
HTML select, option и optgroup tag и element
1. Элемент выбора HTML используется для представления прокручиваемого списка в форме HTML. Он начинается с тега <select> и заканчивается тегом </ select>.
2. Элемент HTML option используется для представления различных значений прокручиваемого списка в форме HTML. Он начинается с тега <option> и заканчивается тегом </ option>.
3. Элемент HTML optgroup используется для представления различных групп значений, представленных элементом option в форме HTML. Он начинается с тега <optgroup> и заканчивается тегом </ optgroup>.
Поскольку использование элементов select, optgroup и option очень взаимосвязано, мы обсудили все эти три элемента вместе.
Синтаксис
<select> <optgroup> <select> Некоторый текст </ select> ............ </ optgroup> ........... </ select>
категория
Элементы HTML select, option и optgroup относятся к формам HTML.
Требуются ли начальный и конечный теги
Для всех этих элементов требуются начальный и конечный теги.
Атрибуты выбранного элемента
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
Отключенные элементы управления вводом
Вкладка навигации
Tabindex .
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Атрибуты элемента optgroup
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
Отключенные элементы управления вводом
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Атрибуты элемента option
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
Отключенные элементы управления вводом
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример использования HTML select, optgroup и option option
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML select, option, optgroup tag example - HTML tutorial | w3resource</title>
</head>
<body>
<form name="example" action="html-select-option-optgroup-example.html" >
Select one or more sections:
<select name="languages" multiple>
<optgroup label="Server_side">
<option>PHP</option>
<option>ASP</option>
<option>Ruby on Rails </option>
</optgroup>
<optgroup label="Client_side">
<option>JavaScript</option>
<option>VB Script </option>
</optgroup>
</select>
</form>
</body>
</html>
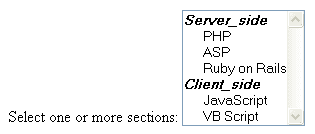
Результат

Посмотреть этот пример в отдельном окне браузера
HTML-выбрать-вариант-OPTGROUP-пример
Предыдущая: HTML-тег и элемент кнопки
Далее: тег и элемент метки HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования