
Список определений HTML - dl, dt, dd tag и элементы
1. Список определений HTML представляет собой термин и соответствующее описание в форме списка.
2. Список определений HTML начинается и заканчивается элементом dl (т. Е. <Dl> и </ dl>).
3. Термины заключены в элемент dt .
4. Описание прилагается к элементу dd .
5. Другое использование элементов dl, dt и dd - создание диалога. Где каждый дт указывает имя спикера, и каждый дд содержит его или ее слова.
Синтаксис
<Дл> <Дт> <Дд> текст </ дд> </ Дт> ....................................... </ Дл>
категория
Элементы HTML dl, dt и dd являются частью списков HTML.
Требуются ли начальный и конечный теги
Да для элемента dl и начального тега требуется, но конечный тег необязателен для элементов dt и dd.
Может содержать
| Элемент | Может содержать |
|---|---|
| дл | Один или несколько элементов DT или DD. |
| дт | Встроенные элементы. |
| дд | Встроенные, а также элементы уровня блока . |
Может проживать в
| Элемент | Может проживать в |
|---|---|
| дл | APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH. |
| дт | DL. |
| дд | DL. |
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
ID, класс. Для дл, дт и дд.
информация о языке и направление текста
Ланг, реж. Для дл, дт и дд.
заглавие
Заглавие. Для дл, дт и дд.
Стиль
Стиль. Для дл, дт и дд.
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup . Для дл, дт и дд.
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
Пример использования списка определений HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html definition list example</title>
</head>
<body>
<dl>
<dt>PHP</dt>
<dd>A server side scripting language.</dd>
<dt>JavaScript</dt>
<dd>A client side scripting language.</dd>
</dl>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример списка определений HTML.
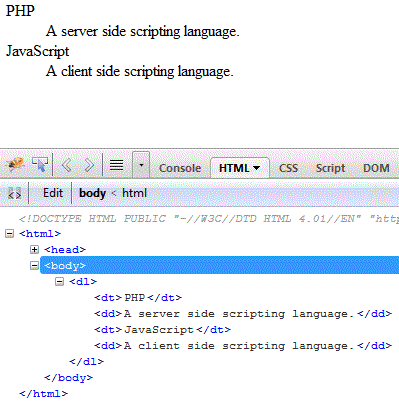
Иллюстрированная презентация

Предыдущая: HTML-тег и элемент li
Далее: HTML-тег dir и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования