
Авторская Схема
Вы можете создавать свои собственные схемы для работы над проектами Angular. Разработчики библиотек обычно объединяют схемы со своими библиотеками, чтобы интегрировать их с Angular CLI. Вы также можете создавать автономные схемы для управления файлами и конструкциями в приложениях Angular, чтобы настроить их для своей среды разработки и привести их в соответствие с вашими стандартами и ограничениями. Схемы могут быть связаны, используя другие схемы для выполнения сложных операций.
Манипулирование кодом в приложении может быть очень мощным и, соответственно, опасным. Например, создание файла, который уже существует, будет ошибкой, и если он будет применен немедленно, он отменит все остальные изменения, примененные до сих пор. Инструменты Angular Schematics защищают от побочных эффектов и ошибок, создавая виртуальную файловую систему. Схема описывает конвейер преобразований, которые могут быть применены к виртуальной файловой системе. При запуске схемы преобразования записываются в память и применяются в реальной файловой системе только после подтверждения их правильности.
Схематические концепции
Открытый API для схем определяет классы, которые представляют основные понятия.
- Виртуальная файловая система представлена деревом. Древовидная структура данных содержит базу (набор файлов, который уже существует) и промежуточную область (список изменений, которые должны быть применены к базе). При внесении изменений вы фактически не меняете базу, а добавляете эти модификации в область подготовки.
- Объект Rule определяет функцию, которая принимает дерево, применяет преобразования и возвращает новое дерево. Главный файл для схемы index.ts определяет набор правил, которые реализуют логику схемы.
- Трансформация представлена действием. Существует четыре типа действий: Создать , Переименовать, Перезаписать и Удалить .
- Каждая схема выполняется в контексте, представленном объектом SchematicContext.
Объект контекста, переданный в правило, обеспечивает доступ к служебным функциям и метаданным, с которыми может потребоваться работа схемы, включая API ведения журнала для помощи при отладке. Контекст также определяет стратегию слияния, которая определяет, как изменения объединяются из поэтапного дерева в базовое дерево. Изменение может быть принято или проигнорировано, или выдать исключение.
Определение правил и действий
Когда вы создаете новую пустую схему с помощью CLI Schematics, сгенерированная функция ввода является фабрикой правил. Объект RuleFactory определяет функцию более высокого порядка, которая создает правило. Фрагмент кода ниже иллюстрирует больше.
import { Rule, SchematicContext, Tree } from '@angular-devkit/schematics';
// You don't have to export the function as default.
// You can also have more than one rule factory per file.
export function helloWorld(_options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
return tree;
};
}
Демонстрация в реальном времени:
См. Pen RuleFactory от w3resource ( @ w3resource ) в CodePen .
Ваши правила могут вносить изменения в ваши проекты, вызывая внешние инструменты и реализуя логику. Например, вам нужно правило, чтобы определить, как шаблон схемы должен быть объединен с хост-проектом.
Правила могут использовать утилиты, поставляемые с пакетом @ schematics / angular. Ищите вспомогательные функции для работы с модулями, зависимостями, TypeScript, AST, JSON, рабочими пространствами и проектами Angular CLI и многим другим.
import {
JsonAstObject,
JsonObject,
JsonValue,
Path,
normalize,
parseJsonAst,
strings,
} from '@angular-devkit/core';
Демонстрация в реальном времени:
См. Раздел « Использование правил пера» от w3resource ( @ w3resource ) в CodePen .
Определение параметров ввода со схемой и интерфейсами
Правила могут собирать значения параметров из вызывающей стороны и вставлять их в шаблоны. Параметры, доступные для ваших правил, с их допустимыми значениями и значениями по умолчанию, определены в файле схемы JSON схемы, <schematic> /schema.json. Вы можете определить переменные или перечисляемые типы данных для схемы, используя интерфейсы TypeScript.
Вы можете увидеть примеры файлов схемы для схем команд Angular CLI в @ schematics / angular
Схема CLI
Схемы поставляются с собственным инструментом командной строки. Используя Node 6.9 или выше, установите инструмент командной строки Schematics глобально:
``npm install -g @angular-devkit/schematics-cli``При этом устанавливается исполняемый файл схемы, который можно использовать для создания новой коллекции схем в собственной папке проекта, добавления новой схемы в существующую коллекцию или расширения существующей схемы.
В следующих разделах мы создадим новую коллекцию схем с использованием интерфейса командной строки, чтобы представить файлы и структуру файлов, а также некоторые основные понятия.
Однако наиболее распространенным применением схем является интеграция Angular-библиотеки с Angular CLI. Это можно сделать, создав файлы схемы непосредственно в проекте библиотеки в рабочей области Angular без использования CLI Schematics.
Создание коллекции схем
Следующая команда создает новую схему с именем hello-world в новой папке проекта с тем же именем.
`` `schematics blank --name=hello-world```Пустая схема предоставлена CLI Schematics. Команда создает новую папку проекта (корневую папку для коллекции) и исходное имя схемы в коллекции.
Перейдите в папку коллекции, установите зависимости npm и откройте новую коллекцию в своем любимом редакторе, чтобы увидеть созданные файлы. Например, если вы используете VSCode:
```
npm install
npm run build
code .
```
Исходная схема получает то же имя, что и папка проекта, и генерируется в src / hello-world. Вы можете добавить связанные схемы в эту коллекцию и изменить сгенерированный код скелета, чтобы определить функциональность вашей схемы. Каждое имя схемы должно быть уникальным в коллекции.
Запуск схемы
Используйте команду schematics для запуска именованной схемы. Укажите путь к папке проекта, имя схемы и все обязательные параметры в следующем формате.
schematics<path-to-schematics-project>:<schematics-name> --<required-option>=<value>
Демонстрация в реальном времени:
См. Раздел Перо, запускающее схему от w3resource ( @ w3resource ) в CodePen .
Путь может быть абсолютным или относительным к текущему рабочему каталогу, в котором выполняется команда. Например, чтобы запустить только что сгенерированную схему (у которой нет обязательных параметров), используйте следующую команду.
``` schematics .:hello-world ```Добавление схемы в коллекцию
Чтобы добавить схему в существующую коллекцию, используйте ту же команду, которую вы использовали для запуска нового проекта схемы, но выполните команду внутри папки проекта.
``` cd hello-world
schematics blank --name=goodbye-world ```
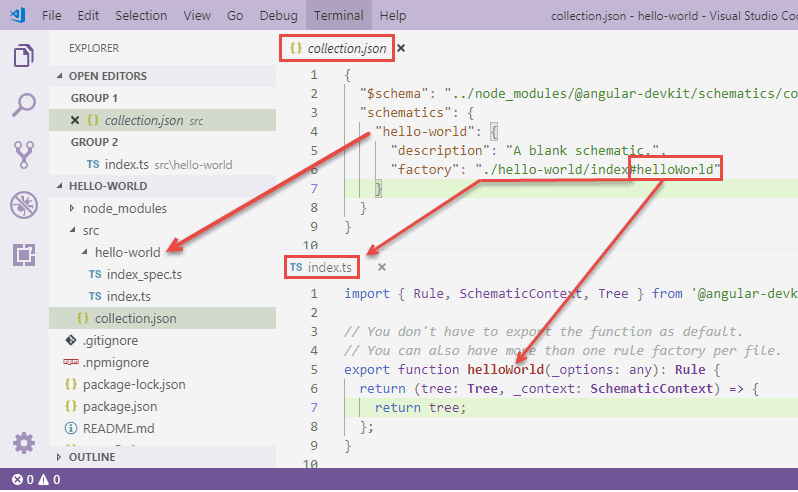
Команда генерирует новую именованную схему внутри вашей коллекции с основным файлом index.ts и связанной с ним спецификацией теста. Он также добавляет имя, описание и функцию фабрики для новой схемы в схему коллекции в файле collection.json.
Содержание коллекции
Верхний уровень корневой папки проекта для коллекции содержит файлы конфигурации, папку node_modules и папку src /. Папка src / содержит подпапки для именованных схем в коллекции и схему collection.json, которая описывает собранные схемы. Каждая схема создается с именем, описанием и заводской функцией.
{
"$schema":
"../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
"hello-world": {
"description": "A blank schematic.",
"factory": "./hello-world/index#helloWorld"
}
}
}
Демонстрация в реальном времени:
См. Содержание коллекции перьев от w3resource ( @ w3resource ) на CodePen .
Свойство $ schema указывает схему, которую CLI использует для проверки.
- Свойство schematics содержит списки именованных схем, принадлежащих этой коллекции. Каждая схема имеет текстовое описание и указывает на сгенерированную функцию ввода в основном файле.
- Свойство фабрики указывает на сгенерированную функцию входа. В этом примере вы вызываете hello-worldschematic, вызывая фабричную функцию helloWorld ().
- Необязательное свойство схемы указывает на файл схемы JSON, который определяет параметры командной строки, доступные для схемы.
- Необязательный массив aliases указывает одну или несколько строк, которые можно использовать для вызова схемы. Например, схема команды Angular CLI «generate» имеет псевдоним «g», что позволяет использовать команду ng g.
Именованные схемы
Когда вы используете CLI Schematics для создания пустого проекта схемы, новая пустая схема является первым членом коллекции и имеет то же имя, что и коллекция. Когда вы добавляете новую именованную схему в эту коллекцию, она автоматически добавляется в схему collection.json.
В дополнение к имени и описанию каждая схема имеет свойство фабрики, которое идентифицирует точку входа схемы. В этом примере вы вызываете определенные функциональные возможности схемы, вызывая функцию helloWorld () в главном файле hello-world / index.ts.

Предыдущий: Сервисный работник на производстве
Далее: Схемы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования