
Приложение Hello World в действии
В предыдущих уроках мы изучали различные способы использования библиотеки ReactJS в нашем проекте, а именно: добавление React непосредственно из CDN на наш веб-сайт HTML или использование команды create-Reaction-app через терминал.
В этом уроке мы создадим простое приложение hello world в реаги. Мы будем создавать наше приложение через командную строку, используя команду create-реагировать-приложение.
Предпосылки
Чтобы следовать этому руководству, в вашей системе должен быть установлен и запущен NodeJS. Это вы можете скачать с официального сайта здесь.
После того, как вы это правильно установили, вы можете перейти в командную строку и запустить команды NPM.
Создание приложения
Чтобы создать наше приложение hello world, откройте командную строку вашего локального компьютера и введите следующую команду:
```npm install -g create-react-app ```
Эта команда установит глобальный пакет реагирования `create-реагировать-приложение` в нашей системе, что позволит нам запускать команды, используя ключевое слово` create-реагировать-приложение`
После этой установки, просто создайте приложение реакции с желаемым именем по вашему выбору. В этом уроке название нашего приложения будет «hello-реагировать». Следовательно, чтобы создать это приложение, используйте следующую команду
create-react-app hello-reactЭто займет некоторое время для объединения и загрузки всех необходимых файлов в зависимости от скорости вашего интернета.
Запуск приложения
Когда создание приложения будет завершено, используйте следующую команду, чтобы открыть приложение в редакторе (в данном случае это код Visual Studio), и запустите приложение, чтобы увидеть его вживую в браузере.
cd hello-react
code .
npm start
Приведенная выше команда откроет приложение в редакторе кода Visual Studio и запустит приложение в режиме реального времени через порт 3000.

Создайте текстовый редактор кода Visual Studio, отредактируйте файл src / App.js, чтобы передать привет миру реагирования. Ваш файл src / App.js должен быть похож на фрагмент кода ниже.
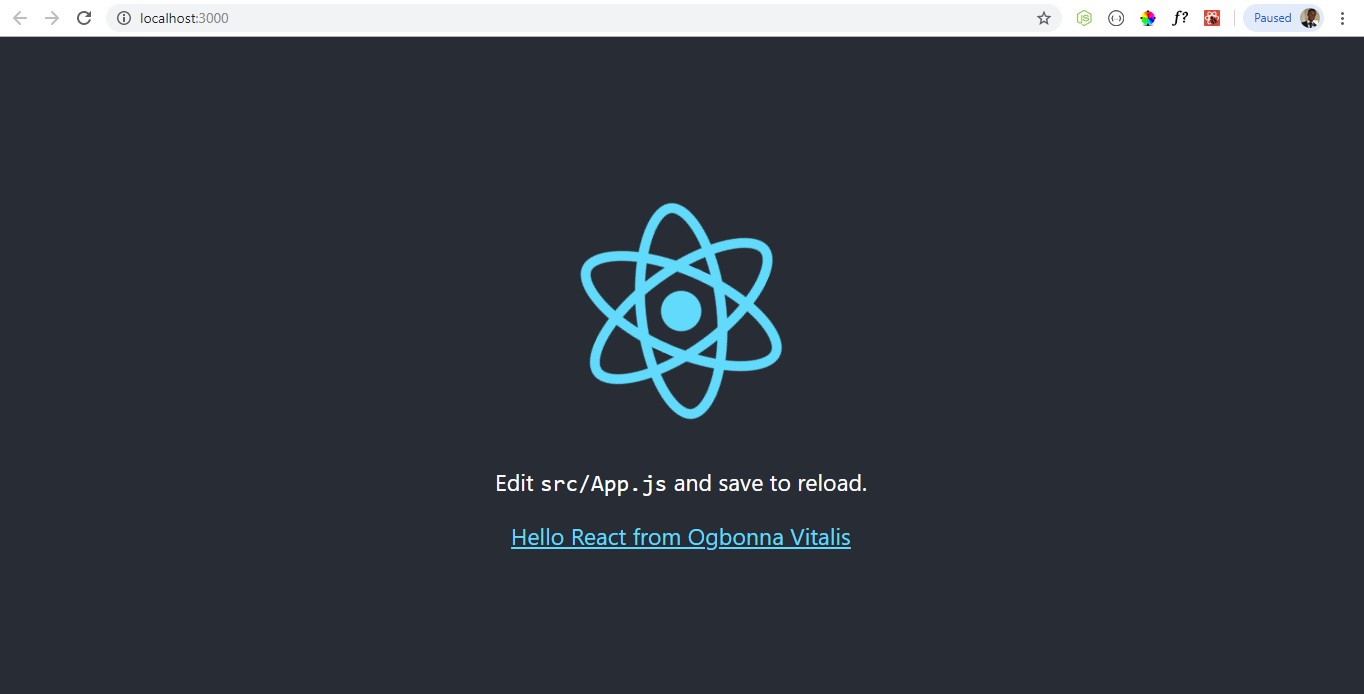
Посмотрите Pen Hello React Hello World от w3resource ( @ w3resource ) в CodePen .
В вашем браузере должен появиться следующий экран

Новый контент: Composer: менеджер зависимостей для PHP , R программирования