
CDN Ссылки
Помимо использования Create React App через CLI для создания приложения реагирования. React Js также можно использовать через CDN, как показано в этом руководстве. И React, и ReactDOM доступны через CDN.
```
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
```
Указанные выше версии предназначены только для разработки и не подходят для производства. Минимизированные и оптимизированные производственные версии React доступны по адресу:
```
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.production.min.js" ></script>
<script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script>
```
Чтобы загрузить конкретную версию реагировать и реагировать, замените 16 номером версии.
Почему атрибут Crossorigin?
Если вы обслуживаете React из CDN, мы рекомендуем оставить атрибут crossorigin установленным:
```
<script crossorigin src="..."></script>
```
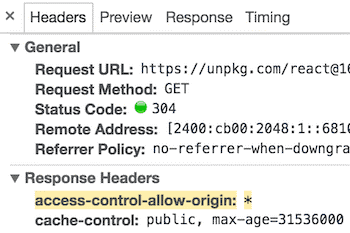
Мы также рекомендуем убедиться, что используемый CDN устанавливает заголовок HTTP Access-Control-Allow-Origin: *:

Это позволяет лучше обрабатывать ошибки в React 16 и более поздних версиях.
Новый контент: Composer: менеджер зависимостей для PHP , R программирования