
HTML ul тег и элемент
1. Элемент HTML ul (неупорядоченный список) используется для создания неупорядоченного списка элементов (информации) на странице HTML.
2. Элементы, включенные в неупорядоченный список, не имеют нумерации.
3. Порядок появления предметов в неупорядоченном списке не имеет никакого значения.
4. По умолчанию элементам в неупорядоченном списке предшествует кружок. Стили могут быть использованы для изменения формы пули.
Синтаксис
<UL>
<li> Первый элемент списка </ li>
<li> Второй элемент списка </ li>
..................................
</ UL>
категория
Элемент HTML ul является частью списков HTML.
Требуются ли начальный и конечный теги
Да.
Может содержать
HTML-элемент ul может содержать один или несколько элементов li.
Может проживать в
Элемент HTML ul может находиться в пределах APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Атрибуты
Атрибуты, специфичные для этого элемента
тип : Определяет форму маркера, который предшествует элементу списка, помещенному в неупорядоченный список. Этот атрибут устарел .
| Значение | Описание |
|---|---|
| диск | Создает диск (). |
| площадь | Создает квадратную () пулю. |
| круг | Создает круг () bullet. |
компактный: если установлен, этот атрибут указывает браузеру (или любому другому пользовательскому агенту) на компактное отображение списка. Это логический атрибут.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
Пример использования HTML-элемента ul
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html p tag example</title>
</head>
<body>
<ul>
<li>Tutorials</li>
<li>Online Practice Editor </li>
<li>Examples</li>
<li>References</li>
<li>Videos</li>
</ul>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
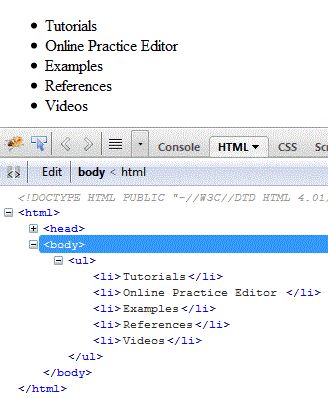
Иллюстрированная презентация

Предыдущая: HTML-списки
Далее: HTML ол тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования