
HTML-тег и элемент li
1. Элемент HTML li (элемент списка) представляет элементы (информацию) в списках HTML .
2. элементы li могут использоваться с элементами ul и ol для создания элементов списка.
3. Элемент появляется в порядке значимости в упорядоченном списке.
4. По умолчанию элементам в неупорядоченном списке предшествуют номера (1,2,3 .....).
Синтаксис
<li> Первый элемент списка </ li> <li> Второй элемент списка </ li> ..................................
категория
Элемент HTML li является частью списков HTML.
Требуются ли начальный и конечный теги
Начальный тег обязателен, конечный тег необязателен.
Может содержать
HTML-элемент li может содержать как встроенные, так и элементы уровня блока .
Может проживать в
Элемент HTML li может находиться в пределах OL и UL .
Атрибуты
Атрибуты, специфичные для этого элемента
тип : Определяет форму маркера, который предшествует элементу списка, помещенному в упорядоченный список. Этот атрибут устарел .
| Значение | Описание |
|---|---|
| 1 | Арабские цифры (1, 2, 3, ...) |
| Нижняя альфа (a, b, c, .....) | |
| Верхняя альфа (A, B, C, ...) | |
| я | Нижний римлянин (I, II, III, ...) |
| я | Верхний римлянин (I, II, III, ...) |
start: указывает начальное количество элементов списка. По умолчанию равен 1. Например, если start = "5", нумерация начинается с 5. Для нижних римлян, если start = "3", начальный номер - iii. Этот атрибут может использоваться с любым значением атрибута типа. Этот атрибут устарел .
значение: устанавливает номер текущего элемента списка. Обратите внимание, что хотя значение этого атрибута является целым числом, соответствующая метка может быть не числовой. Этот атрибут устарел .
компактный: если установлен, этот атрибут указывает браузеру (или любому другому пользовательскому агенту) на компактное отображение списка. Это логический атрибут. Этот атрибут устарел .
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
Пример использования HTML-элемента li
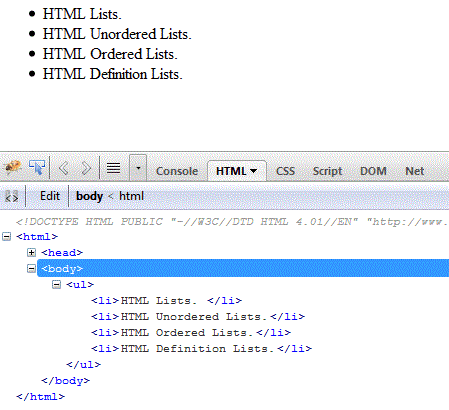
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html li tag example</title>
</head>
<body>
<ul>
<li>HTML Lists. </li>
<li>HTML Unordered Lists.</li>
<li>HTML Ordered Lists.</li>
<li>HTML Definition Lists.</li>
</ul>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML ол тег и элемент
Далее: список определений HTML - dl, dt, dd tag и элементы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования