
Отображение данных
Мы можем отображать данные, привязывая элементы управления в шаблоне HTML к свойствам компонента Angular.
В этом уроке мы создадим компонент со списком героев. Мы отобразим список имен героев и условно покажем сообщение под списком.
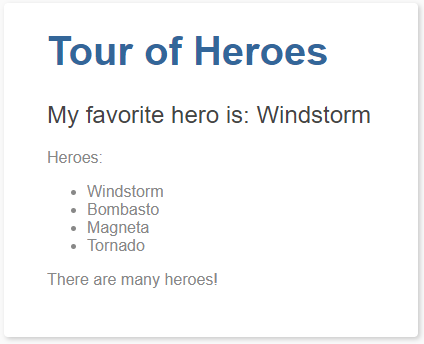
В конце этого урока мы получим функциональность, показанную на скриншоте ниже.

Отображение свойств компонента с интерполяцией
Самый простой способ отобразить свойство компонента - связать имя свойства с помощью интерполяции. При интерполяции вы вводите имя свойства в шаблон представления, заключенное в двойные фигурные скобки: {{myHero}}.
Чтобы начать работу с терминала, введите команду: `ng new displaying-data`, чтобы создать новый проект с именем displaying-data.
Удалите файл app.component.html в этом недавно созданном проекте, так как в этом примере он не понадобится.
Затем измените файл app.component.ts, изменив шаблон и тело компонента на фрагмент кода ниже.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h1>{{title}}</h1>
<h2>My favorite hero is: {{myHero}}</h2>
`
})
export class AppComponent {
title ='Tour of Heroes';
myHero ='Windstorm';
}
Демонстрация в реальном времени:
См. Pen src / app / app.component.ts от w3resource ( @ w3resource ) в CodePen .
Во фрагменте кода мы добавили два свойства к ранее пустому компоненту: title и myHero.
Шаблон отображает два свойства компонента, используя двойную фигурную скобку: таким образом, в файле src / app / app.component.ts добавьте следующий фрагмент кода
template: `
<h1>{{title}}</h1>
<h2>My favorite hero is: {{myHero}}</h2>
Демонстрация в реальном времени:
См. Шаблон перо от w3resource ( @ w3resource ) на CodePen .
Шаблон представляет собой многострочную строку внутри обратных ссылок ECMAScript 2015 (`). Знак обратной черты (`), который отличается от одинарной кавычки ('), позволяет составить строку из нескольких строк, что делает HTML более читабельным.
Angular автоматически извлекает значение свойства title и myHero из компонента и вставляет эти значения в браузер. Angular обновляет отображение при изменении этих свойств.
Обратите внимание, что мы не вызывали new для создания экземпляра класса AppComponent. Angular создает для вас экземпляр. Как?
Селектор CSS в декораторе @Component указывает элемент с именем <app-root>. Этот элемент является заполнителем в теле вашего файла src / index.html:
<body>
<app-root></app-root>
</body>
Демонстрация в реальном времени:
Смотрите индекс Pen по w3resource ( @ w3resource ) на CodePen .
Когда вы загружаете класс AppComponent (в main.ts), Angular ищет <app-root> в index.html, находит его, создает экземпляр экземпляра AppComponent и отображает его внутри тега <app-root>.
Теперь о запуске приложения. Он должен отображать название и имя героя, как показано ниже

В следующих разделах этого руководства мы рассмотрим некоторые варианты кодирования, доступные в угловом формате для отображения данных.
Встроенный шаблон или файл шаблона
Вы можете хранить шаблон вашего компонента в одном из двух мест. Вы можете определить его встроенным, используя свойство шаблона, или вы можете определить шаблон в отдельном HTML-файле и связать его с метаданными компонента, используя свойство templateUrl декоратора @Component.
Выбор между встроенным и отдельным HTML-кодом зависит от вкуса, обстоятельств и политики организации. Здесь приложение использует встроенный HTML, потому что шаблон маленький, а демонстрационная версия проще без дополнительного HTML-файла.
В любом стиле привязки данных шаблона имеют одинаковый доступ к свойствам компонента.
Конструктор или переменная инициализация?
Хотя этот пример использует присвоение переменной для инициализации компонентов, вы можете вместо этого объявить и инициализировать свойства с помощью конструктора:
export class AppCtorComponent {
title: string;
myHero: string;
constructor() {
this.title ='Tour of Heroes';
this.myHero ='Windstorm';
}
}
Демонстрация в реальном времени:
См. Конструктор пера от w3resource ( @ w3resource ) в CodePen .
Отображение свойства массива с * ngFor
Чтобы отобразить список героев, начните с добавления массива имен героев в компонент и переопределите myHero в качестве первого имени в массиве, переписав src / app / app.component.ts к этому:
export class AppComponent {
title ='Tour of Heroes';
heroes = ['Windstorm', 'Bombasto', 'Magneta', 'Tornado'];
myHero = this.heroes[0];
}
Демонстрация в реальном времени:
См. Pen src / app / app.component.ts от w3resource ( @ w3resource ) в CodePen .
Теперь используйте директиву Angular ngFor в шаблоне для отображения каждого элемента в списке героев.
template: `
<h1>{{title}}</h1>
<h2>My favorite hero is: {{myHero}}</h2>
<p>Heroes:</p>
<ul>
<li *ngFor="let hero of heroes">
{{ hero }}
</li>
</ul>
`
Демонстрация в реальном времени:
См. Pen src / app / app.component.ts (шаблон) от w3resource ( @ w3resource ) на CodePen .
Этот пользовательский интерфейс использует неупорядоченный список HTML с тегами <ul> и <li>. Элемент * ngFor в элементе <li> является угловой директивой «retater». Он отмечает этот элемент <li> (и его дочерние элементы) как «шаблон повторителя»:
<Ng-template>
<li *ngFor="let hero of heroes">
{{ hero }}
</li>
Демонстрация в реальном времени:
См. Pen src / app / app.component.ts (li) от w3resource ( @ w3resource ) в CodePen .
Не забывайте начальную звездочку (*) в * ngFor. Это неотъемлемая часть синтаксиса.
Обратите внимание на героя в инструкции двойных кавычек ngFor; это пример входной переменной шаблона.
Angular дублирует <li> для каждого элемента в списке, устанавливая переменную hero как элемент (герой) в текущей итерации. Angular использует эту переменную в качестве контекста для интерполяции в двойных фигурных скобках.
Теперь герои появляются в неупорядоченном списке

Создание класса для данных
Код приложения определяет данные непосредственно внутри компонента, что не является наилучшей практикой. Однако в простой демонстрации это нормально.
На данный момент привязка к массиву строк. В реальных приложениях большинство привязок относятся к более специализированным объектам.
Чтобы преобразовать эту привязку для использования специализированных объектов, превратите массив имен героев в массив объектов героев. Для этого вам понадобится класс Hero:
`ng generate class hero`
С помощью следующего кода в файле src / app / hero.ts
export class Hero {
constructor(
public id: number,
public name: string) { }
}
Демонстрация в реальном времени:
См. Pen src / app / hero.ts от w3resource ( @ w3resource ) в CodePen .
Вы определили класс с конструктором и двумя свойствами: id и name.
Может показаться, что у класса нет свойств, но это так. Объявление параметров конструктора использует преимущество ярлыка TypeScript.
Этот краткий синтаксис многое делает:
- Объявляет параметр конструктора и его тип.
- Объявляет публичную собственность с таким же названием.
- Инициализирует это свойство с соответствующим аргументом при создании экземпляра класса.
Использование класса героя
После импорта класса Hero свойство AppComponent.heroes может возвращать типизированный массив объектов Hero:
heroes = [
new Hero(1, 'Windstorm'),
new Hero(13, 'Bombasto'),
new Hero(15, 'Magneta'),
new Hero(20, 'Tornado')
];
myHero = this.heroes[0];
Демонстрация в реальном времени:
См. Pen wbKQMx от w3resource ( @ w3resource ) в CodePen .
Далее обновите шаблон. На данный момент отображается идентификатор и имя героя. Исправьте это, чтобы отображать только имя героя.
template: `
<h1>{{title}}</h1>
<h2>My favorite hero is: {{myHero.name}}</h2>
<p>Heroes:</p>
<ul>
<li *ngFor="let hero of heroes">
{{ hero.name }}
</li>
</ul>
`
Демонстрация в реальном времени:
См. Pen pmjQym от w3resource ( @ w3resource ) в CodePen .
Дисплей выглядит так же, но код намного понятнее.
Условное отображение с NgIf
Иногда приложение должно отображать представление или часть представления только при определенных обстоятельствах.
Давайте изменим пример, чтобы отобразить сообщение, если есть более трех героев.
Директива Angular ngIf вставляет или удаляет элемент, основанный на условии истинности / ложности. Чтобы увидеть его в действии, добавьте следующий абзац внизу шаблона:
<p *ngIf="heroes.length > 3">There are many heroes!</p>
Демонстрация в реальном времени:
См. Pen src / app / app.component.ts (сообщение) от w3resource ( @ w3resource ) на CodePen .
Не забудьте начальную звездочку (*) в * ngIf. Это неотъемлемая часть синтаксиса. Узнайте больше о ngIfand * в разделе ngIf страницы Синтаксис шаблона.
Выражение шаблона внутри двойных кавычек, * ngIf = "heroes.length> 3", выглядит и ведет себя подобно TypeScript. Если в списке героев компонента более трех элементов, Angular добавляет абзац в DOM и появляется сообщение. Если есть три или меньше элементов, Angular пропускает абзац, поэтому сообщение не появляется.
Angular не показывает и не скрывает сообщение. Это добавление и удаление элемента абзаца из DOM. Это повышает производительность, особенно в крупных проектах, когда условно включает или исключает большие фрагменты HTML со многими привязками данных.
Попробуйте это. Поскольку массив состоит из четырех элементов, сообщение должно появиться. Вернитесь в app.component.ts и удалите или закомментируйте один из элементов из массива heroes. Браузер должен автоматически обновиться, и сообщение должно исчезнуть.
Резюме
Теперь вы знаете, как использовать:
- Интерполяция с двойными фигурными скобками для отображения свойства компонента.
- ngFor для отображения массива элементов.
- Класс TypeScript для формирования данных модели для вашего компонента и отображения свойств этой модели.
- ngЕсли условно отобразить фрагмент HTML на основе логического выражения.
Предыдущий: Структурные директивы
Далее: Обновление для производительности
Новый контент: Composer: менеджер зависимостей для PHP , R программирования