
Оптимизация производительности
Внутри React использует несколько хитроумных методов, чтобы минимизировать количество дорогостоящих операций DOM, необходимых для обновления пользовательского интерфейса. Для многих приложений использование React приведет к быстрому пользовательскому интерфейсу без особой работы по оптимизации производительности. Тем не менее, есть несколько способов ускорить ваше приложение React.
Используйте производственную сборку
Если вы испытываете проблемы с производительностью в своих приложениях React, убедитесь, что вы тестируете с минимальной производственной сборкой.
По умолчанию React содержит много полезных предупреждений. Эти предупреждения очень полезны при разработке. Тем не менее, они делают React больше и медленнее, поэтому вы должны обязательно использовать рабочую версию при развертывании приложения.
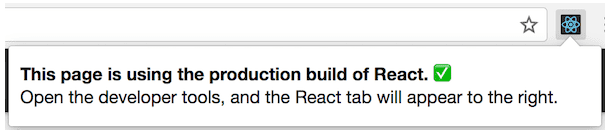
Если вы не уверены, правильно ли настроен процесс сборки, вы можете проверить это, установив React Developer Tools for Chrome. Если вы посещаете сайт с React в рабочем режиме, значок будет иметь темный фон:
 ,
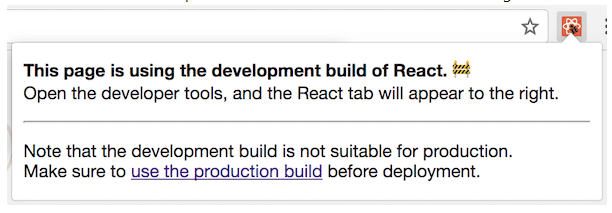
, Если вы посещаете сайт с React в режиме разработки, значок будет иметь красный фон:
 ,
, Ожидается, что вы используете режим разработки при работе с вашим приложением и рабочий режим при развертывании вашего приложения для пользователей.
Вы можете найти инструкции по созданию вашего приложения для производства ниже.
Создать приложение React
Если ваш проект построен с помощью Create React App, запустите:
npm run buildЭто создаст производственную сборку вашего приложения в папке build / вашего проекта.
Помните, что это необходимо только перед развертыванием в производство. Для нормальной разработки используйте npm start.
Однофайловые сборки
Мы предлагаем готовые версии React и React DOM в виде отдельных файлов:
<script src="https://unpkg.com/[email protected]/umd/react.production.min.js"></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script>Помните, что только файлы React, заканчивающиеся на production.min.js, подходят для производства.
поздний завтрак
Для наиболее эффективной производственной сборки Brunch установите плагин terser-brunch:
# If you use npm
npm install --save-dev terser-brunch
# If you use Yarn
yarn add --dev terser-brunchЗатем, чтобы создать производственную сборку, добавьте флаг -p к команде сборки:
brunch build -pПомните, что вам нужно сделать это только для производственных сборок. Вы не должны передавать флаг -p или применять этот плагин при разработке, потому что он скроет полезные предупреждения React и сделает сборку намного медленнее.
Browserify
Для наиболее эффективной производственной сборки Browserify установите несколько плагинов:
# If you use npm
npm install --save-dev envify terser uglifyify
# If you use Yarn
yarn add --dev envify terser uglifyifyЧтобы создать производственную сборку, убедитесь, что вы добавили эти преобразования (порядок имеет значение):
- Преобразование envify обеспечивает правильную среду сборки. Сделайте это глобальным (-g).
- Преобразование uglifyify удаляет импорт разработки. Сделайте это тоже глобальным (-g).
- Наконец, полученный пакет передается в кратчайшие сроки для искажения (см. Почему).
Например:
browserify ./index.js \
-g [ envify --NODE_ENV production ] \
-g uglifyify \
| terser --compress --mangle > ./bundle.jsПомните, что вам нужно сделать это только для производственных сборок. Вы не должны применять эти плагины при разработке, потому что они будут скрывать полезные предупреждения React и значительно замедлять сборку.
Свернуть
Для наиболее эффективной производственной сборки Rollup установите несколько плагинов:
# If you use npm
npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser
# If you use Yarn
yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terserЧтобы создать производственную сборку, убедитесь, что вы добавили следующие плагины (порядок имеет значение):
- Плагин замены обеспечивает правильную среду сборки.
- Плагин commonjs обеспечивает поддержку CommonJS в Rollup.
- Более краткий плагин сжимает и искажает окончательный комплект.
plugins: [
// ...
require('rollup-plugin-replace')({
'process.env.NODE_ENV': JSON.stringify('production')
}),
require('rollup-plugin-commonjs')(),
require('rollup-plugin-terser')(),
// ...
]Помните, что вам нужно сделать это только для производственных сборок. Вы не должны применять плагин terser или плагин замены со значением «production» в процессе разработки, поскольку они будут скрывать полезные предупреждения React и значительно замедлять сборку.
WebPack
Замечания:
Если вы используете приложение Create React, следуйте инструкциям выше.
Этот раздел важен только при прямой настройке веб-пакета.
Webpack v4 + минимизирует ваш код по умолчанию в производственном режиме.
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
mode: 'production'
optimization: {
minimizer: [new TerserPlugin({ /* additional options here */ })],
},
};Помните, что вам нужно сделать это только для производственных сборок. Вы не должны применять TerserPlugin при разработке, потому что он будет скрывать полезные предупреждения React и значительно замедляет сборку.
Новый контент: Composer: менеджер зависимостей для PHP , R программирования