
HTML-тег и элемент ввода
1. Элемент ввода HTML используется для представления элемента управления в форме HTML.
2. В зависимости от значения атрибута type, элемент управления вводом может использоваться для сбора текста, пароля, загрузки файлов, отправки или сброса формы.
3. элемент input начинается с тега <input>, конечный тег запрещен.
Синтаксис
<input ........ />
категория
Элемент ввода HTML относится к формам HTML.
Требуются ли начальный и конечный теги
Начальный тег обязателен, конечный тег запрещен.
Может содержать
Элемент ввода HTML не может содержать никаких других элементов HTML.
Может проживать в
Элемент ввода HTML может находиться внутри встроенных элементов и других элементов уровня блока.
Атрибуты
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
Альтернативный текст
альт .
центровка
Допустимые типы контента
принять .
Элементы управления вводом только для чтения
Отключенные элементы управления вводом
Вкладка навигации
Tabindex .
Ключи доступа
Клиентские карты изображений
Серверные карты изображений
ISMAP.
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Элементы управления, которые могут быть созданы с помощью ввода
текст, пароль, флажок, радио, отправить, изображение, сброс, кнопка, скрытый, файл.
Пример использования элемента ввода HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML input tag example - HTML tutorial | w3resource</title>
</head>
<body>
<form name="example_input" action="html-input-tag-example.html">
Name: <input type="text" size="30" /><br /><br />
password: <input type="password" size="30" /><br /><br />
Place: <input type="text" size="10" /><br /><br />
<input type="radio" name="sex" value="Male" /> Male<br /><br />
<input type="radio" name="sex" value="Female" /> Female<br /><br />
Upload your photograph <INPUT type="file" name="photo">
<input type="submit" value="Send" /> <input type="reset" />
</form>
</body>
</html>
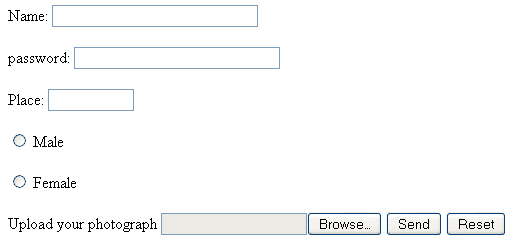
Результат

Посмотреть этот пример в отдельном окне браузера
Предыдущая: HTML-тег и элемент формы
Далее: HTML-тег и элемент кнопки
Новый контент: Composer: менеджер зависимостей для PHP , R программирования