
Синтаксис CSS
Синтаксис CSS определяет, как писать код CSS для описания представления веб-документов HTML (или XML).
Синтаксис CSS
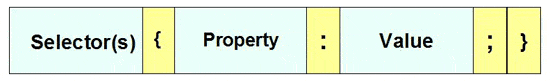
selector1 selector2 selector3 .................................. selectorn {css-property1: значение; css-property2: значение; css-property3: значение; ............................................... css-propertyn : значение;} Где селектор - это любой допустимый CSS-селектор, который является шаблоном, который определяет, какой стиль будет реализован на каком элементе. Это может быть элемент, группа элементов или любой другой допустимый селектор CSS (например, идентификатор документа - имя класса или идентификатора и т. Д.). А CSS-свойства (такие как background-image , font-weight , width и т. Д.) Являются свойствами для описания представления элементов HTML (или XML). Из синтаксиса вы можете заметить, что более одного селектора могут также использоваться вместе для написания свойств CSS.
Наглядное представление синтаксиса CSS

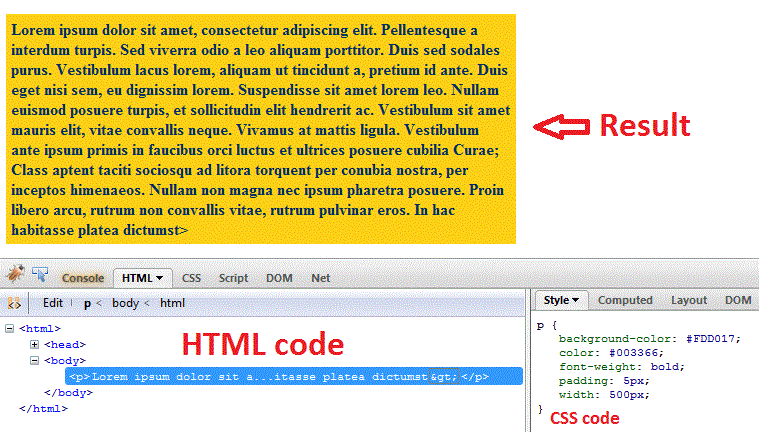
Теперь посмотрим на пример ниже:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS syntax example</title>
<style type="text/css">
p {
background-color: #FDD017;
color: #003366;
font-weight: bold;
width: 500px;
padding: 5px;
}
</style>
</head>
<body>
<p style=""Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque a interdum turpis. Sed viverra odio a leoaliquam porttitor.
Duis sed sodales purus. Vestibulum lacus lorem, aliquam ut tincidunt a,
pretium id ante. Duis eget nisi sem, eu dignissim lorem.
Suspendisse sit amet lorem leo. Nullam euismod posuere turpis,
et sollicitudin elit hendrerit ac.Vestibulum sit amet mauris elit,
vitae convallis neque. Vivamus at mattis ligula.
Vestibulum ante ipsum primis in faucibus orci luctus
et ultrices posuere cubilia Curae; Class aptent taciti
sociosqu ad litora torquent per conubia nostra,
per inceptos himenaeos. Nullam non magna nec ipsum
pharetra posuere. Proin libero arcu, rutrum non
convallis vitae, rutrumpulvinar eros.
In hac habitasse platea dictumst></p>
</body>
</html>
Иллюстрированная презентация

Предыдущий: Особенности w3resource CSS учебники
Далее: CSS-операторы, правила, блоки объявлений и селекторы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования