePen .
Базовый файл environment.ts, содержит настройки среды по умолчанию. Например:
export const environment = {
production: false
};
Демонстрация в реальном времени:
См. Pen GayjeY от w3resource ( @ w3resource ) на CodePen .
Команда build использует это как цель сборки, когда среда не указана. Вы можете добавить дополнительные переменные, либо как дополнительные свойства объекта среды, либо как отдельные объекты. Например, следующее добавляет переменную по умолчанию к среде по умолчанию:
export const environment = {
production: false,
apiUrl: 'http://my-api-url'
};
Демонстрация в реальном времени:
См. Pen xNpRxX от w3resource ( @ w3resource ) в CodePen .
Вы можете добавить специфичные для цели файлы конфигурации, такие как environment.prod.ts. Следующие наборы содержимого устанавливают значения по умолчанию для цели производственной сборки:
export const environment = {
production: true,
apiUrl: 'http://my-prod-url'
};
Демонстрация в реальном времени:
См. Pen dEJOPe от w3resource ( @ w3resource ) в CodePen .
Использование переменных окружения в вашем приложении
Следующая структура приложения настраивает цели сборки для производственных и промежуточных сред:
+-- src
+-- app
+-- app.component.html
+-- app.component.ts
+-- environments
+-- environment.prod.ts
+-- environment.staging.ts
+-- environment.ts
Демонстрация в реальном времени:
См. Pen XwVNmR от w3resource ( @ w3resource ) в CodePen .
Чтобы использовать определенные вами конфигурации среды, ваши компоненты должны импортировать исходный файл сред:
import { environment } from './../environments/environment';
Демонстрация в реальном времени:
См. Pen JqMbGM от w3resource ( @ w3resource ) в CodePen .
Это гарантирует, что команды build и serve могут найти конфигурации для конкретных целей сборки.
Следующий код в файле компонента (app.component.ts) использует переменную среды, определенную в файлах конфигурации.
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {
console.log(environment.production); // Logs false for default environment
}
title ='app works!';
}
Демонстрация в реальном времени:
См. DEJOMK Pen от w3resource ( @ w3resource ) в CodePen .
Настроить замены файлов для конкретных целей
Основной файл конфигурации CLI, angular.json, содержит раздел fileReplacements в конфигурации для каждой цели сборки, который позволяет заменить любой файл целевой версией этого файла. Это полезно для включения специфичного для цели кода или переменных в сборку, нацеленную на конкретную среду, такую как производство или подготовка.
По умолчанию файлы не заменяются. Вы можете добавить замены файлов для конкретных целей сборки. Например:
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
...
Демонстрация в реальном времени:
Смотрите Pen JqMbRp от w3resource ( @ w3resource ) на CodePen .
Это означает, что когда вы собираете свою производственную конфигурацию (используя ng build --prod или ng build --configuration = production), файл src / environment / environment.ts заменяется целевой версией файла, src / environment. /environment.prod.ts.
Вы можете добавить дополнительные конфигурации по мере необходимости. Чтобы добавить промежуточную среду, создайте копию src / environment / environment.ts с именем src / Environment / environment.staging.ts, а затем добавьте промежуточную конфигурацию в angular.json:
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}
Демонстрация в реальном времени:
Смотрите Pen GayNrL от w3resource ( @ w3resource ) на CodePen .
Вы также можете добавить дополнительные параметры конфигурации в эту целевую среду. Любая опция, которую поддерживает ваша сборка, может быть переопределена в целевой конфигурации сборки.
Для сборки с использованием промежуточной конфигурации выполните следующую команду:
```ng-build --configuration=staging```Вы также можете настроить команду serve на использование целевой конфигурации сборки, если добавите ее в раздел «serve: configurations» angular.json:
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "your-project-name:build"
},
"configurations": {
"production": {
"browserTarget": "your-project-name:build:production"
},
"staging": {
"browserTarget": "your-project-name:build:staging"
}
}
},
Демонстрация в реальном времени:
Смотрите Pen ArEByq от w3resource ( @ w3resource ) на CodePen .
Настроить размер бюджетов
По мере расширения функциональности приложений они также увеличиваются в размерах. CLI позволяет вам устанавливать пороговые значения размера в вашей конфигурации, чтобы гарантировать, что части вашего приложения остаются в границах размера, которые вы определяете.
Определите границы размера в файле конфигурации CLI angular.json в разделе бюджетов для каждой настроенной среды
{
...
"configurations": {
"production": {
...
budgets: []
}
}
}
См. Pen WBdoXr от w3resource ( @ w3resource ) в CodePen .
Вы можете указать размер бюджета для всего приложения и для отдельных частей. Каждая запись бюджета настраивает бюджет данного типа. Укажите значения размера в следующих форматах:
- 123 или 123b: размер в байтах
- 123kb: размер в килобайтах
- 123mb: размер в мегабайтах
- 12%: процент от размера относительно базовой линии. (Недействительно для базовых значений.)
Когда вы настраиваете бюджет, система сборки предупреждает или сообщает об ошибке, когда заданная часть приложения достигает или превышает установленный вами размер границы.
Каждая запись бюджета представляет собой объект JSON со следующими свойствами:
| Имущество | Значение |
|---|---|
| тип | Тип бюджета. Один из: bundle - размер определенного комплекта. начальный - начальный размер приложения. allScript - размер всех скриптов. все - размер всего приложения. anyScript - размер любого скрипта. любой - размер любого файла. |
| название | Имя пакета (для `type = bundle`). |
| базовая линия | Базовый размер для сравнения. |
| maximumWarning | Максимальный порог для предупреждения относительно базовой линии. |
| maximumError | Максимальный порог для ошибки относительно базовой линии. |
| minimumWarning | Минимальный порог для предупреждения относительно базовой линии. |
| minimumError | Минимальный порог для ошибки относительно базовой линии. |
| предупреждение | Порог для предупреждения относительно базовой линии (мин и макс). |
| ошибка | Порог ошибки относительно базовой линии (мин и макс). |
Предыдущая: Поддержка браузера
Далее: Простые варианты развертывания
Новый контент: Composer: менеджер зависимостей для PHP , R программирования