
Мышление в реакции
React - это мнение Facebook о лучшем способе создания больших и быстрых веб-приложений с использованием JavaScript. Это очень хорошо для них масштабировалось на Facebook и в Instagram.
Одна из целей React - заставить вас думать о своих приложениях по-разному при их создании. В этом руководстве мы пройдем процесс создания таблицы данных о продуктах с возможностью поиска с помощью React.
Начните с макета
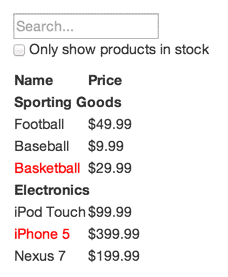
Представьте, что у нас уже есть JSON API и макет от нашего дизайнера. Макет выглядит так:

Наш JSON API возвращает некоторые данные, которые выглядят так:
Посмотрите, что Pen думает о реакции json от w3resource ( @ w3resource ) на CodePen .
Шаг 1: разбить пользовательский интерфейс на иерархию компонентов
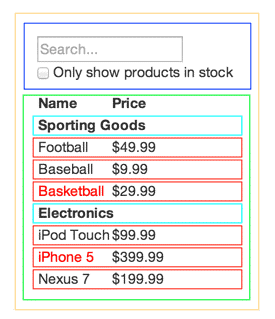
Первое, что вам нужно сделать, это нарисовать рамки вокруг каждого компонента (и подкомпонента) в макете и дать им все имена.
Но откуда вы знаете, каким должен быть его собственный компонент? Используйте те же приемы, чтобы решить, следует ли вам создавать новую функцию или объект. Одним из таких методов является принцип единой ответственности, то есть в идеале компонент должен делать только одну вещь. Если это в конечном итоге растет, его следует разложить на более мелкие подкомпоненты.

Здесь вы увидите, что у нас есть пять компонентов в нашем приложении. Мы выделили курсивом данные, которые представляет каждый компонент.
- FilterableProductTable (оранжевый): содержит весь пример
- SearchBar (синий): получает все пользовательские данные
- ProductTable (зеленый): отображает и фильтрует сбор данных на основе пользовательского ввода
- ProductCategoryRow (бирюзовый): отображает заголовок для каждой категории
- ProductRow (красный): отображает строку для каждого продукта
Если вы посмотрите на ProductTable, то увидите, что заголовок таблицы (содержащий метки «Имя» и «Цена») не является его собственным компонентом. Это вопрос предпочтения, и в любом случае есть аргумент. Для этого примера мы оставили его как часть ProductTable, потому что он является частью рендеринга сбора данных, за который отвечает ProductTable. Однако, если этот заголовок становится сложным (т. Е. Если бы мы добавили возможности для сортировки), то, безусловно, имеет смысл сделать это своим собственным компонентом ProductTableHeader.
Теперь, когда мы определили компоненты в нашем макете, давайте организуем их в иерархию. Компоненты, которые появляются внутри другого компонента в макете, должны отображаться как дочерние в иерархии:
- FilterableProductTable
- Панель поиска
- ProductTable
- ProductCategoryRow
- ProductRow
Шаг 2: Построить статическую версию в React
Смотрите Pen OeEOrm от w3resource ( @ w3resource ) в CodePen .
Теперь, когда у вас есть иерархия компонентов, пришло время реализовать ваше приложение. Самый простой способ - создать версию, которая использует вашу модель данных и отображает пользовательский интерфейс, но не имеет интерактивности. Лучше всего отделить эти процессы, потому что для создания статической версии требуется много печатать и не думать, а для добавления интерактивности нужно много думать, а не много печатать. Посмотрим почему.
Чтобы создать статическую версию вашего приложения, которая отображает вашу модель данных, вам нужно создавать компоненты, которые повторно используют другие компоненты и передают данные с использованием реквизита. реквизит - это способ передачи данных от родителя к ребенку. Если вы знакомы с концепцией состояния, вообще не используйте state для создания этой статической версии. Состояние зарезервировано только для интерактивности, то есть данных, которые меняются со временем. Поскольку это статическая версия приложения, она вам не нужна.
Вы можете строить сверху вниз или снизу вверх. То есть вы можете начать либо с построения компонентов выше в иерархии (т. Е. Начиная с FilterableProductTable), либо с более низких (ProductRow). В более простых примерах, как правило, легче идти сверху вниз, а в более крупных проектах легче идти снизу вверх и писать тесты во время сборки.
В конце этого шага у вас будет библиотека многократно используемых компонентов, которые отображают вашу модель данных. Компоненты будут иметь только методы render (), так как это статическая версия вашего приложения. Компонент наверху иерархии (FilterableProductTable) примет вашу модель данных в качестве опоры. Если вы внесете изменения в базовую модель данных и снова вызовете ReactDOM.render (), пользовательский интерфейс будет обновлен. Вы можете увидеть, как обновляется ваш пользовательский интерфейс и где вносить изменения. Односторонний поток данных React (также называемый односторонним связыванием) поддерживает все модульное и быстрое.
Шаг 3: Определите минимальное (но полное) представление состояния пользовательского интерфейса
Чтобы сделать ваш пользовательский интерфейс интерактивным, вы должны иметь возможность инициировать изменения в вашей базовой модели данных. Реакт достигает этого с государством.
Чтобы правильно построить приложение, сначала нужно подумать о минимальном наборе изменяемых состояний, в котором оно нуждается. Ключ здесь - СУХОЙ: не повторяйте себя. Определите абсолютное минимальное представление состояния, в котором нуждается ваше приложение, и вычислите все остальное, что вам нужно по требованию. Например, если вы создаете список TODO, сохраняйте массив элементов TODO; не храните отдельную переменную состояния для подсчета. Вместо этого, когда вы хотите отобразить счетчик TODO, возьмите длину массива элементов TODO.
Подумайте обо всех фрагментах данных в нашем примере приложения. В этом случае имеем:
- Оригинальный список продуктов
- Текст поиска, введенный пользователем
- Значение флажка
- Отфильтрованный список продуктов
Давайте рассмотрим каждый из них и выясним, какой из них является государственным. Задайте три вопроса о каждой части данных:
- Это передается от родителя через реквизит? Если так, то, вероятно, это не состояние.
- Остаётся ли оно неизменным со временем? Если так, то, вероятно, это не состояние.
- Можете ли вы рассчитать его на основе любого другого состояния или реквизита в вашем компоненте? Если это так, это не состояние.
Первоначальный список продуктов передается как реквизит, так что это не состояние. Похоже, что текст поиска и флажок находятся в состоянии, поскольку они изменяются со временем и не могут быть вычислены из чего-либо. И, наконец, отфильтрованный список продуктов не является государственным, поскольку его можно вычислить путем объединения исходного списка продуктов с поисковым текстом и значением флажка.
Итак, наконец, наше государство:
- Текст поиска, введенный пользователем
- Значение флажка
Шаг 4: Определите, где должно жить ваше государство
См. Перо where_state_lives от w3resource ( @ w3resource ) в CodePen .
Пока что мы определили минимальный набор состояний приложения. Далее нам нужно определить, какой компонент мутирует или владеет этим состоянием.
Помните: React - это односторонний поток данных по иерархии компонентов. Может быть не сразу понятно, какой компонент должен принадлежать какому состоянию. Это часто самая сложная часть для новичков, чтобы понять, поэтому следуйте этим шагам, чтобы понять это:
Для каждого элемента состояния в вашем приложении:
- Определите каждый компонент, который визуализирует что-либо на основе этого состояния.
- Найдите общий компонент-владелец (один компонент над всеми компонентами, которым требуется состояние в иерархии).
- Государство должно принадлежать либо общему владельцу, либо другому компоненту, находящемуся выше в иерархии.
- Если вы не можете найти компонент, для которого имеет смысл владеть состоянием, создайте новый компонент исключительно для хранения состояния и добавьте его где-нибудь в иерархии над компонентом общего владельца.
Давайте рассмотрим эту стратегию для нашего приложения:
Для ProductTable необходимо отфильтровать список продуктов по состоянию, а для SearchBar - отобразить текст поиска и проверенное состояние.
Компонентом общего владельца является FilterableProductTable.
Концептуально имеет смысл для текста фильтра и проверенного значения жить в FilterableProductTable
Круто, поэтому мы решили, что наше состояние находится в таблице FilterableProductTable. Сначала добавьте свойство экземпляра this.state = {filterText: '', inStockOnly: false} в конструктор FilterableProductTable, чтобы отразить начальное состояние вашего приложения. Затем передайте filterText и inStockOnly в ProductTable и SearchBar в качестве реквизита. Наконец, используйте эти реквизиты для фильтрации строк в ProductTable и установки значений полей формы в SearchBar.
Вы можете начать видеть, как будет вести себя ваше приложение: установите для filterText значение «ball» и обновите приложение. Вы увидите, что таблица данных обновлена правильно.
Шаг 5: Добавить обратный поток данных
См. Pen inverse_data_flow от w3resource ( @ w3resource ) на CodePen .
Пока что мы создали приложение, которое правильно отображает как функцию реквизита и состояния, стекающего по иерархии. Теперь пришло время поддерживать передачу данных в другом направлении: компоненты формы в глубине иерархии должны обновить состояние в FilterableProductTable.
React делает этот поток данных явным, чтобы помочь вам понять, как работает ваша программа, но требует немного большего набора текста, чем традиционное двустороннее связывание данных.
Если вы попытаетесь ввести или установить флажок в текущей версии примера, вы увидите, что React игнорирует ваш ввод. Это сделано намеренно, так как мы установили значение prop ввода всегда равным состоянию, переданному из FilterableProductTable.
Давайте подумаем о том, что мы хотим, чтобы произошло. Мы хотим убедиться, что всякий раз, когда пользователь изменяет форму, мы обновляем состояние, чтобы отражать вводимые пользователем данные. Поскольку компоненты должны обновлять только свое собственное состояние, FilterableProductTable будет передавать обратные вызовы в SearchBar, которые будут срабатывать при каждом обновлении состояния. Мы можем использовать событие onChange на входах, чтобы получать уведомления о нем. Обратные вызовы, переданные FilterableProductTable, вызовут setState (), и приложение будет обновлено.
И это все
Надеюсь, это даст вам представление о том, как думать о создании компонентов и приложений с помощью React. Хотя это может быть немного больше, чем вы привыкли печатать, помните, что код читается намного больше, чем написано, и этот модульный, явный код легче читать. Когда вы начнете создавать большие библиотеки компонентов, вы по достоинству оцените эту явность и модульность, и с повторным использованием кода ваши строки кода начнут сокращаться.
Новый контент: Composer: менеджер зависимостей для PHP , R программирования